【これで安心!】Studioでできること・できないことを徹底解説!

「Studioのできないことが知りたい」「ノーコードの限界が知りたい」
そんな方も多いのではないでしょうか。
本記事では、Studioのできること・できないことを具体例付きでご紹介いたします。
StudioExpertsに加盟しているノクステックならではの知見も織り交ぜながら解説しておりますので、ぜひ最後までお読みください。
※StudioExperts(スタジオエキスパート)とは、Studio公式の審査を通過したエキスパート集団のこと
StudioではSEO対策やレスポンシブ設定、お問い合わせフォームの作成やドメインの設定を行うことができます。そのほかCMSを活用することでお知らせの更新やブログ投稿を行うことも可能です。
それに対して会員制サイトやECサイトの制作、コードの直接編集は行うことができません。
社内でサイト制作ができずに、お困りではありませんか?

・Web知識が少ないスタッフでも管理・更新できるWebサイトが欲しい
・1ヶ月以内&限られた予算内でWebサイトを制作したい
・ノーコードでのサイト制作を丸投げできるパートナーを探している
Webサイト制作・運用のコストを抑えたい方は、ぜひ以下のフォームからお問い合わせください。
Studioの指導者数100名超えの代表が納品時に操作レクチャーを行いますので、自社で活用できるか不安な方でもご安心ください。
ホームページ経由でお問い合わせをいただいた方には、StudioでWebサイトを運用して、売上を数倍に上げるために押さえるべきチェック項目をまとめた限定資料をお渡しさせていただきます。
Studioとは?

StudioはWebサイト制作に特化したノーコードツールです。
シンプルな操作性とそのデザイン性の高さから、近年人気のノーコードツールです。
参考:StudioでLPを制作するメリットとは?流れやテンプレートの使い方
Studioの特徴
Studioには以下のような特徴があります。
- デザイン性が高い
- プログラミング不要でサイト制作ができる
- 日本語でのサポートが充実
これらの特徴を踏まえてサイト制作を行いましょう。
Studioの強み
Studioでは以下のような強みがあります。
- テンプレートが豊富
- セキュリティが堅牢
- 国産ツールであるためサポートが充実
- 自社でサイトを更新しやすい
自社で管理・更新しやすいことが魅力と言えるでしょう。
Studioでできないこと7選

Studioでできないことは、以下の通りです。
それぞれ詳しく解説します。
| できること | できないこと |
|---|---|
| 1.プログラミング知識なしでのサイト制作 | 1.会員サイトの作成 |
| 2.レスポンシブの設定 | 2.ECサイトの構築 |
| 3.ブログ投稿 | 3.無料プランでのindex申請 |
| 4.独自ドメインの設定 | 3.Basic認証 |
| 5.サーバーなしでのサイト運用 | 4.ページネーションの追加 |
| 6.SEO対策 | 5.スマートフォンやタブレットでのサイト制作 |
| 7.お問い合わせフォームの作成 | 6.コードの直接編集 |
| 8.パーツの共通化 | |
| 9.RSSの読み込み | |
| 10.モーダルの使用 | |
| 11.パスワード保護 | |
| 12.APIの使用 | |
| 13.Instagramの投稿表示 | |
| 14.カスタムコードの使用 | |
| 15.バックアップ保存 |
できないこと1.会員サイトの作成
1つ目のできないことは、会員サイトの作成です。
Studioでは会員サイトを作成することはできません。
主な理由として、会員サイトに必要なログインや新規登録機能がないことが挙げられます。
そのため、あくまでもWebサイト制作に特化したツールとして使用することをおすすめします。
できないこと2.ECサイトの構築
2つ目のできないことは、ECサイトの構築です。
Studioでは外部ツールを使用せずにECサイトを構築することはできません。
決済システムであるStripeを埋め込むことでECサイト風のページを作成したり、APIを使うことでShopifyの商品データを表示することは可能です。
しかし、ECサイトを構築する際はECに特化したツールを使うなど「本当にStudioを活用する必要があるのか」は考慮する必要があります。
できないこと3.無料プランでのindex申請
3つ目のできないことは、無料プランでのindex申請です。
Studioでは、無料プランでindex申請を行うことができません
主な理由として、index申請を行うために必要なGoogleSearchConsole(グーグルサーチコンソール)との連携が無料プランではできないことがあります。
できないこと4.Basic認証
4つ目のできないことは、Basic認証です。
Basic認証とはページに対してアクセス制限をかけることを指します。
StudioではこのBasic認証ができないため、URLさえ知っていれば誰でもサイトにアクセスすることが可能です。
しかし、サイト全体に対してパスワードをかけることでアクセスを防ぐことは可能なため、パスワード保護機能を活用すると良いでしょう。
できないこと5.ページネーションの追加
5つ目のできないことは、ページネーションの追加です。
Studioでは、ページネーションを作成することはできません。
パーツを配置することでページネーションのような見た目を再現することは可能ですが、正常なページネーション機能ではないため、SEO対策としてではなく、ユーザーのためのページネーション作成であると言えるでしょう。
できないこと6.スマートフォンやタブレットでのサイト制作
6つ目のできないことは、スマートフォンやタブレットでのサイト制作です。
Studioでは、スマホやタブレットでのサイト制作を行うことができません。
PC以外での編集は原則できないため、注意が必要です。
そのため、社内でのStudio操作やお客様に対して制作方法の説明をする際には気を付けましょう。
できないこと7.コードの直接編集
7つ目のできないことは、コードの直接編集です。
Studioではコードを直接編集することができないものの、カスタムコードを使用することでページのheadやbodyに対してコードを追加することが可能になります。
しかし、コードを直接編集したり、吐き出すことはできないため、サイト制作を行う際には注意が必要です。
Studioでできること15選

