【初心者向け】Studioで動画を埋め込む方法を徹底解説!

「Studioに動画を埋め込む方法が知りたい」 「ループ再生や自動再生など細かい設定を行いたい」
そんな悩みを持つ方も多いのではないでしょうか。
本記事では、Studio内に動画を埋め込む方法を解説していきます。
Studioに新しく追加された動画アップロード機能をご紹介しますので、ぜひ最後までお読みください。
StudioにあるVideo要素を使用することによってサイト内に動画を埋め込むことが可能です。以前はVimeoやYoutubeといった外部ツールを埋め込みに使用する必要がありましたが、2025年5月27日のStudioアップデートによってStudioで動画の埋め込みが完結するようになりました。StudioのVideo機能、Youtube、Videoとそれぞれにメリット・デメリットがあるので動画の埋め込みを検討されている方は3つの違いを押さえておくことが大切です。
社内でサイト制作ができずに、お困りではありませんか?

・Web知識が少ないスタッフでも管理・更新できるWebサイトが欲しい
・1ヶ月以内&限られた予算内でWebサイトを制作したい
・ノーコードでのサイト制作を丸投げできるパートナーを探している
Webサイト制作・運用のコストを抑えたい方は、ぜひ以下のフォームからお問い合わせください。
Studioの指導者数100名超えの代表が納品時に操作レクチャーを行いますので、自社で活用できるか不安な方でもご安心ください。
