【完全版】ノーコードツールStudioとは?使い方や導入のメリットを徹底解説

「Studioを導入するメリットが知りたい」「他のノーコードツールと何が違うの?」
そのような疑問をお持ちの方も多いのではないでしょうか。
本記事では、Studioの特徴や使い方、制作事例までをご紹介いたします。
StudioExpertsに加盟しているノクステックだからこそ分かる、実務での活用ポイントも織り交ぜながら解説しておりますので、ぜひ最後までお読みください。
※StudioExperts(スタジオエキスパート)とは、Studio公式の審査を通過したエキスパート集団のこと
Studioは、コーディング不要でWebサイトを制作できるノーコードツール。デザインの自由度が高く、保守運用もしやすい一方で、ECサイトには非対応など制限もある。
導入前に自社のニーズとの適合性を確認することが重要。
社内でサイト制作ができずに、お困りではありませんか?

・Web知識が少ないスタッフでも管理・更新できるWebサイトが欲しい
・1ヶ月以内&限られた予算内でWebサイトを制作したい
・ノーコードでのサイト制作を丸投げできるパートナーを探している
Webサイト制作・運用のコストを抑えたい方は、ぜひ以下のフォームからお問い合わせください。
Studioの指導者数100名超えの代表が納品時に操作レクチャーを行いますので、自社で活用できるか不安な方でもご安心ください。
ホームページ経由でお問い合わせをいただいた方には、StudioでWebサイトを運用して、売上を数倍に上げるために押さえるべきチェック項目をまとめた限定資料をお渡しさせていただきます。
ノーコードツールStudioとは?

Studioの概要と特徴
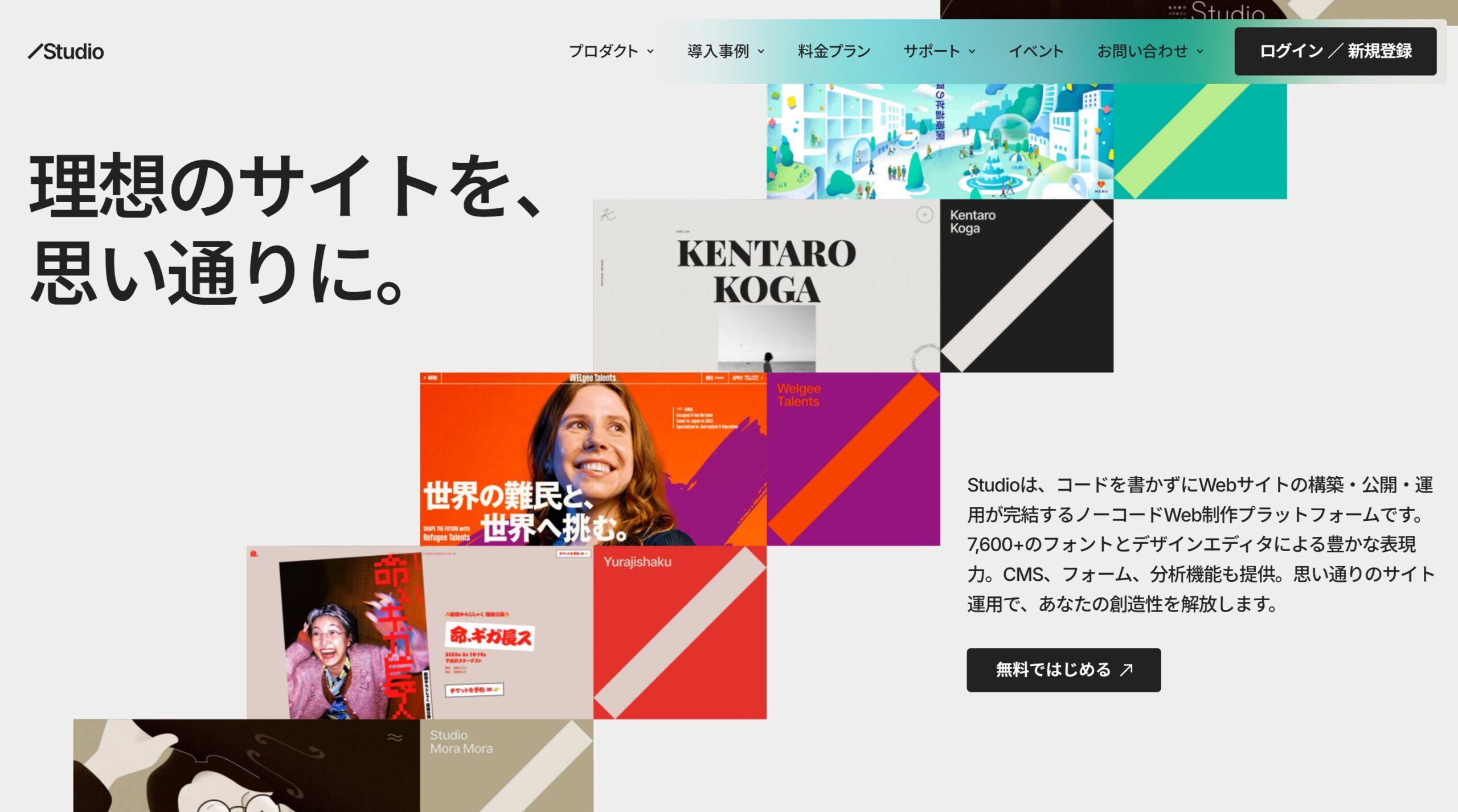
Studioは、Studio株式会社が提供する国産のノーコードツールです。
HTMLやCSSなどのコーディングスキルがなくても、直感的な操作でプロフェッショナルなWebサイトを制作できるのが特徴です。
特に、デザインの自由度が高く、レスポンシブ対応やCMS機能なども備えているため、本格的なWebサイト制作が可能になっています。
ノーコードツールStudioの使い方5ステップ

