【時短】Studioで使える便利なショートカット36選を徹底解説!

「Studioを使ったサイト制作を効率化したい」「便利なショートカットが知りたい」
そのような方も多いのではないでしょうか。
本記事では、Studio制作で役立つショートカット36選をご紹介いたします。
StudioExpertsに加盟しているノクステックだからこそ提案できる、ノーコードツールを活用した新しいキャリアの築き方も織り交ぜながら解説しておりますので、ぜひ最後までお読みください。
※StudioExperts(スタジオエキスパート)とは、Studio公式の審査を通過したエキスパート集団のこと

Studio公式ショートカット36選
Studio公式が公開しているショートカットは大きく以下に大別されます。
それぞれ詳しく解説します。
カテゴリー1.ボックス編集で使用できるショートカット18選
ボックス編集で使用できるショートカットは以下の通りです。
| 実行内容 | ショートカット |
|---|---|
| コピー | ⌘ + C |
| カット | ⌘ + X |
| ペースト | ⌘ + V |
| 削除 | delete |
| グループ化 | ⌘ + G |
| グループ削除 | ⌘ + shift + G |
| リスト化 | ⌘ + L |
| コンポーネント化 | ⌘ + J |
| 複製 | ⌘ + D |
| ドラック&ドロップでの複製 | option (alt) + D&D |
| 複数選択 | Shift + Click |
| 選択要素移動(次) | Tab |
| 選択要素移動(手前) | Shift + Tab |
| 子要素選択 | Enter |