Studioでできることは、以下の通りです。
- プログラミング知識なしでのサイト制作
- レスポンシブの設定
- ブログ投稿
- 独自ドメインの設定
- サーバーなしでのサイト運用
- SEO対策
- お問い合わせフォームの作成
- パーツの共通化
- RSSの読み込み
- モーダル
- パスワード保護
- APIの使用
- Instagramの投稿表示
- カスタムコードの使用
- バックアップ保存
それぞれ詳しく解説します。
| できること | できないこと |
|---|---|
| 1.プログラミング知識なしでのサイト制作 | 1.会員サイトの作成 |
| 2.レスポンシブの設定 | 2.ECサイトの構築 |
| 3.ブログ投稿 | 3.無料プランでのindex申請 |
| 4.独自ドメインの設定 | 4.Basic認証 |
| 5.サーバーなしでのサイト運用 | 5.ページネーションの追加 |
| 6.SEO対策 | 6.スマートフォンやタブレットでの制作 |
| 7.お問い合わせフォームの作成 | 7.コードの直接編集 |
| 8.パーツの共通化 | |
| 9.RSSの読み込み | |
| 10.モーダルの使用 | |
| 11.パスワード保護 | |
| 12.APIの使用 | |
| 13.Instagramの投稿表示 | |
| 14.カスタムコードの使用 | |
| 15.バックアップ保存 |
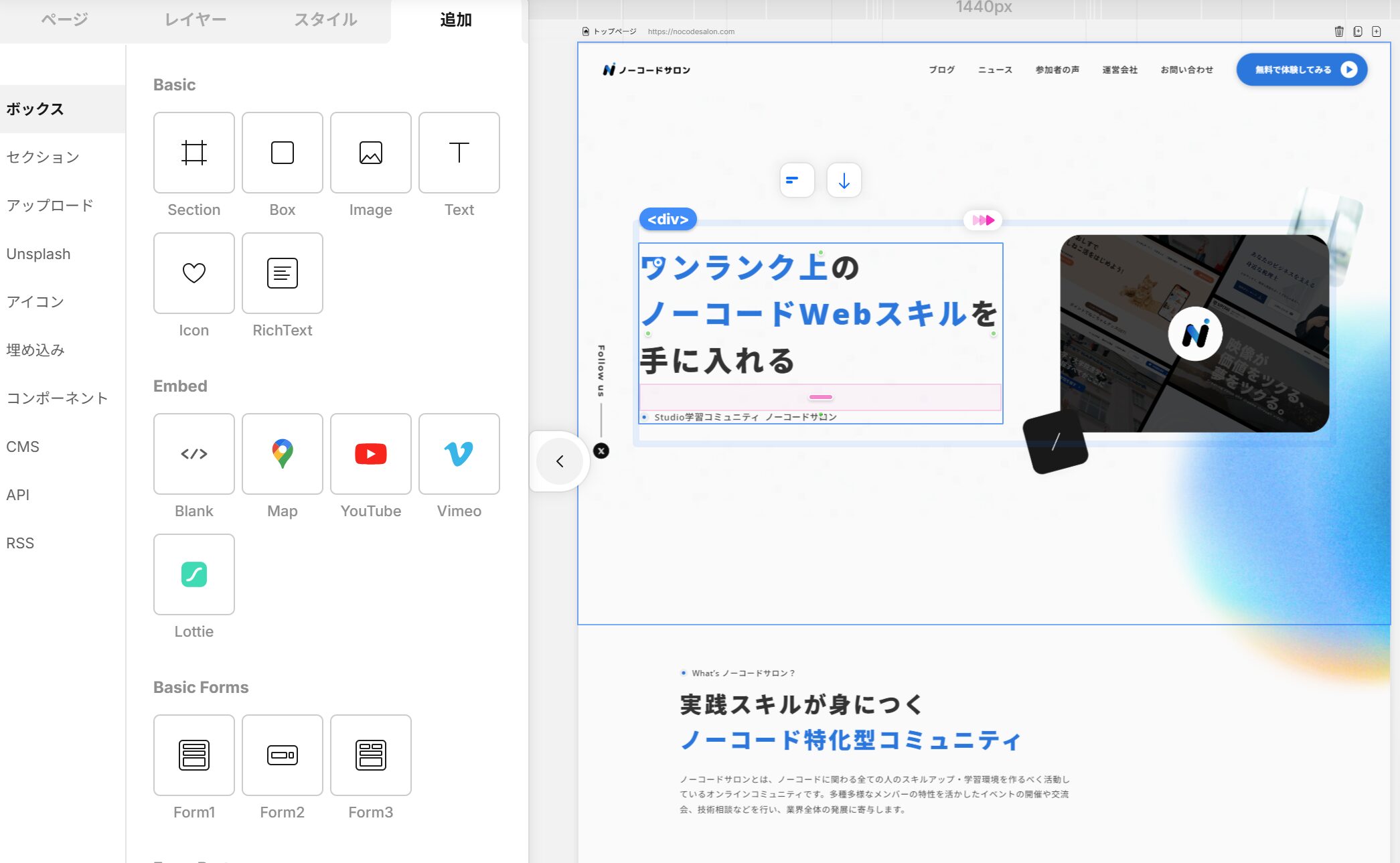
できること1.プログラミング知識なしでのサイト制作
1つ目のできることは、プログラミング知識なしでのサイト制作です。
Studioはノーコードツールであるため、プログラミング知識がなくてもサイトを制作することができます。
そのため、コーディングについて詳しくない方でも気軽にサイト制作を行うことが可能です。
Web知識が少ない方でもサイトの管理・更新を簡単に行うことができるのも特徴の1つです。