以下の5ステップで解説します。
それぞれ詳しく解説します。
ステップ1. アカウント作成とプロジェクト開始
1つ目のステップは、アカウント作成とプロジェクト開始です。
Studioの公式サイトからアカウントを作成します。
また、プロジェクト作成時には目的に応じたテンプレートを選択することでスムーズにサイト制作に移行することができます。
Studioではカラーやフォントの設定など、サイト全体の設定を行うことも可能です。
ステップ2. デザインシステムの構築
2つ目のステップは、デザインシステムの構築です。
効率的なサイト制作のために、ボタンやカード、ヘッダーなどの共通コンポーネントを作成し、デザインシステムとして整理することが重要です。
これにより、サイト全体での一貫性を保ちながら制作効率を大幅に向上させることができます。
また、コンポーネントの管理も一括で行えるため、大規模なサイトでも効率的な管理が可能です。

ステップ3. ページの作成と編集
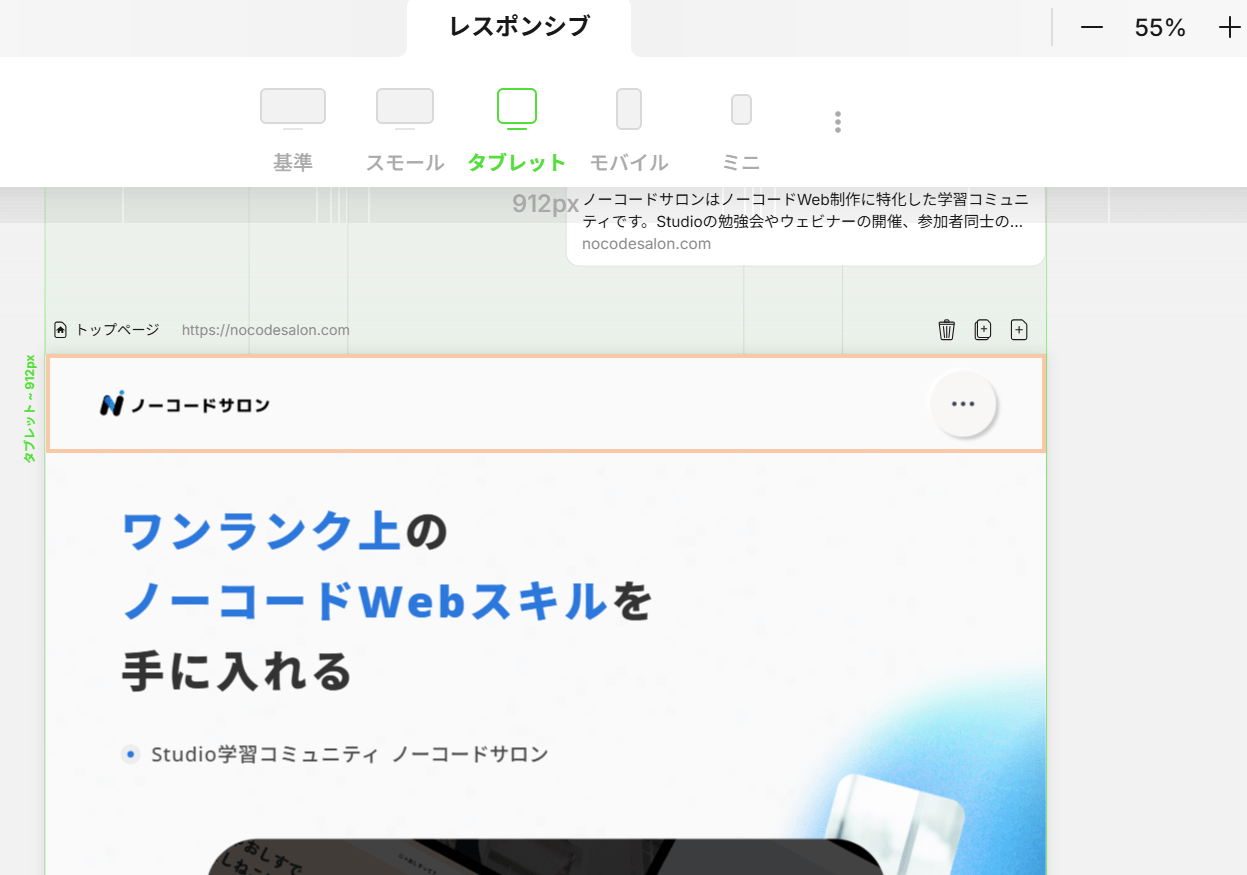
3つ目のステップは、ページの作成と編集です。
ドラッグ&ドロップで直感的にレイアウトを組み、作成したコンポーネントを配置していくことでページを構築していきます。
また、レスポンシブデザインの調整もデバイスごとのプレビュー画面で簡単に確認しながら行うことができます。
さらに、アニメーションの設定もビジュアルエディタで直感的に行うことが可能です。
ステップ4. CMS機能の活用
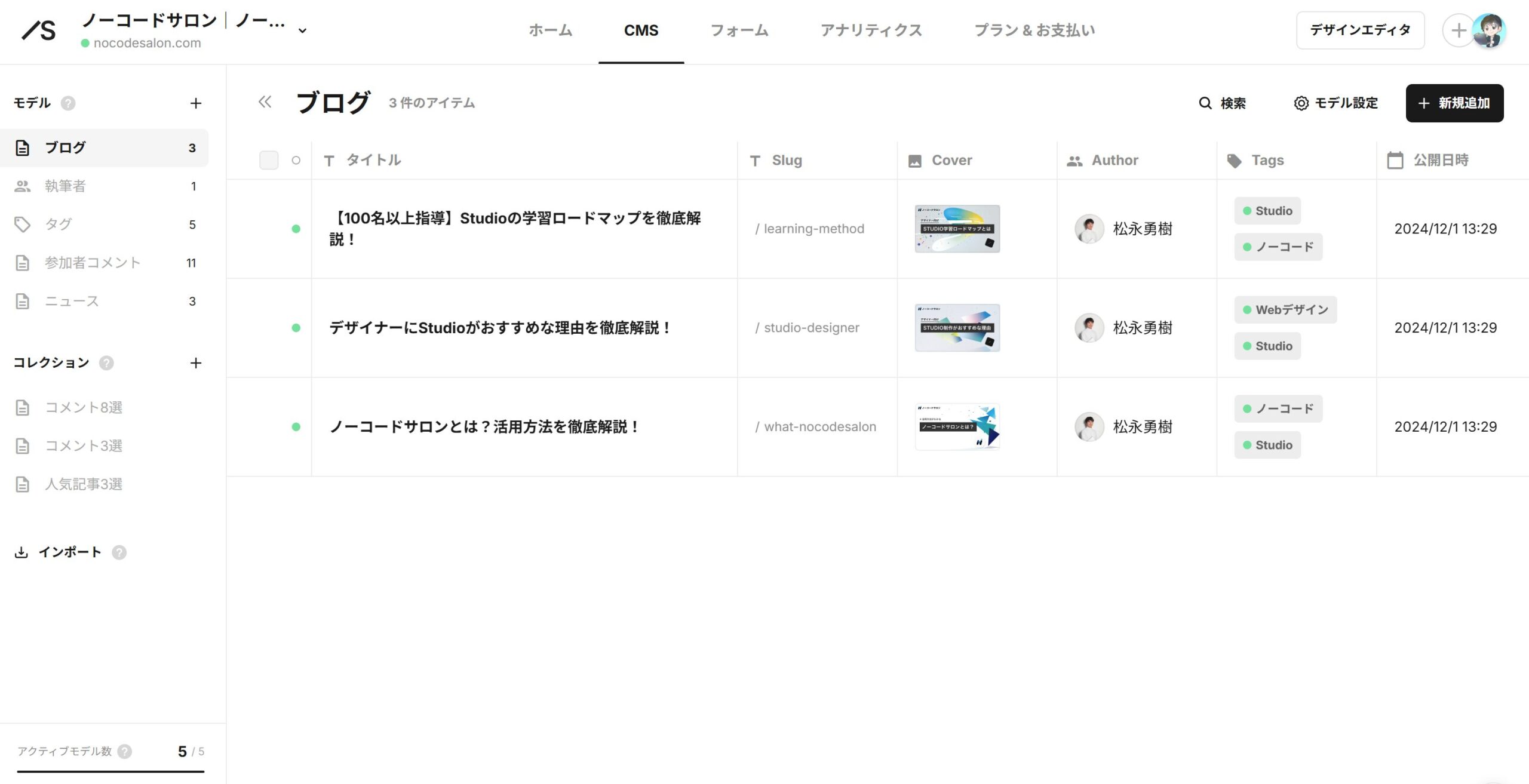
4つ目のステップは、CMS機能の活用です。
ニュースやブログなど更新頻度の高いコンテンツは、CMS機能を活用することで効率的な運用が可能になります。
具体的には、モデルやプロパティの設定、アイテムの追加などを行います。
StudioのCMS機能について詳しく知りたい方は「Studio CMS機能の使い方とできることを紹介」をお読みください。