| 親要素選択 | Shift + Enter |
| 親要素選択 | Esc |
| グループ内のボックス順序変更 | 「↑」「↓」「←」「→」 |
| ダイレクト設定 | ⌘ + Click |
カテゴリー2.パネル操作で使用できるショートカット5選
パネル操作で使用できるショートカットは以下の通りです。
| 実行内容 | ショートカット |
|---|---|
| ページパネルの開閉 | ⌘ + 1 |
| レイヤーパネルの開閉 | ⌘ + 2 |
| スタイルパネルの開閉 | ⌘ + 3 |
| 追加パネルの開閉 | ⌘ + 4 |
| ボックス設定パネルの開閉 | ⌘ + 5 |
カテゴリー3.レイヤー操作で使用できるショートカット1選
レイヤー操作で使用できるショートカットは以下の通りです。
| 実行内容 | ショートカット |
|---|---|
| レイヤーを全開閉する | option (alt) + Click |
カテゴリー4.検索で使用できるショートカット1選
検索で使用できるショートカットは以下の通りです。
| 実行内容 | ショートカット |
|---|---|
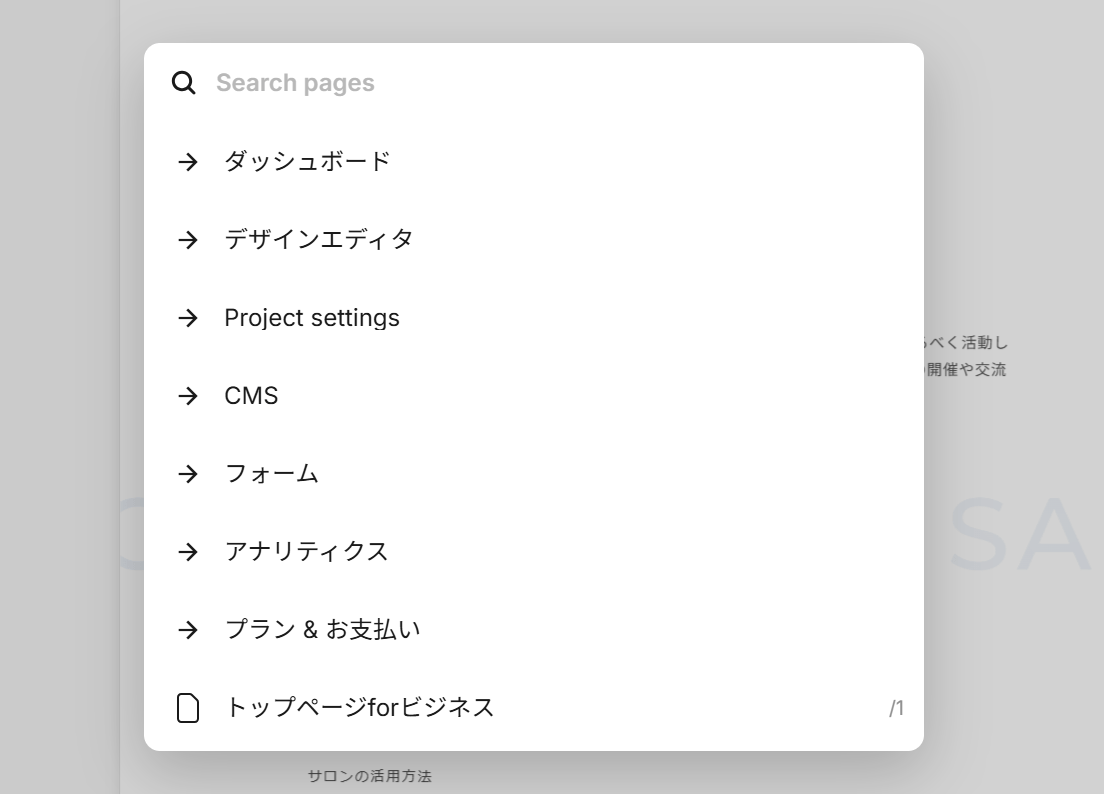
| コマンドパレットを開く | ⌘ + K |
Studioでは、コマンドパレットを活用することでダッシュボードやプロジェクトを検索することができるため、制作時間の短縮に繋がります。
カテゴリー5.エディタ操作で使用できるショートカット4選
エディタ操作で使用できるショートカットは以下の通りです。
| 実行内容 | ショートカット |
|---|---|
| 戻る | ⌘ + Z |
| 進む | ⌘ + shift + Z |