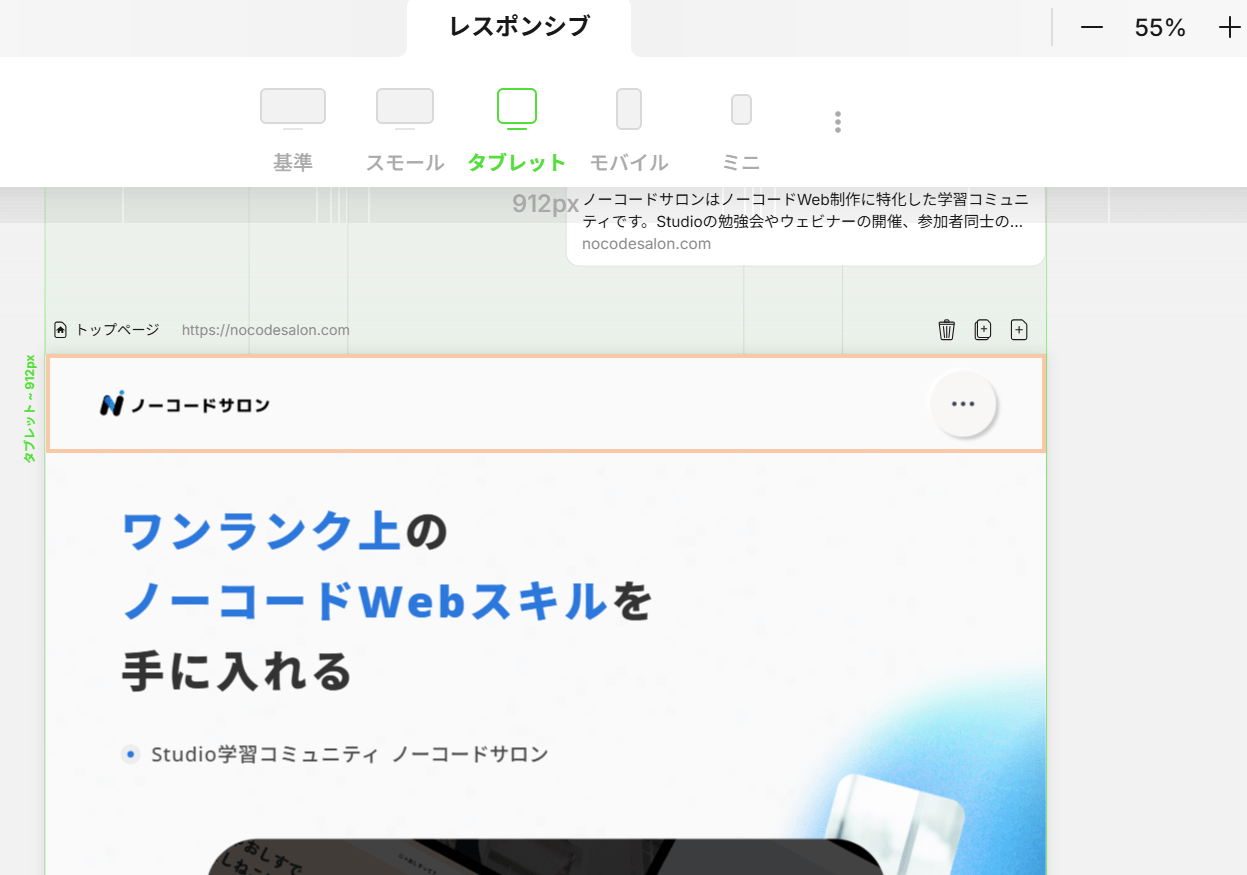
できること2.レスポンシブの設定
2つ目のできることは、レスポンシブの設定です。
Studioではレスポンシブの設定を行うことができます。
基準となる画面幅の他に、スモール、タブレット、モバイル、ミニという4つのブレイクポイントを設定することができるため、ユーザーのデバイスによって柔軟にサイトの見た目を切り替えることができます。
レスポンシブ設定について詳しく知りたい方は「Studioのレスポンシブ設定とは?崩れる原因と正しい設定方法を解説」をお読みください。