ステップ5. 公開と運用
5つ目のステップは、公開と運用です。
サイトの公開前には、各ページの動作確認、リンクチェック、表示速度の最適化などを行い、品質を担保することが重要です。
また、独自ドメインの設定もデザインエディター上で簡単に行うことができます。
公開後は、アクセス解析や更新作業の効率化など継続的な運用フローを確立することが重要です。

Studioで制作されたサイト3選
Studioで制作されたサイトは以下の通りです。
それぞれ詳しく解説します。
制作事例1.ノーコードサロン
1つ目の事例は、ノーコードサロンのメディアサイトです。
ノーコードサロンは月額制のノーコードコミュニティで100名以上の方が在籍しています。
ノクステックの事例として、サービスの紹介はもちろん、メディア運用も可能なサイトを設計しています。

制作事例2.エキマトぺ
2つ目の事例は、エキマトぺのランディングページです。
エキマトぺは富士通株式会社が運営する駅のアナウンスや電車の音といった環境音を文字や手話、オノマトペとして視覚的に表現する装置のことです。
Studioを導入することで、毎月10時間かかっていたセキュリティ対応の工数がゼロになりました。

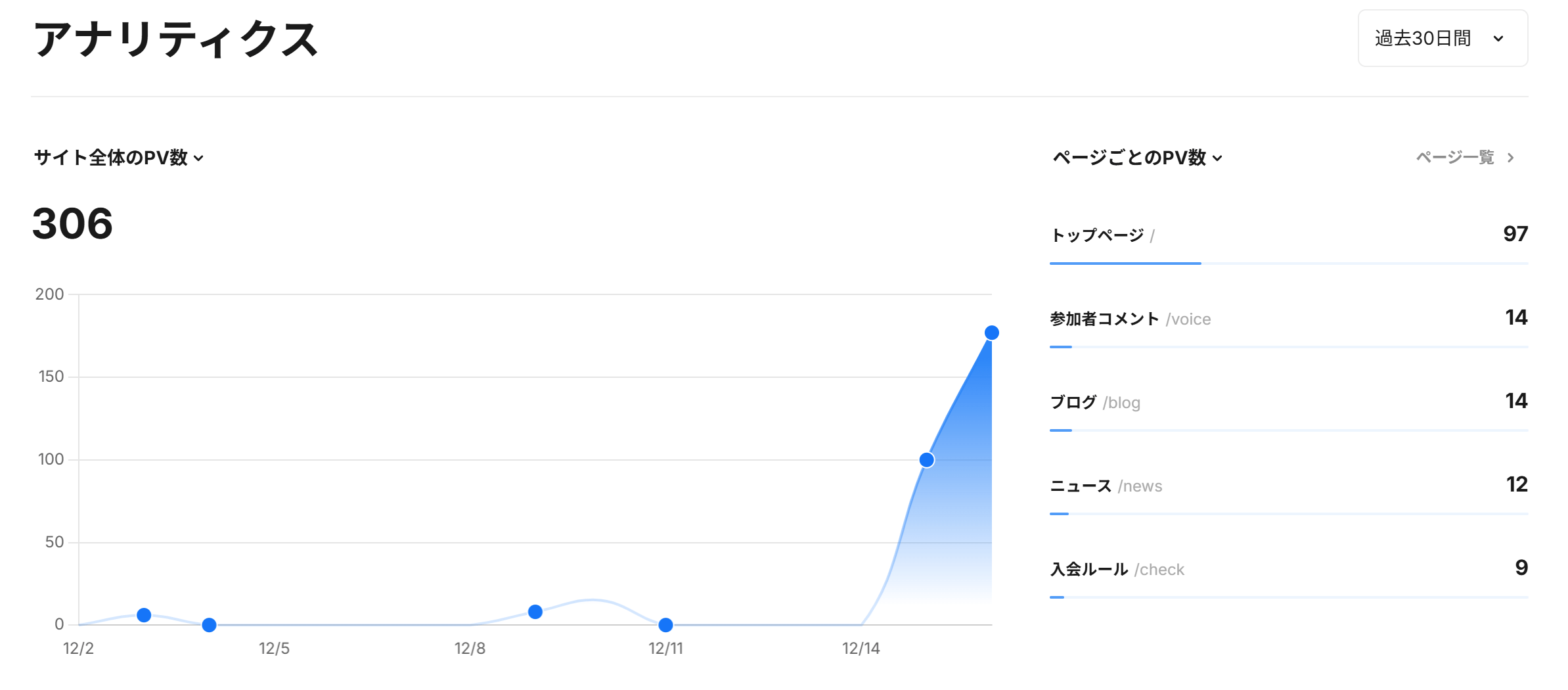
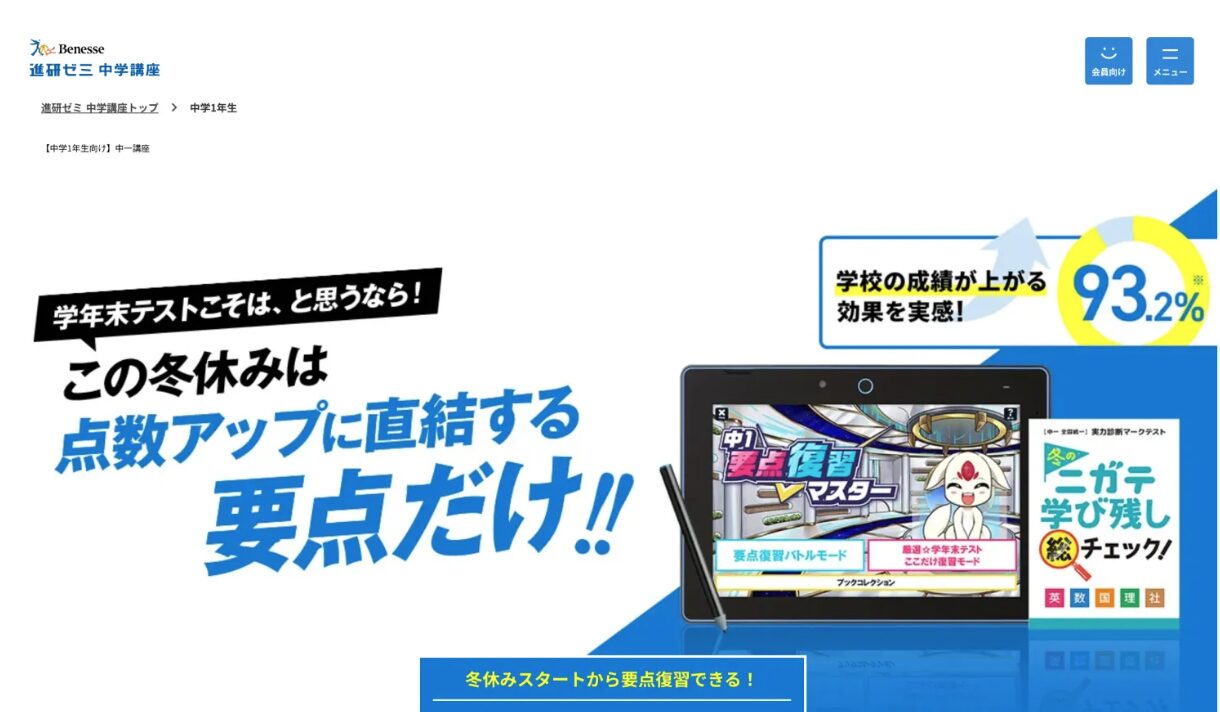
制作事例3.進研ゼミ
3つ目の事例は、進研ゼミのランディングページです。
進研ゼミは株式会社ベネッセコーポレーションが運営する学習サービスです。
Studioを導入することで、サイトの更新を社外に依頼する必要がなくなりました。

