Studioで色を一括変更する方法を徹底解説!

「Studioで色を一括変更したい」 「カラーパレットの使い方が知りたい」
そんな悩みを持つ方も多いのではないでしょうか。
本記事では、Studioで色を一括で変更する方法とその際の注意点を解説していきます。
StudioExpertsに加盟しているノクステックならではの知見も織り交ぜながら解説しておりますので、ぜひ最後までお読みください。
※StudioExperts(スタジオエキスパート)とは、Studio公式の審査を通過したエキスパート集団のこと
- Studioで色を一括で変更する方法
- Studioで色を変更する際の注意点7つ
- 色を一括で変更する機能の活用方法3つ
「ノクステック」では、StudioExpertsに加盟しているプロによるホームページ制作を行っております。
ホームページ運用でお困りではありませんか?
✅名刺代わりのサイトが欲しいけど50~100万円も予算がない
✅WordPressからの乗り換えを検討している
✅自分で管理・更新できるサイトが欲しい
上記のようなお悩みがありましたら、お気軽にノクステックにご相談ください。
豊富な経験を持つノーコードのプロが直接サイト制作を担当いたします。
Studioで色を一括変更する方法
手順は以下の4つです。
それぞれ詳しく解説します。
参考:Studioの制作代行サービスとは?費用相場や依頼時の流れを解説!
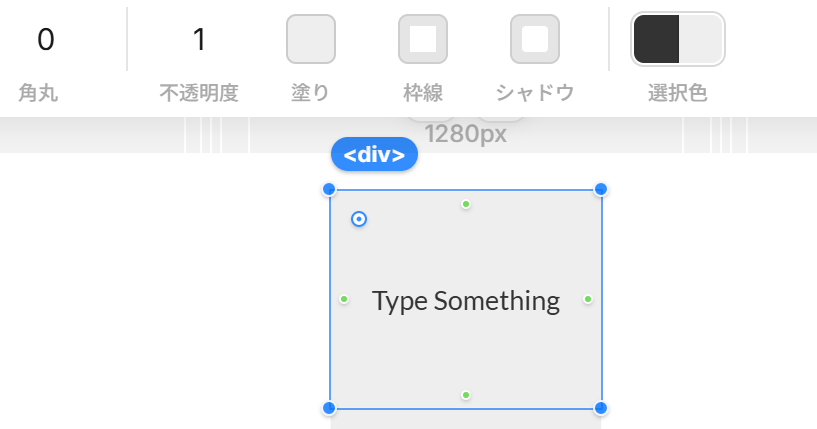
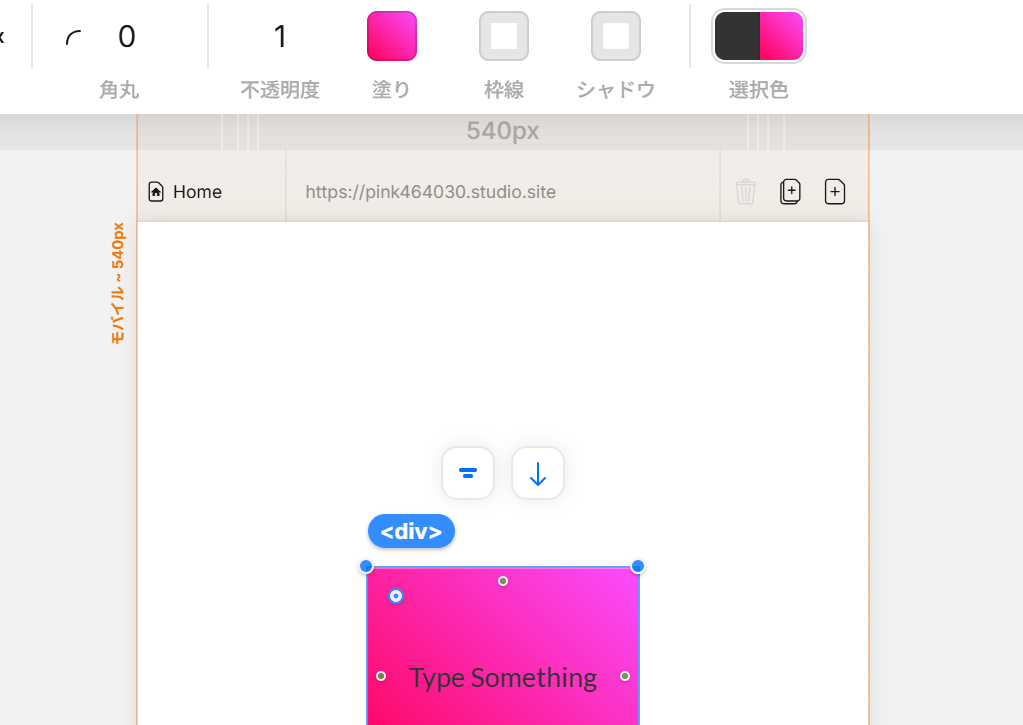
手順1:ボックスまたはBaseを選択
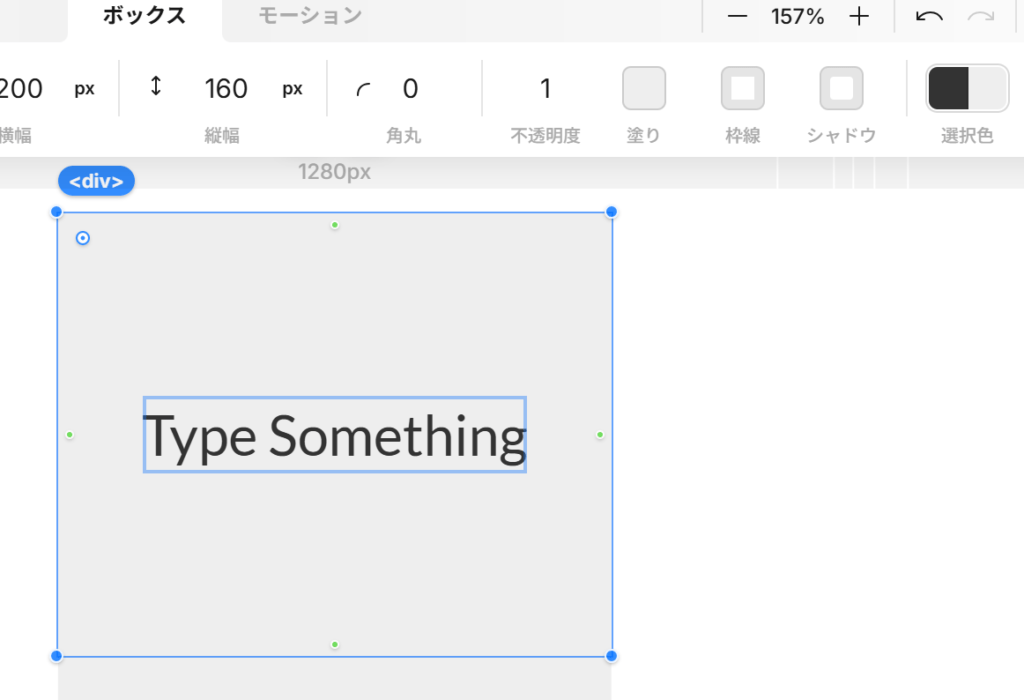
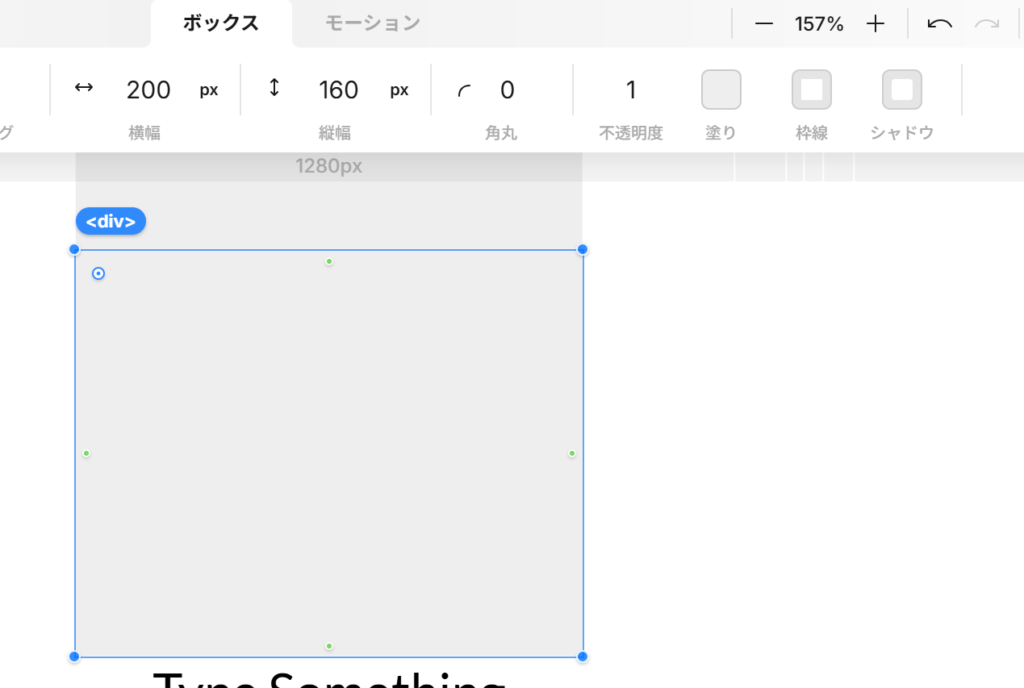
手順1では、ボックスまたはBaseを選択します。
Studioでは、選択したボックスまたはBaseの中にある色を一括で変更することができます。
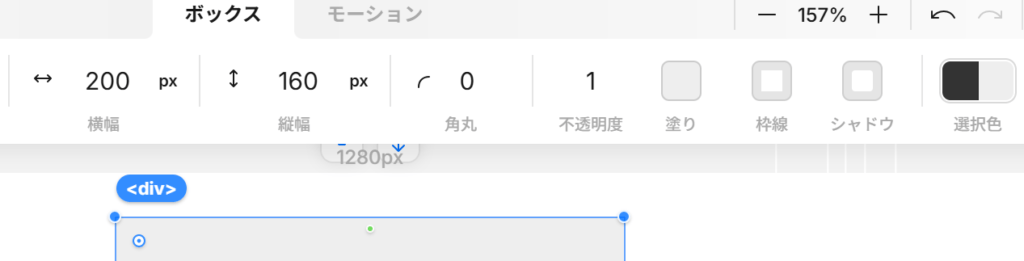
注意点としては、子ボックスを含まないボックスでは使用できないことです。
以下に子ボックスを含む場合の画面上部にあるスタイルバーと、子ボックスを含まない場合のスタイルバーの画像を掲載しているので、両者の違いを確認してみると良いでしょう。


手順2:画面上部にあるスタイルバーのボックスを開く