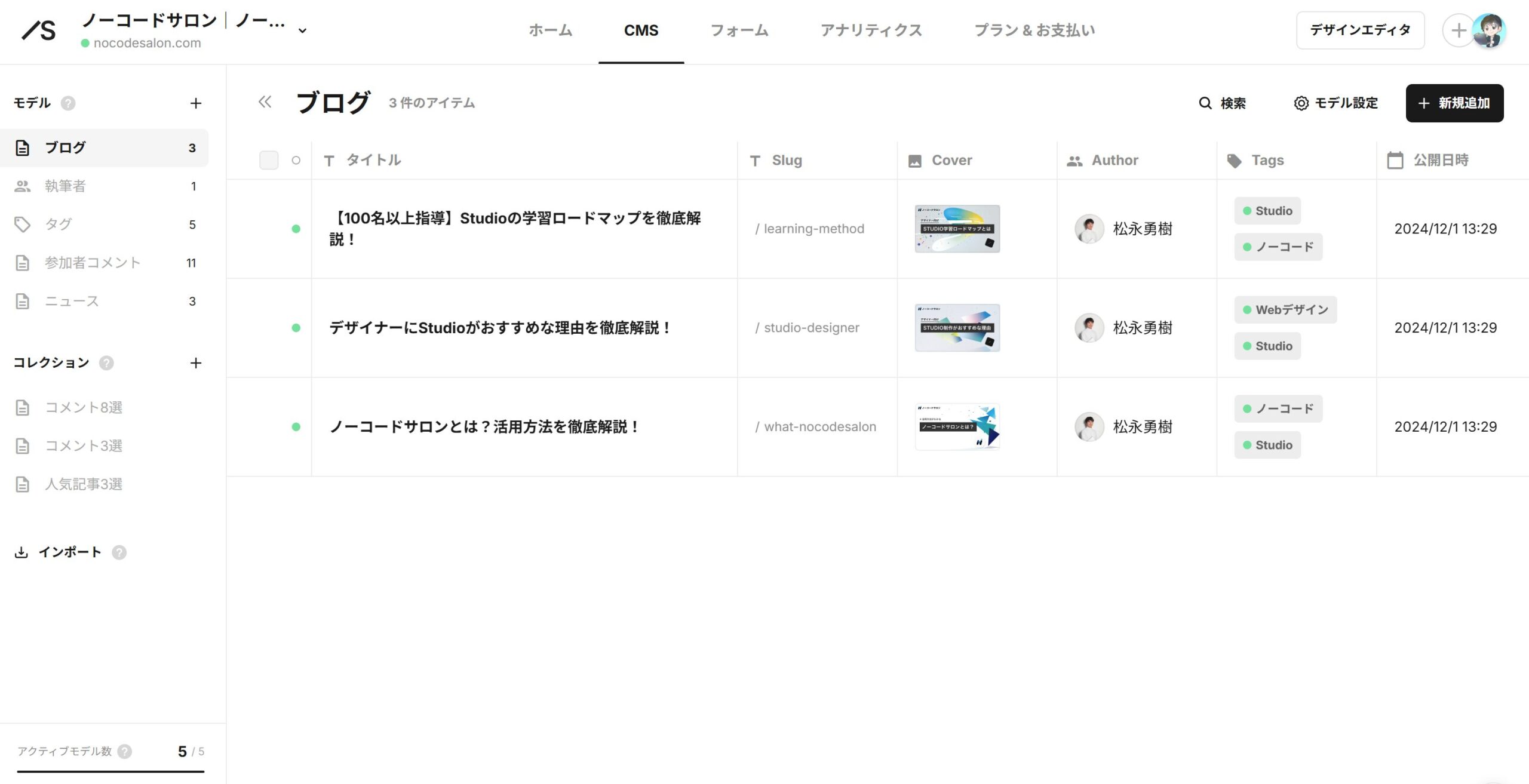
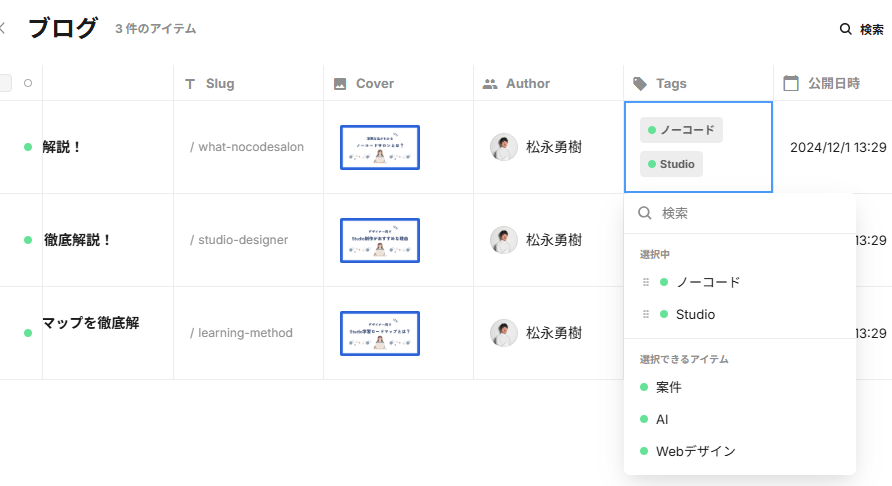
できること3.ブログ投稿
3つ目のできることは、ブログ投稿です。
Studioには、標準でCMS(コンテンツマネジメントシステム)というコンテンツを一括で管理するシステムが搭載されています。
CMSを使用することでお知らせやブログなどのコンテンツを自社で追加・更新することが可能になります。
CMSではコンテンツの作成、公開日時の設定、並べ替え、カテゴリーの作成などブログ機能を実現するうえで必要な機能が備わっています。
CMSについて詳しく知りたい方は「StudioのCMS機能の使い方とできることを解説」をお読みください。

できること4.独自ドメインの設定
4つ目のできることは、独自ドメインの設定です。
Studioでは、有料プランで独自ドメインを設定することができます。
独自ドメインを設定することで、自社のブランディングに役立てたり、既存サイトをStudioに移行したりする場合にドメインの評価を引き継ぐことが可能になります。
参考:Studioで独自ドメインを設定してサイトを公開する方法

できること5.サーバーなしでのサイト運用
5つ目のできることは、サーバーなしでのサイト運用です。
Studioでは、プロジェクトを作成すると自動でサーバーが立ち上がるため、自社でサーバーを契約する必要はありません。
そのため、スピード感をもってサイト制作を始めることが可能になります。
また、無料プラン内でもサイト公開が可能なので、とりあえずツールを触ってみたいという方にもおすすめです。
できること6.SEO対策
6つ目のできることは、SEO対策です。
Studioでは最低限のSEO対策(内部対策)を行うことができます。
具体的には、タグの設定やタイトル、ディスクリプションなどがあります。
StudioのSEO対策について詳しく知りたい方は「」をお読みください。