ノーコードツールStudioを導入するメリット3選

以下の3つのメリットがあります。
それぞれ詳しく解説します。
導入メリット1. コーディング不要でサイト制作が可能
1つ目の導入メリットは、コーディング不要でサイト制作が可能なことです。
従来のWeb制作では必須だったHTMLやCSSなどの専門知識が不要で、直感的なドラッグ&ドロップの操作で本格的なサイトを制作することができます。
Web知識に時間がない方でも安心して画像や文章の変更などのサイト運用を行うことが可能です。
導入メリット2. デザインの自由度が高い
2つ目の導入メリットは、デザインの自由度が高いことです。
他のノーコードツールでは、テンプレートに縛られがちですが、Studioではデザインの自由度が高く、ブランドの世界観に合わせた独自のデザインを実現することができます。
また、デザインシステムを構築することで、サイト全体で一貫性のあるデザインを効率的に管理することが可能です。
さらに、CSSを追加することもできるため、より細かなデザインのカスタマイズにも対応できます。
導入メリット3. 保守・運用がしやすい
3つ目の導入メリットは、保守・運用がしやすいことです。
CMS機能が標準搭載されているため、更新作業を社内で完結させることができ、運用コストを大幅に削減することが可能です。
また、コンポーネントの再利用性が高く、サイト全体の一括更新も容易なため、大規模サイトの運用でも効率的な管理が可能です。
さらに、バージョン管理機能により、更新履歴の管理や変更の取り消しも簡単に行うことができます。
ノーコードツールStudioを導入するデメリット3選

以下の3つのデメリットがあります。
それぞれ詳しく解説します。
導入デメリット1. 月額費用が必要
1つ目の導入デメリットは、月額費用が必要なことです。
Studioでは、独自ドメインの設定や広告バナーを削除する場合、有料プランに加入する必要があります。
また、より高度な機能を利用する場合は上位プランへの加入が必要になります。
そのため、サイト制作後も継続的なランニングコストが発生することを考慮に入れる必要があります。
導入デメリット2. 専用の学習時間が必要
2つ目の導入デメリットは、専用の学習時間が必要なことです。
直感的な操作性を謳っているものの、効率的にサイトを制作するためにはStudioの独自の概念や機能について一定の学習時間が必要になります。
特に、デザインシステムの構築やCMS機能の活用など、より高度な機能を使いこなすためには体系的な学習が欠かせません。
また、アップデートによる新機能の追加も頻繁にあるため、継続的な学習も必要です。
導入デメリット3. できないことの把握が必要
3つ目の導入デメリットは、できないことの把握が必要なことです。
ECサイトの構築や複雑なデータベース連携、高度な動的コンテンツの実装など、技術的な制限事項が存在します。
また、APIの利用には制限があるため、プロジェクトの開始前に実現可能性の確認が必要です。
そのため、クライアントからの要望に対して実現できない機能を事前に把握し、代替案を提示できる知識が必要になります。
他のツールとの比較3選

以下の3つのツールと比較します。
それぞれ詳しく解説します。
比較1. WordPressとの違い
1つ目の比較は、WordPressとの違いです。
WordPressは無料で利用でき、プラグインによる機能拡張が豊富である一方、セキュリティ管理や定期的なアップデートが必要です。
一方Studioは、月額料金は発生するものの、セキュリティやアップデートの管理は不要でより直感的なサイト制作が可能です。
また、WordPressはページビルダーを使用してもコーディングが必要になるケースがありますが、Studioは完全にコーディング不要でサイト制作することができます。

比較2. Wixとの違い
2つ目の比較は、Wixとの違いです。
Wixはテンプレートが豊富で、ECサイトの構築も可能という特徴がありますが、デザインの自由度はStudioの方が高く、より細かなカスタマイズが可能です。
また、Studioは日本語サポートが充実しており、国内企業のニーズに合わせた機能が豊富です。
特に、デザインの構築や再利用可能なコンポーネントの管理など、大規模サイトの運用に必要な機能が充実している点が異なります。