手順2では、スタイルバーのタブをボックスに切り替えます。
多くの場合、子ボックスを持つボックスまたはBaseを選択すると自動的にボックスタブが開かれますが、そうでない場合はタブを切り替えると良いでしょう。

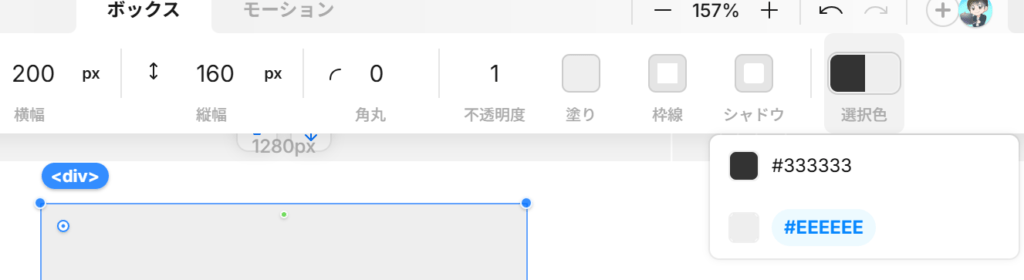
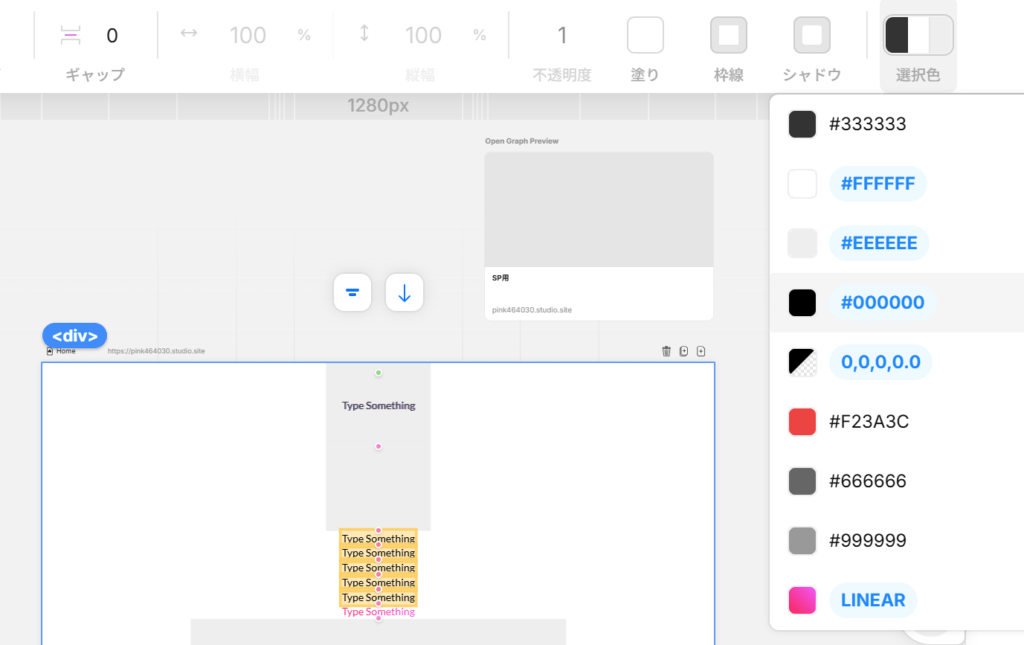
手順3:選択色の上にカーソルを合わせる
手順3では、スタイルバーに表示されている選択色の上にカーソルを合わせます。
そうすることで、選択中のボックスまたはBase内部で使用されている色を確認することができます。

手順4:変更したい色に変更
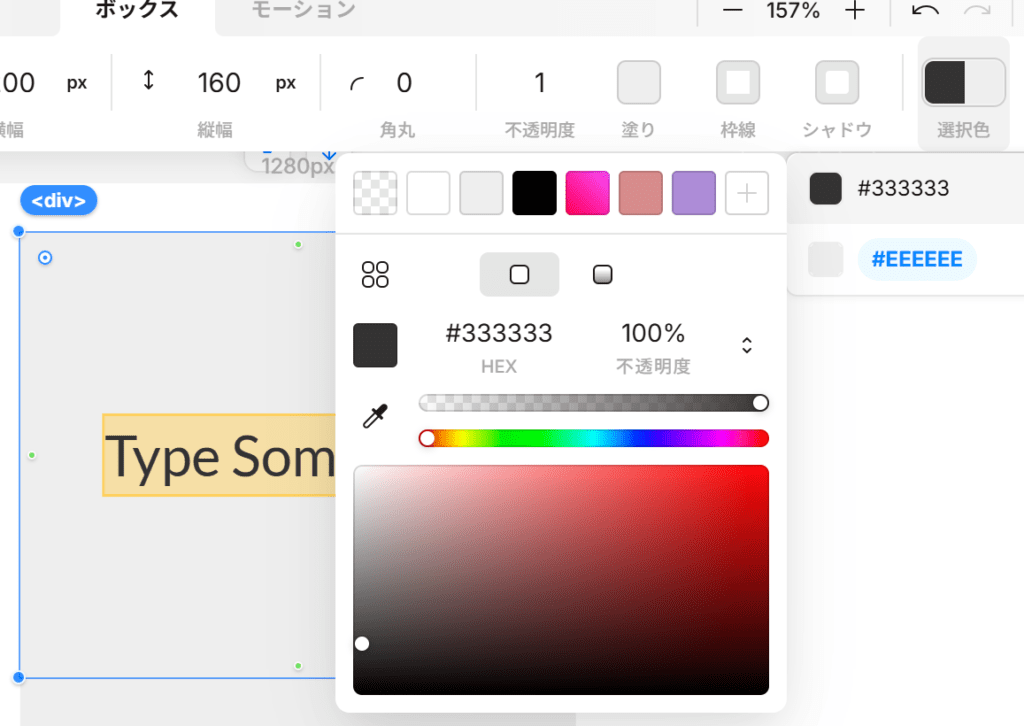
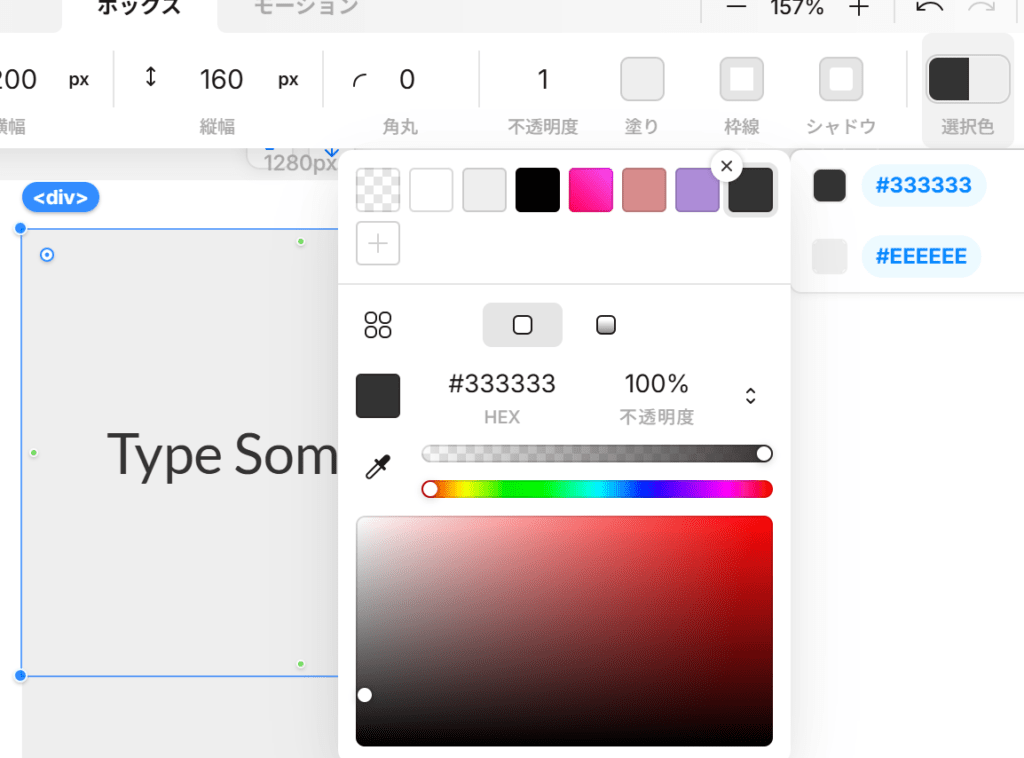
手順4では、選択色の中から変更したい色を選択します。
選択色の中からいずれかをクリックすることで、カラーパレットが開きます。
そしてカラーパレットの中から変更したい色を選択するもしくは新たに色をカラーパレットに登録することで色を登録することができます。
また、既に登録済みの色は青色で表示されます。


Studioで色を一括変更する際の注意点