できること7.お問い合わせフォームの作成
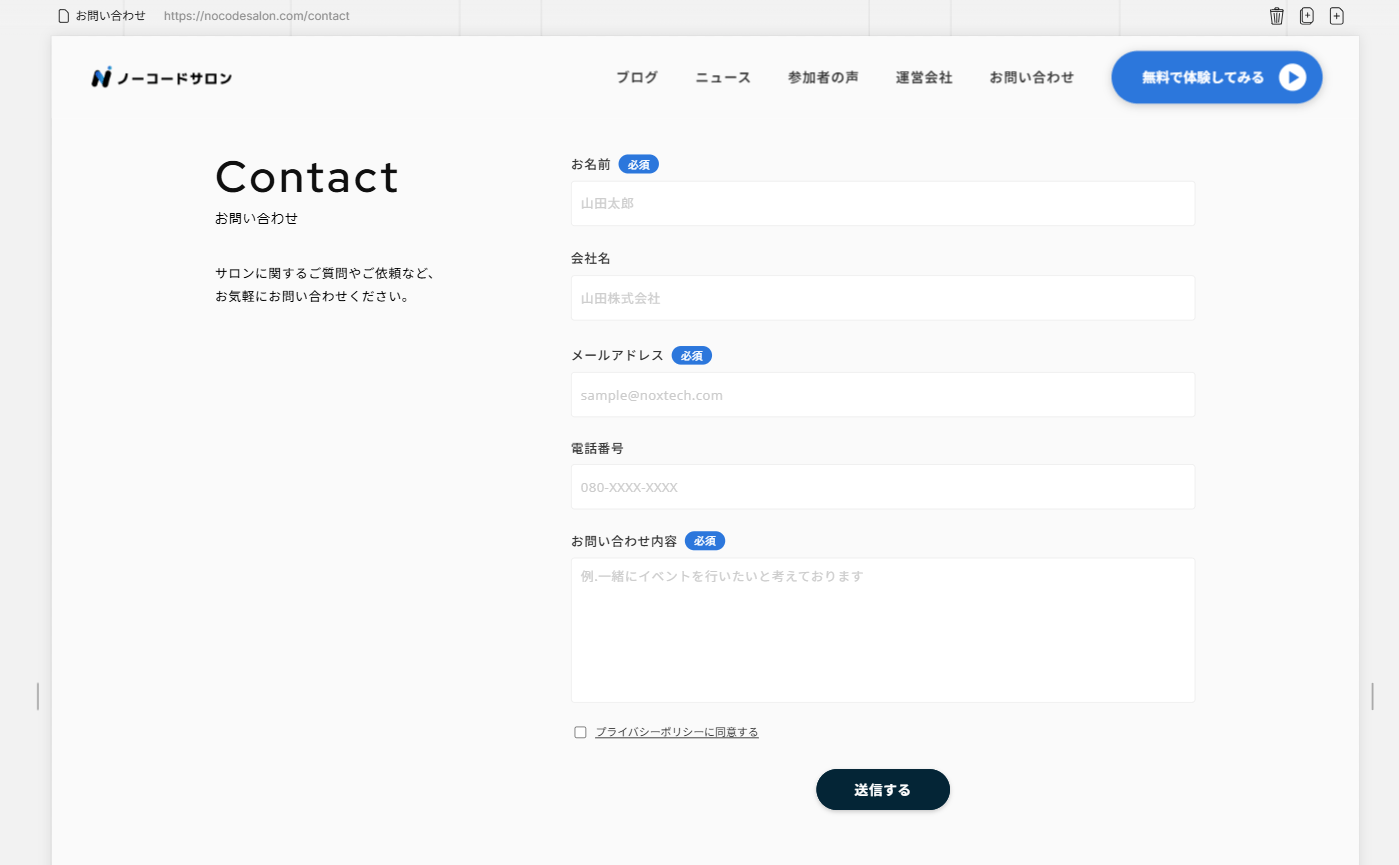
7つ目のできることは、お問い合わせフォームの作成です。
Studioではかんたんにフォームを作成することができます。
送信先を設定することで、指定したメールアドレス宛にお問い合わせの通知を送ることも可能です。
また、カスタマイズを行うことで、Slackなどの外部ツールに対して通知を送ることもできます。

できること8.パーツの共通化
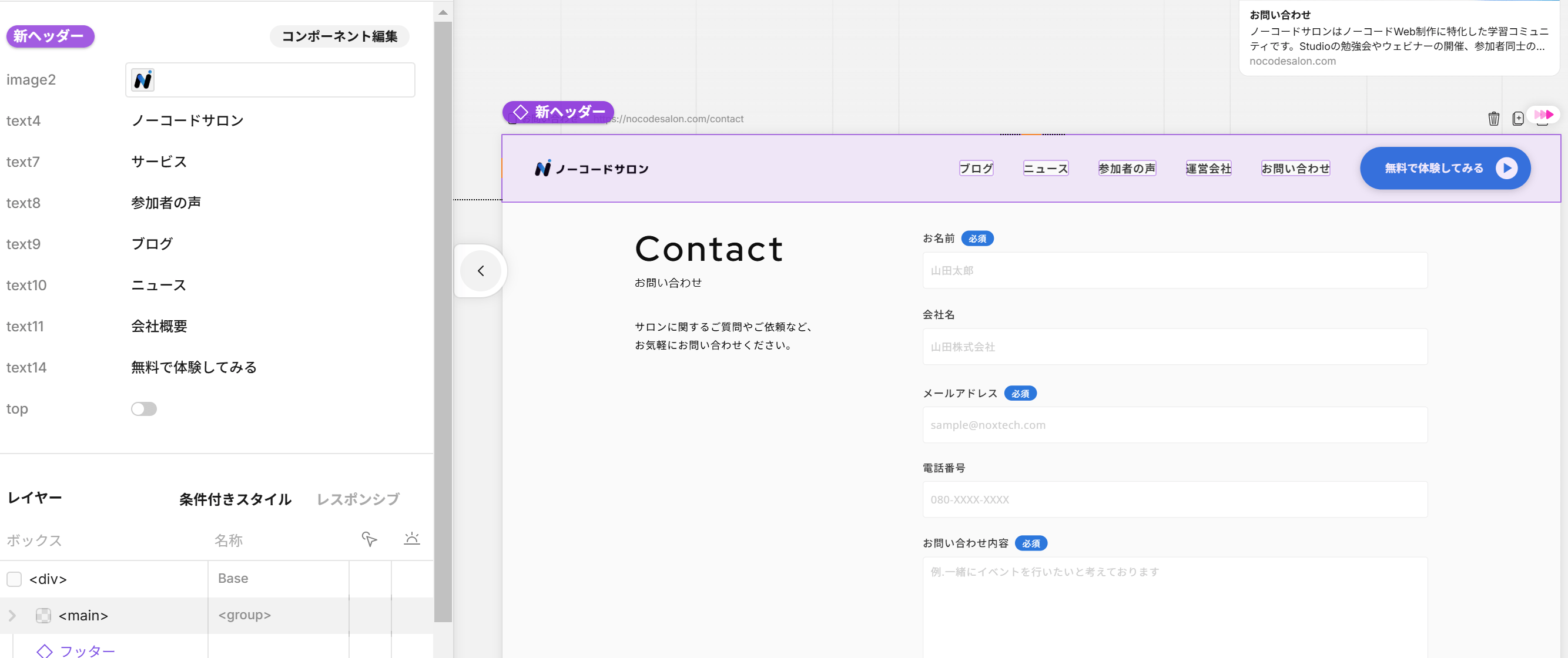
8つ目のできることは、パーツの共通化です。
Studioでは、ヘッダーやフッターなどのパーツをコンポーネントとして使いまわすことができます。
コンポーネントを使う際のメリットは、編集する際にデザインを一括で変更できることです。
デザインを一括で変更することでページごとに同じパーツを作る必要がなくなるため、サイトの運用コストを削減することができます。