比較3. Webflowとの違い
3つ目の比較は、Webflowとの違いです。
Webflowは高度なアニメーションが実装可能で、コーディングに近い細かな制御ができる一方で学習曲線が急で習得に時間がかかります。
これに対しStudioは、より直感的な操作性を重視しており、基本的なアニメーションを簡単に実装することが可能です。
また、日本語対応や国内サポート体制が充実している点もStudioの強みとなっています。
ノーコードツールStudioがおすすめな方3選

以下の3つのタイプの方におすすめです。
それぞれ詳しく解説します。
参考:Studioのセキュリティ対策は弱い?安全に使う方法を解説
おすすめ1. コーディングなしでサイトを作りたい方
1つ目のおすすめは、コーディングなしでサイトを作りたい方です。
HTMLやCSSなどの専門知識がなくても、直感的な操作で本格的なWebサイトを制作することができます。
特に、デザインカンプからの再現性が高く、デザイナーが直接サイトを制作できるため、意図したデザインを素早く実現することが可能です。
また、細かいレスポンシブの設定を行うことも可能です。
おすすめ2. デザインにこだわりたい方
2つ目のおすすめは、デザインにこだわりたい方です。
テンプレートに縛られることなく、ブランドの世界観に合わせた独自のデザインを実現することができます。
また、デザインエディターを活用することで、サイト全体で一貫性のあるデザインを効率的に管理することが可能です。
さらに、アニメーションも設定できるため、クリエイティブな表現にも対応できます。
おすすめ3. 効率的な運用を重視する方
3つ目のおすすめは、効率的な運用を重視する方です。
CMS機能が標準搭載されているため、更新作業を社内で完結させることができ、運用コストを大幅に削減することが可能です。
また、コンポーネントの再利用性が高く、サイト全体の一括更新も容易なため、大規模サイトの運用でも効率的な管理が可能です。
さらに、権限管理機能により、更新作業の役割分担も明確にできます。
ノーコードツールStudioがおすすめできない方3選

以下の3つのタイプの方にはおすすめできません。
それぞれ詳しく解説します。
不向きな方1. ECサイトを作りたい方
1つ目の不向きな方は、ECサイトを作りたい方です。
現状のStudioでは、商品管理や決済機能、在庫管理などのECサイトに必要な機能が標準では提供されていません。
また、外部のECプラットフォームとの連携も限定的なため、本格的なECサイトの構築には適していません。
ECサイトを検討している場合は、ShopifyやWooCommerceなど、ECに特化したプラットフォームの利用をおすすめします。
不向きな方2. 複雑な動的サイトを作りたい方
2つ目の不向きな方は、複雑な動的サイトを作りたい方です。
会員管理システムやデータベースとの連携、複雑な検索機能など、高度なバックエンド機能が必要なサイトの構築には制限があります。
また、APIとの連携にも制限があるため、動的なコンテンツを多用するサイトには不向きです。
このような場合は、従来のWeb開発手法やより柔軟性の高いフレームワークの使用を検討する必要があります。
不向きな方3. 予算が限られている方
3つ目の不向きな方は、予算が限られている方です。
Studioでは、独自ドメインや広告バナーを削除する場合、毎月一定の月額料金が発生します。
そのため、無料でサイトを運用を行いたいという方には不向きです。
予算に制限がある場合は、WordPressなど初期費用のみで運用可能なプラットフォームの検討をおすすめします。
まとめ:ノーコードツールStudioでサイト制作を始めよう
本記事では、Studioの基本機能から具体的な導入メリット・デメリットまでを解説しました。
Studioは、コーディング不要でのサイト制作や、高いデザインの自由度、効率的な運用など、多くのメリットがある一方で、月額費用や機能の制限といったデメリットも存在します。
ノクステックでは、以下のような方のお役に立てると思いますので、社内でのサイト制作体制に不安がある方はお気軽にお問い合わせください。
- 適切なSEO対策を行ったサイトが欲しい
- デザイン性の高いサイトが欲しい
- Web知識が少なくても、自社で運用できるサイトが欲しい