Studioで色を一括変更する際の注意点は以下の7つです。
- レスポンシブ設定時には、該当するブレイクポイントでのみ色が表示される
- シャドウに設定されている色は選択色に表示されない
- サイト全体のカラーを一括で変更することはできない
- リッチテキスト内で上書きしている場合は表示されない
- フォームのホルダー色は表示されない
- CMSのカラープロパティで指定した色は表示されない
- 条件付きスタイルで変更した色はオフの場合、選択色に表示されない
それぞれ詳しく解説します。
注意点1:レスポンシブ設定時には、該当するブレイクポイントでのみ色が表示される
1つ目の注意点は、該当するブレイクポイントで設定している色のみが選択色に表示されます。
そのため、以下のような場合は選択色に表示されないため注意が必要です。
| ブレイクポイントで設定した色 | 基準で表示される色 | モバイルで表示される色 | ミニで表示される色 |
|---|---|---|---|
| 基準:#CCCCCC | #CCCCCC | #ff0055 | #ff0055 |
| モバイル:#ff0055 | #CCCCCC | #ff0055 | #ff0055 |
| ミニ:追加なし | #CCCCCC | #ff0055 | #ff0055 |
例えば、基準では#CCCCCCのボックスをモバイルのときに#ff0055とする場合、選択色に#ff0055が表示されるのは、ブレイクポイントがモバイル・ミニのときになります。


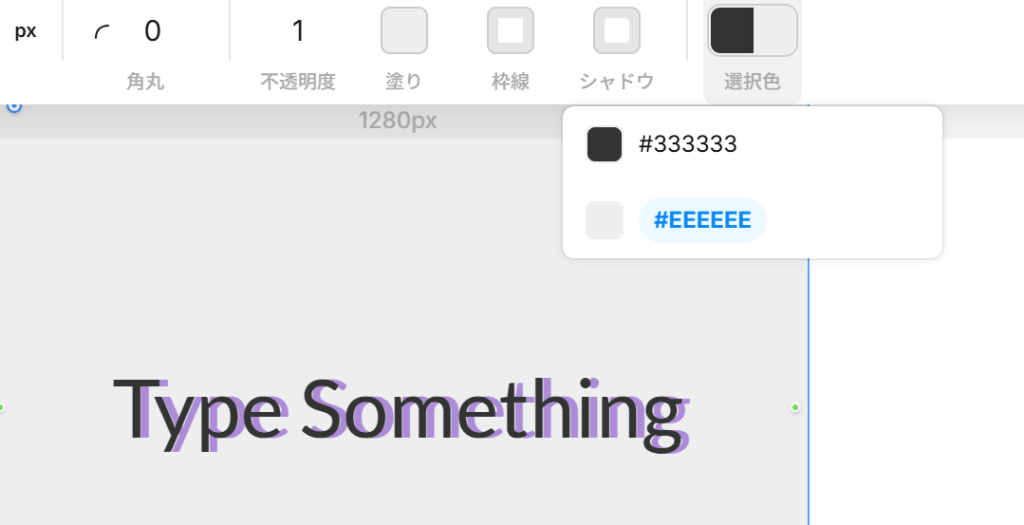
注意点2:シャドウに設定されている色は選択色に表示されない
2つ目の注意点は、シャドウに設定されている色は選択色に表示されないことです。
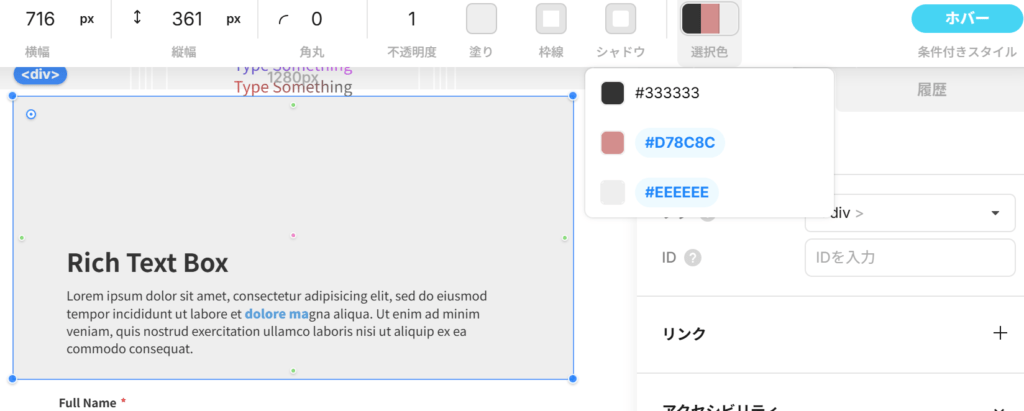
以下の画像では、紫のシャドウをテキストに対して設定ししているため、テキストに紫色のシャドウが見えます。
しかし、選択色には紫のカラーコードが表示されていないことがわかると思います。

注意点3:サイト全体のカラーを一括で変更することはできない
3つ目の注意点は、サイト全体のカラーを一括で変更することはできないということです。
選択色を設定できるのはあくまでもページ単位のため、サイト全体で色を一括変更することはできません。
そのため、サイトを公開する前には必ずページ単位での色の確認をするようにしましょう。