| ズームイン/ズームアウト | + / – |
| 100%表示 | ⌘ + 0 |
カテゴリー6.ページ操作で使用できるショートカット2選
ページ操作で使用できるショートカットは以下の通りです。
| 実行内容 | ショートカット |
|---|---|
| 前みたページに戻る | ⌘ + ← |
| 次のページに進む | ⌘ + → |
カテゴリー7.リッチテキスト編集で使用できるショートカット5選
ボックス編集で使用できるショートカットは以下の通りです。
| 実行内容 | ショートカット |
|---|---|
| 選択範囲を太字にする/取り消す | ⌘ + B |
| 選択範囲を斜体にする/取り消す | ⌘ + I |
| 選択範囲に下線をつける/取り消す | ⌘ + U |
| 選択範囲に取り消し線をつける/取り消す | ⌘ + shift + S |
| 選択範囲をリンクにする | ⌘ + K |
Studio制作を効率化する方法
Studio制作にかかる時間を効率化する方法は以下の通りです。
それぞれ詳しく解説します。
効率化方法1.ショートカットを覚える
1つ目の効率化方法は、ショートカットを覚えることです。
Studioではショートカットを覚えることで、操作にかかる時間を数秒程度短縮することが可能です。
ショートカットを積極的に使用することで、サイト制作全体で見た時に大幅に制作時間を削減することができます。
効率化方法2.コマンドパレットを活用する
2つ目の効率化方法は、コマンドパレットを活用することです。
コマンドパレットを活用することで、ダッシュボードやプロジェクトへのアクセスを短い時間で行うことが可能です。