できること9.RSSの読み込み
9つ目のできることは、RSSの読み込みです。
StudioではRSS機能を使用して外部の記事情報をリスト表示することが可能です。
RSS機能を使用することで、noteで書いた記事をStudio内に表示することもできます。
参考:RSSを使ってStudio内にnoteの記事を表示させる
できること10.モーダルの使用
10つ目のできることは、モーダルの使用です。
画面上に浮き出てくるモーダルを作成することができます。
モーダルを作成することによって、お問い合わせフォーム送信後のサンクスメッセージを表示したり、コンテンツの詳細情報を表示することができます。

できること11.パスワード保護
11つ目のできることは、パスワード保護です。
パスワード保護機能は、サイトに対してパスワードを設定することでパスワードを知っている人だけにサイトを見せることが可能になる機能です。
特定の人にのみサイトを見せたい場合に使用されることが多いです。
パスワード保護機能は有料プランで使用することができます。
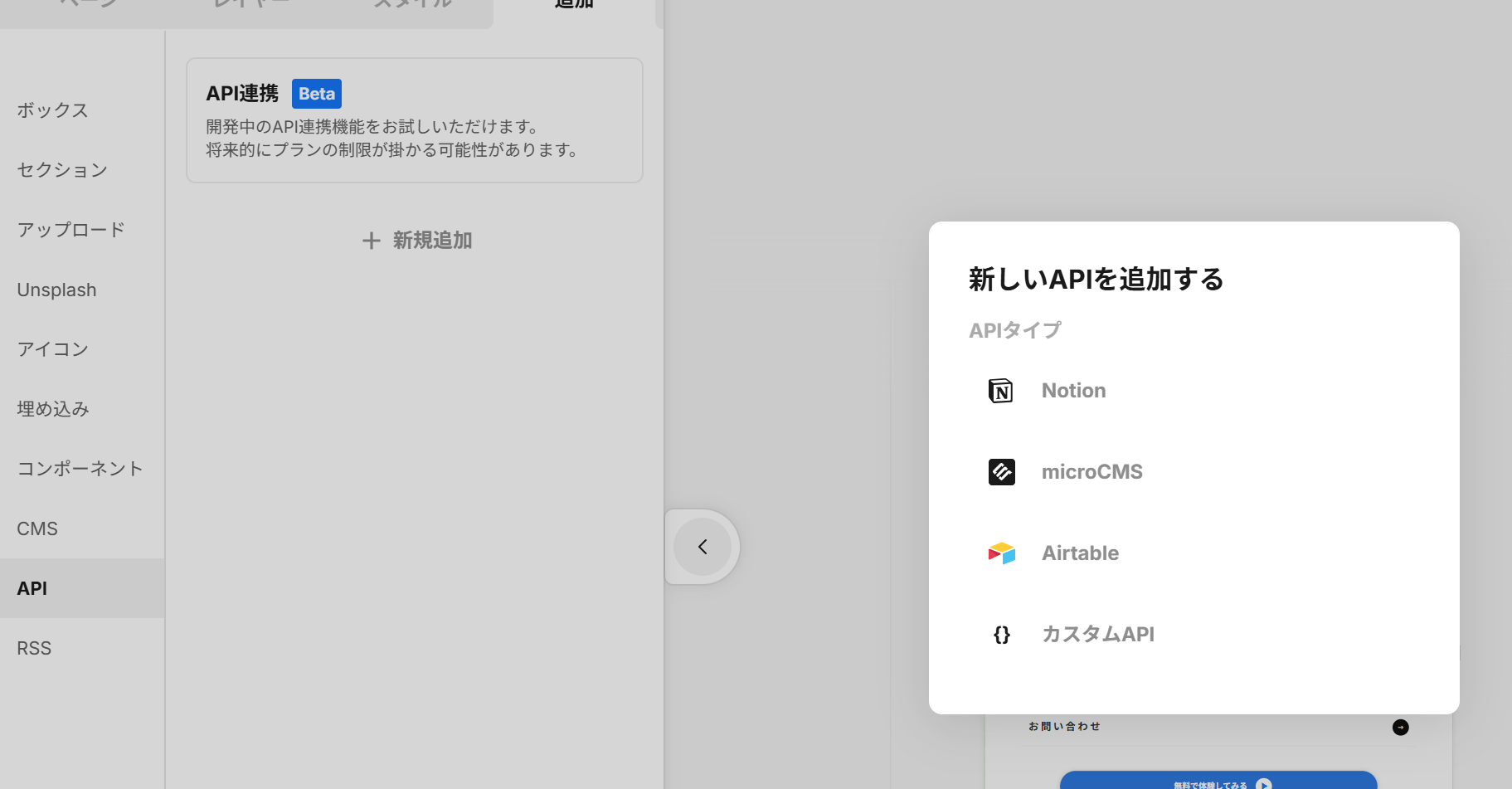
できること12.APIの使用
12つ目のできることは、APIの使用です。
Studioでは、APIを使うことで外部ツールとの連携を行うことができます。
具体的には、notionやShopifyの項目・商品をStudio上に表示することができます。
StudioのAPI機能ですが、現在はβ版での提供となっています。