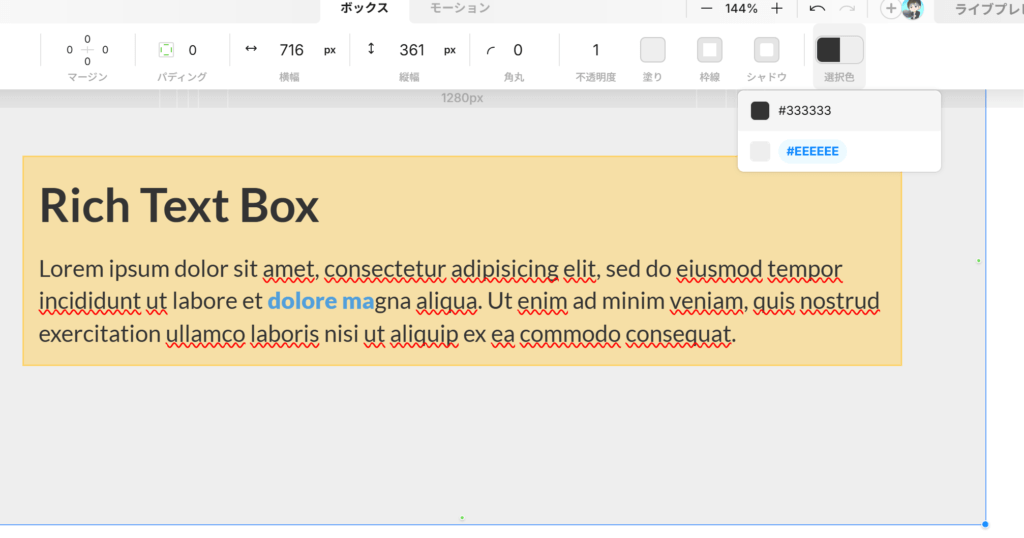
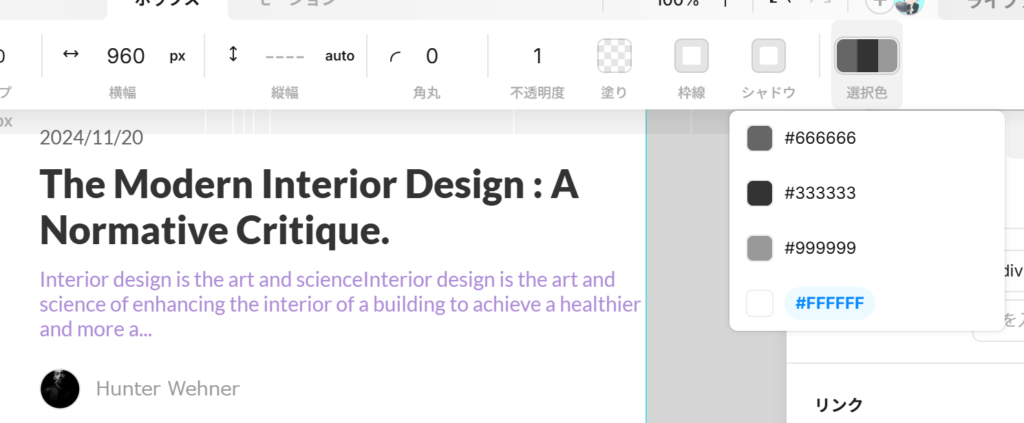
注意点4:リッチテキスト内で上書きしている場合は表示されない
4つ目の注意点は、リッチテキスト内で上書きされている場合は選択色に表示されないことです。
Studioでは、リッチテキストを使用することによって一連の文章内で色を分けることができます。
しかし、選択色にはリッチテキスト内で指定した色は表示されないため少し注意が必要です。

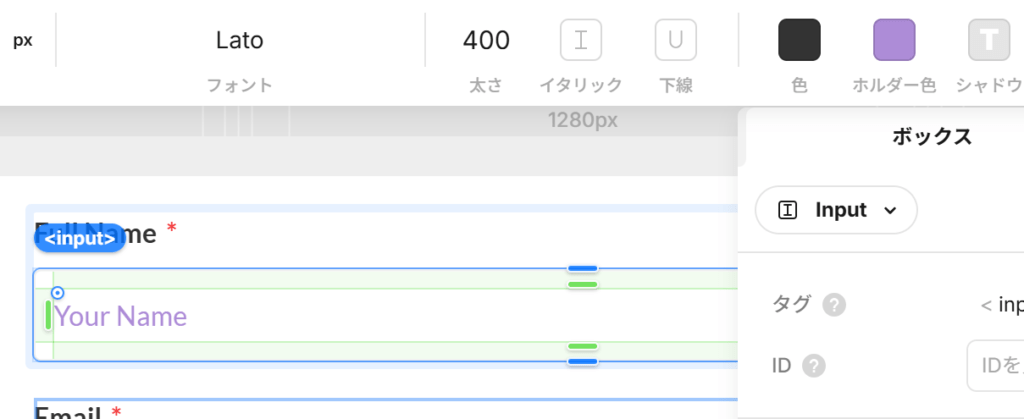
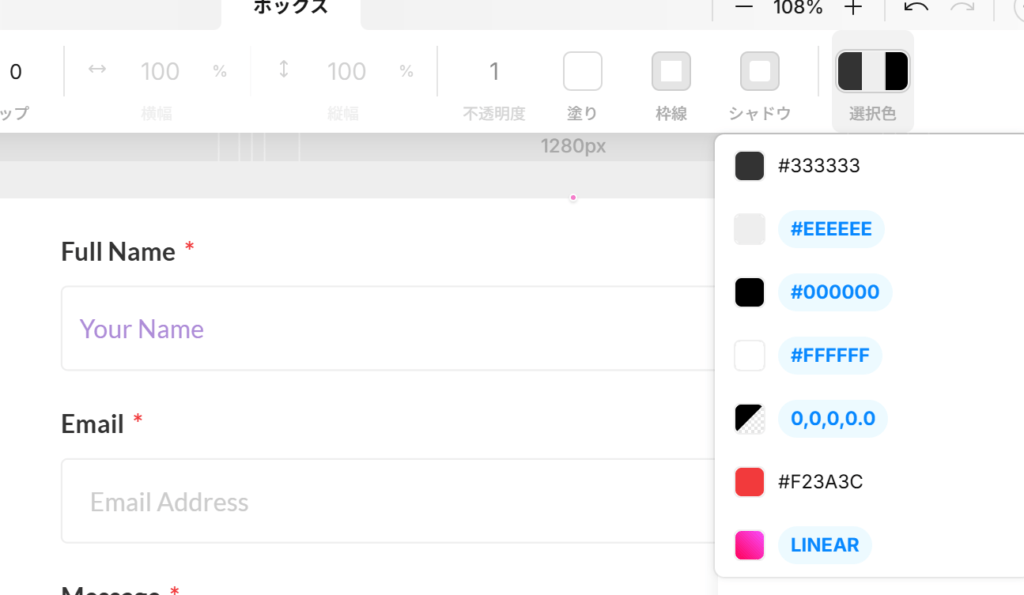
注意点5:フォームのホルダー色は表示されない
5つ目の注意点は、フォームのホルダー色は表示されないことです。
ホルダー色とは、ユーザーがフォームに入力していない際に表示されるテキストを指します。
以下では、紫色に設定したホルダー色が選択色に一覧表示されていないことがわかると思います。


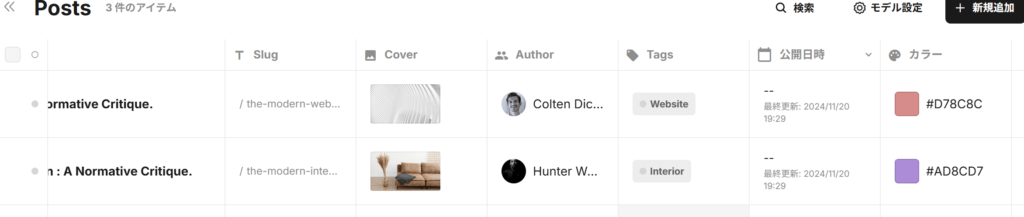
注意点6:CMSのカラープロパティで指定した色は表示されない