複数案件を抱える方や頻繁にダッシュボードを確認する方は、ぜひ押さえておくと良いでしょう。

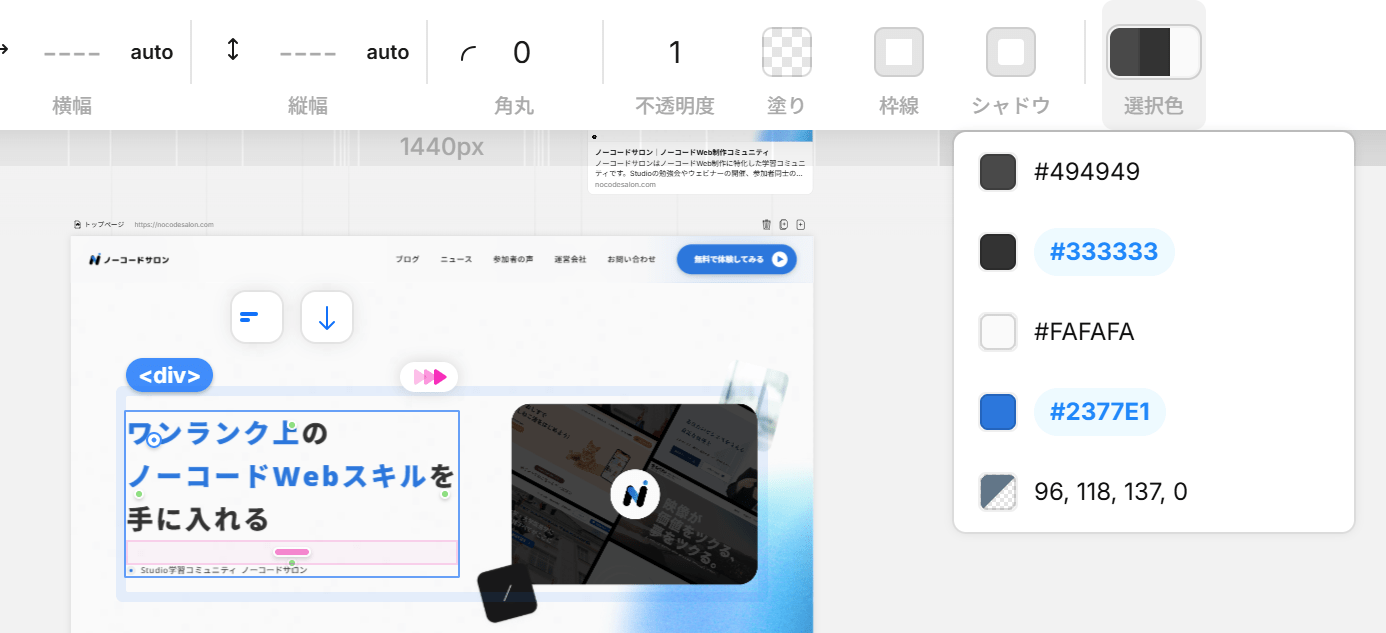
効率化方法3.色を一括管理する
3つ目の効率化方法は、色を一括管理することです。
Studioでは色を登録することによって、色を使いまわすことが可能になります。
色の一括登録・変更について詳しく知りたい方は「Studioで色を一括変更する方法を解説」をお読みください。

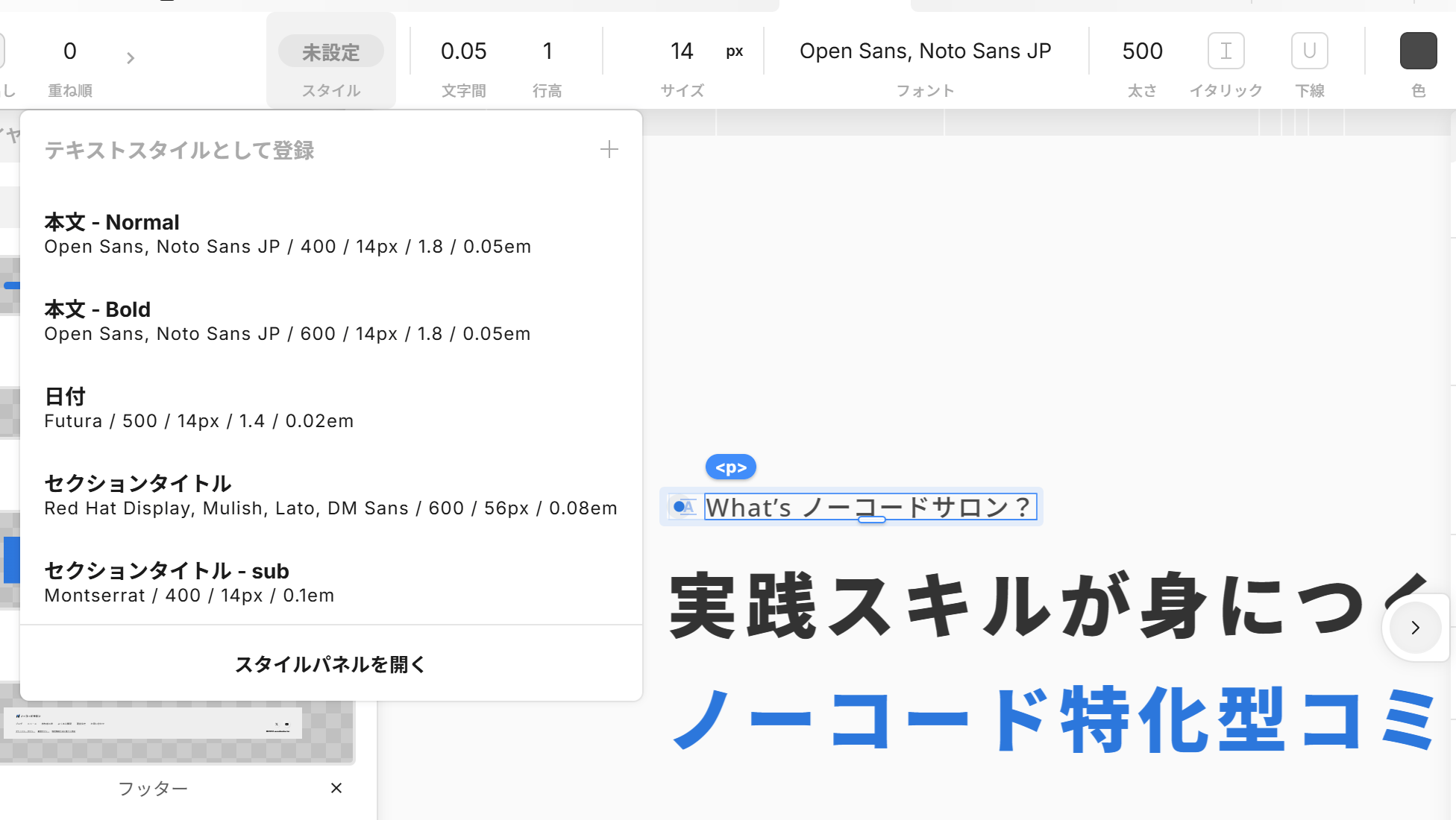
効率化方法4.スタイルを使用する
4つ目の効率化方法は、スタイルを使用することです。
Studioではスタイルを登録することによって、フォントを効率的に使いまわすことが可能です。

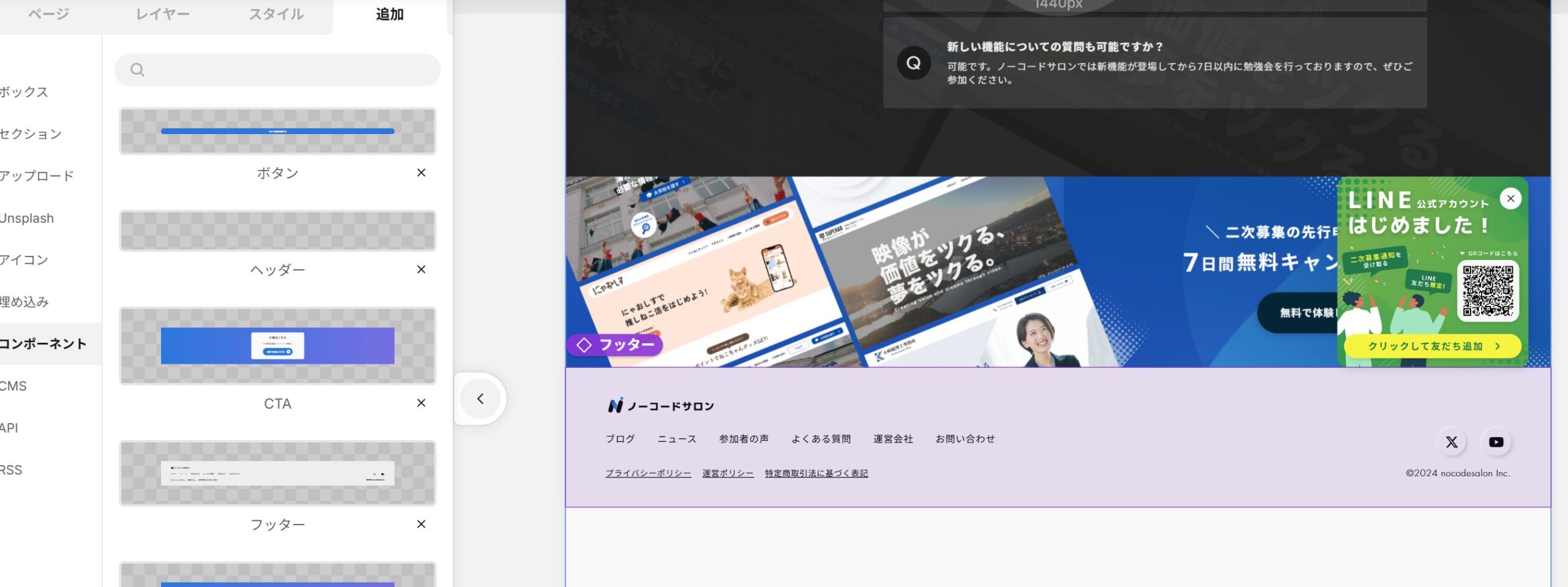
効率化方法5.コンポーネントを活用する
5つ目の効率化方法は、コンポーネントを活用することです。
Studioではコンポーネントと呼ばれるパーツを活用することで、サイト制作にかかる時間を大幅にカットすることが可能です。
コンポーネントを使用することで、ヘッダーなどの各ページで同様に用いられるパーツに対して一括で変更を行うことができるようになります。

まとめ
本記事では、Studio公式&非公式のショートカットについて解説しました。
ショートカットをマスターすることでサイト制作に必要な時間を大幅に削減することができます。
ノクステックではノーコードサロンというStudioを学習できる月額制コミュニティを運営しています。
ワンランク上のStudio制作スキルが欲しいという方はぜひ以下のコミュニティをご検討ください。