ホームページ経由でお問い合わせをいただいた方には、StudioでWebサイトを運用して、売上を数倍に上げるために押さえるべきチェック項目をまとめた限定資料をお渡しさせていただきます。
Studio動画を埋め込む方法:外部ツールを使用しない場合
Studioで動画を埋め込む方法は以下の通りです。
それぞれ詳しく解説します。
参考:StudioでLP制作を行うメリットとは?制作の流れも解説!
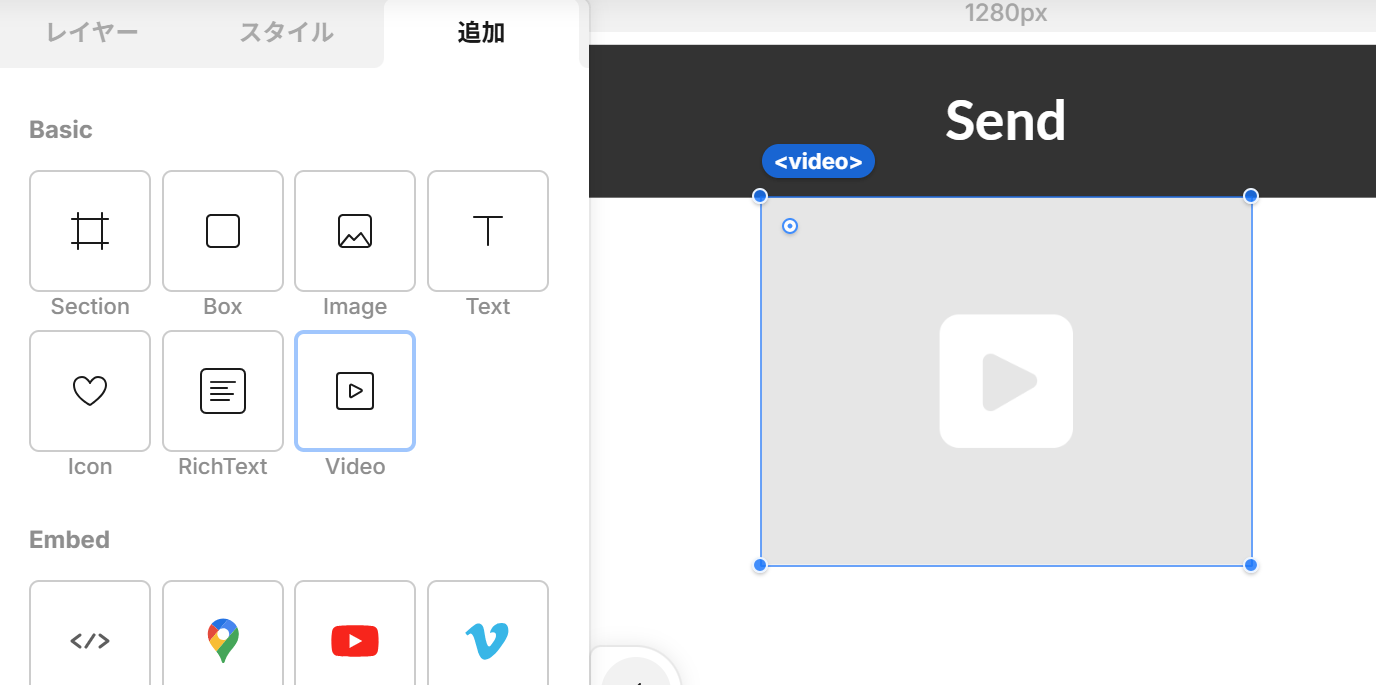
手順1.Video要素を配置する
1つ目の手順は、Video要素の画面上への配置です。
追加パネルにあるVideoと書かれた要素を画面上に配置します。
Video要素は「左パネルを開く」→「追加パネルを選択」→「ボックスを選択」の手順でたどり着くことが可能です。

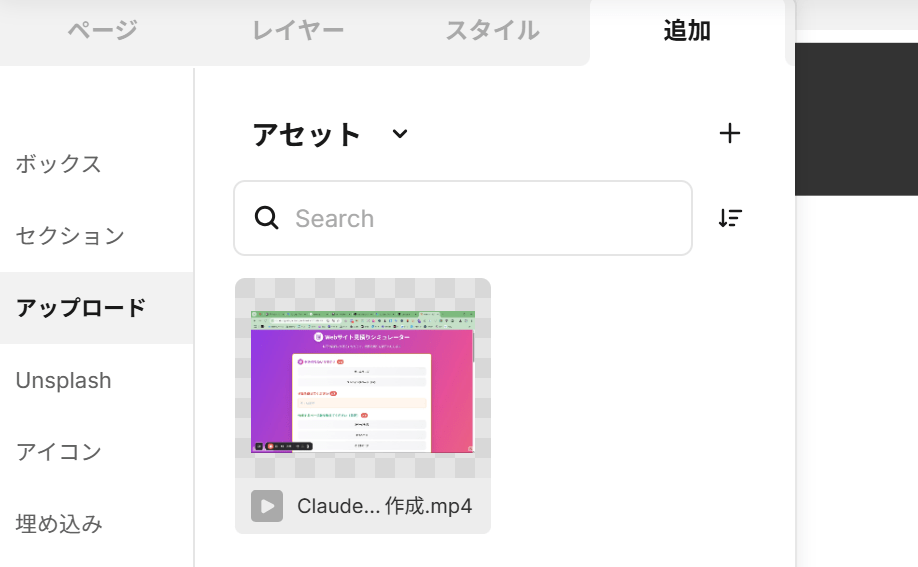
手順2.動画をアップロードする
2つ目の手順は、動画のアップロードです。
追加パネルにあるアップロードから動画をアップロードします。
「アップロード画面の右上にある+を選択」→「ファイルから追加したい動画を選択」という手順で動画をアップロードすることが可能です。

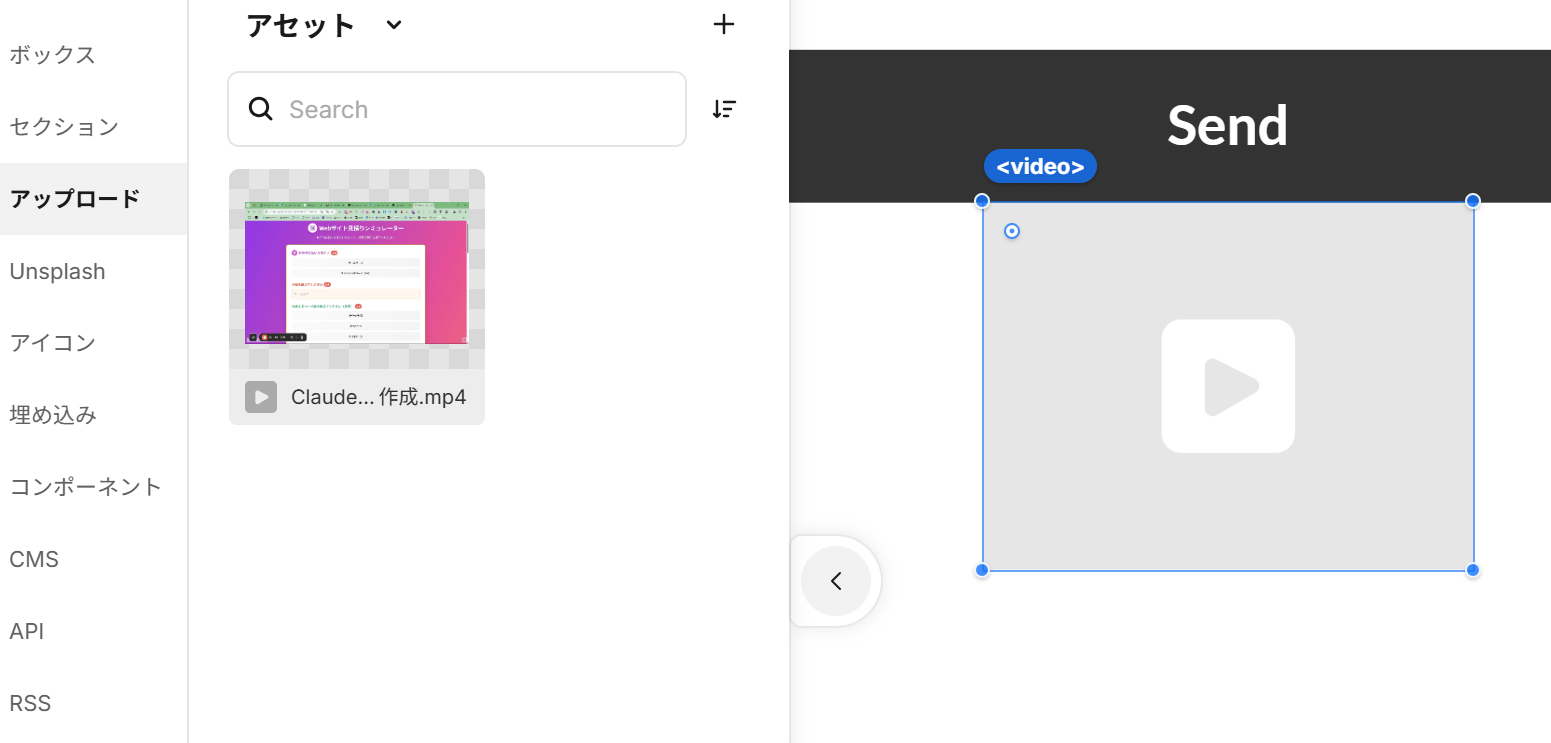
手順3.動画を選択する