6つ目の注意点は、CMSのカラープロパティで指定した色は表示されないことです。
Studioでは、CMSのプロパティにカラーを追加することができます。
しかし、CMSのアイテムのカラーを使用した場合は、そのカラーは選択色には一覧表示されないので注意が必要です。


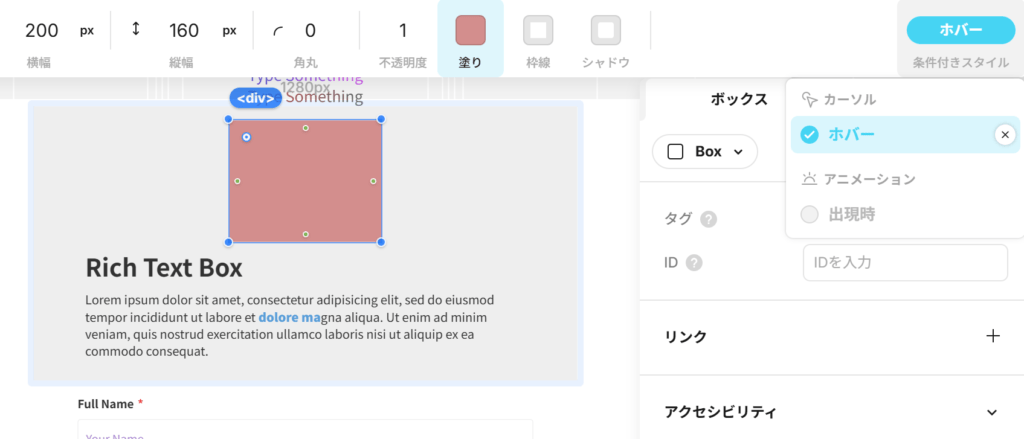
注意点7:条件付きスタイルで変更した色はオフの場合、選択色に表示されない
7つ目の注意点は、条件付きスタイルで変更した色はオフの場合、選択色に表示されないことです。
具体的には、ホバー時と出現時で設定した色は条件付きスタイルをオンにした場合に、選択色に一覧表示されます。
注意点として、ホバー時で設定した色は出現時には表示されず、逆もしかりです。


Studioで色を一括で変更する機能の活用方法3つ
Studioで、色を一括変更する機能を主な活用方法は以下の3つです。
それぞれ詳しく解説します。
活用法1:カラーパレットに登録されていない色の特定
1つ目の活用方法は、カラーパレットに登録されていない色を特定する方法です。
選択色を一覧表示することで、カラーパレットに登録していない色を気軽に確認することができます。
そのため、選択色を活用することでスムーズな色の選択を助けてくれるでしょう。
活用法2:フォントカラーを間違えて設定した場合の発見
2つ目の活用方法は、フォントカラーを間違えて設定した場合の発見手段として活用する方法です。
よくあるミスとしては、Studio標準である黒テキストのカラーコードである#000000を#333333などに変更した場合、無意識にテキスト内に#000000が一部混ぜてしまうことです。
サイト制作を行う際には定期的に選択色を確認することで、フォントカラーの間違いを早期に発見することができるでしょう。
活用法3:サイト公開前の色の確認
3つ目の活用方法は、サイト公開前に行う色の確認に活用する方法です。
これまではサイトを公開する前に1つずつテキストの色を確認する必要がありました。
それが一括変更機能を使用することで、フォントと同じように一括でカラーが適応されているかどうかを確認できるようになりました。

まとめ
本記事では、Studioで色を一括で変更する方法と注意点について解説しました。
選択色とカラーパレットを活用することで、効率的なサイト制作が可能となります。
ぜひ使い方をマスターして、サイト制作にかかる時間を短縮しましょう。