できること13.Instagramの投稿表示
13つ目のできることは、Instagramの投稿表示です。
StudioではSnapWidgetというツールを使うことで、Instagramのフィード投稿をサイト内に埋め込むことができます。
SnapWidgetは無料でも利用できるため、興味がある方は一度試してみると良いでしょう。
参考:StudioでInstagramの投稿を埋め込む方法を解説
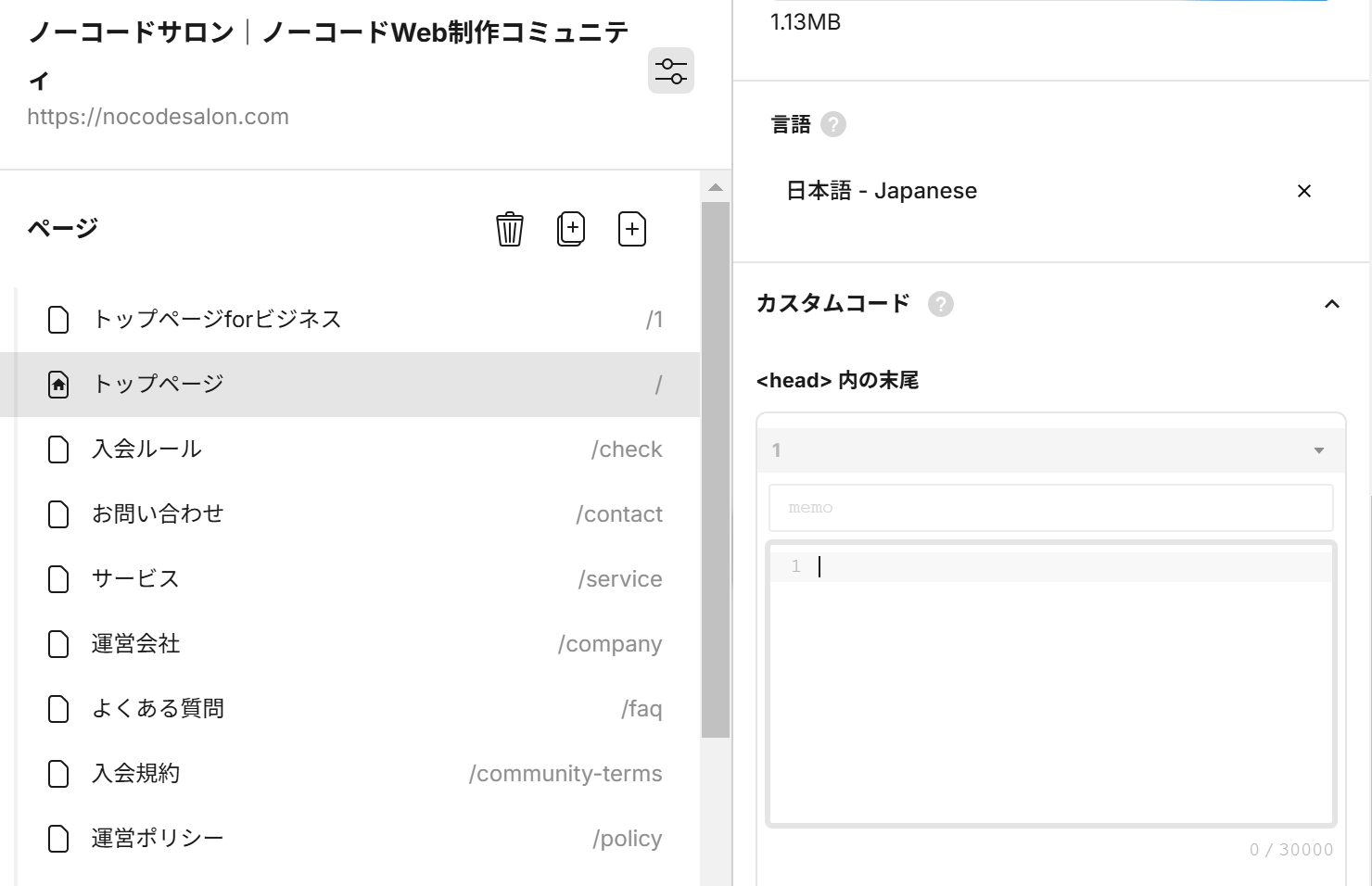
できること14.カスタムコードの使用
14つ目のできることは、カスタムコードの使用です。
カスタムコードとは、特定の要素やページ、サイトに対してコードを記述するものです。
カスタムコードを使用することで、Studioの標準機能では実現できない機能やアニメーションなどを実装することが可能になります。

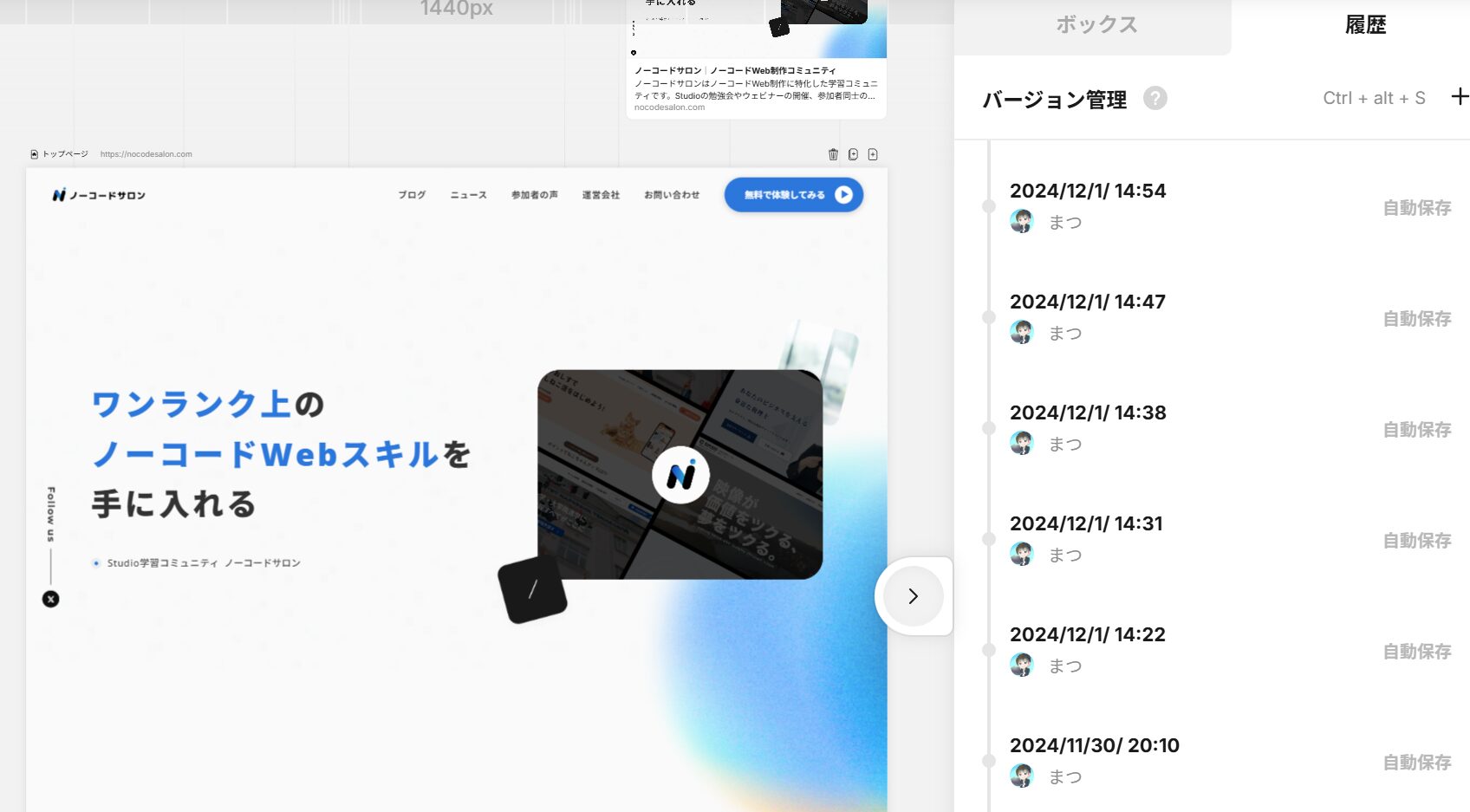
できること15.バックアップ保存
15つ目のできることは、バックアップ保存です。
Studioではバージョン管理機能を使用することでバックアップ保存を行うことが可能です。
バックアップ保存時の注意点といて、CMSのアイテムには適応されないことやプランによって保存期間が異なることなどがあります。
Studioのバックアップ保存について詳しく知りたい方は「Studioのバージョン管理機能でバックアップを作成する方法」記事をお読みください。

Studioを活用したサイト制作がおすすめな方

Studioを活用したサイト制作がおすすめな方は以下の通りです。
それぞれ詳しく解説します。
おすすめ1.デザイン性の高いホームページが欲しい
1つ目は、デザイン性の高いホームページが欲しい方です。
Studioを活用することでデザイン性の高いWebサイトを低予算で制作することが可能です。
お知らせの更新が可能なホームページの場合、30~50万円程度で制作することが可能です。

おすすめ2.自社でお知らせ/ブログなどのコンテンツを管理したい
2つ目は、自社でお知らせ/ブログなどのコンテンツを管理したい方です。
Studioを活用することでWeb知識が少ない方でも安心してコンテンツを管理・更新することが可能です。
WordPressに比べてシンプルな画面ということもあり、弊社クライアントの多くの方が自社内でコンテンツ管理を行っています。

おすすめ3.2週間程度でサイトが欲しい
3つ目は、2週間程度でホームページが欲しい方です。
Studioを活用することで従来のコーディングを用いたサイト制作に比べて、圧倒的な速さでのサイト制作が可能になります。
自社の名刺代わりのサイトが欲しい方にはStudioの使用がおすすめです。
まとめ:できないことを抑えたうえでサイト制作に取り組むことが大切
本記事ではStudioのできること・できないことをを解説しました。
Studioでできないことをしっかりと把握することでサイト制作開始後の無駄なコスト発生を未然に防ぐことができます。
ノクステックでは、以下のような方のお役に立てると思いますので、社内でのサイト制作体制に不安がある方はお気軽にお問い合わせください。
- 適切なSEO対策を行ったサイトが欲しい
- デザイン性の高いサイトが欲しい
- Web知識が少なくても、自社で運用できるサイトが欲しい