3つ目の手順は、サイト内で表示したい動画の選択です。
Video要素の上で2回クリックすることで動画を選択することができます。
動画を選択することで、細かい設定を行うことができるようになります。

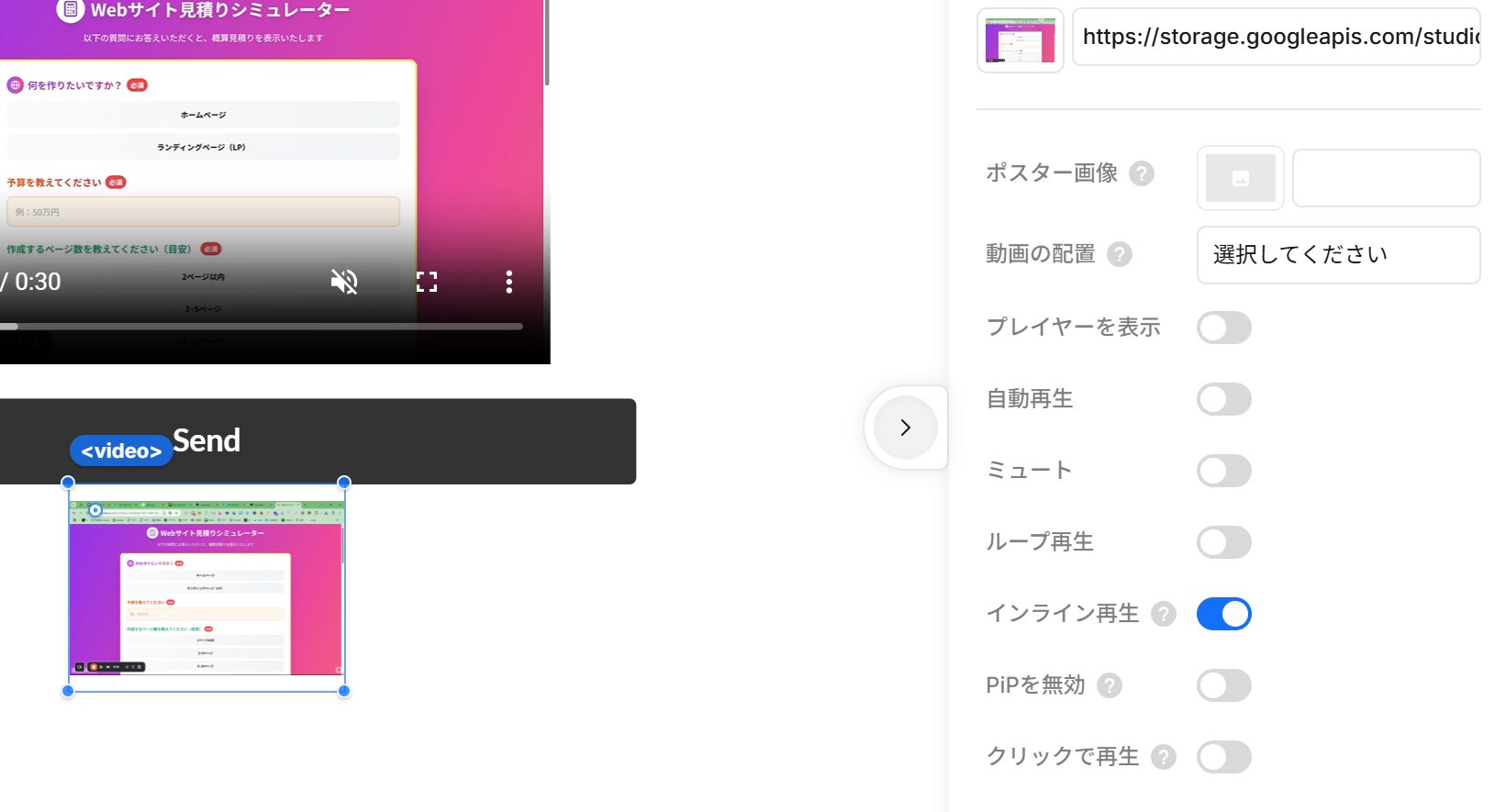
手順4.動画の詳細設定を行う
4つ目の手順は、動画の詳細設定です。
右パネルにある設定から自動再生やミュート等の詳細設定を行います。

詳細設定の種類は以下の通りです。
- ポスター画像:動画が再生されるまでの間、再生されないときに表示される画像。
- 動画の配置:要素と動画のアスペクトが違う際のトリミング設定。
- プレイヤーを表示:再生時間や停止ボタンなどを表示
- 自動再生:自動で再生される
- ミュート:音声が出ないようにできる、自動再生をオンにすると自動的にミュートになる
- ループ再生:動画が繰り返し再生される
- インライン再生:動画をフルスクリーン(全画面)にしない設定
- PiPを無効:ブラウザ上でのポップアップ(ピクチャーインピクチャー)を無効にする
- クリックで再生:idを付与した要素で動画を再生できる設定、例えばボタンにidを付与するとボタンをクリックした際に動画を再生することができる
参考動画:動画埋め込み機能の詳細設定を解説
Studioで動画を埋め込む際の注意点:ストレージ容量
Studioで動画を埋め込む際の注意点として、プラン別のストレージ容量の上限があります。
プランとストレージ容量(早見表)
プラン別のストレージ容量の上限は以下の通りです。
1ファイルあたりの最大容量は1GB、対応フォーマットはmp4とwebmです。
| プラン名 | 容量の上限 |
|---|---|
| Freeプラン | 5GB |
| Miniプラン | 10GB |
| Personalプラン | 10GB |
| Starterプラン(旧プラン) | 10GB |
| CMS(旧プラン) | 10GB |
| Businessプラン | 100GB |
| Business Plusプラン | 100GB |
| Businessプラン(旧プラン) | 100GB |
| Enterpriseプラン | カスタム |
ストレージ容量が超えた場合の対応
ストレージ容量が上限を超えた際の対処方法は以下の通りです。
- プロジェクト(サイト)のプランをアップロードする
- アップロード済みのファイルを完全に削除する
また、容量を超えると動画をアップロードできないので注意が必要です。
Youtube動画を埋め込む方法:外部ツールを使用する場合
ここからは外部ツールを使用した埋め込み方法を解説します。
外部ツールを活用してStudio内にYoutubeの動画を埋め込む手順は以下の通りです。
それぞれ詳しく解説します。
参考:StudioでLP制作を行うメリットとは?制作の流れも解説!
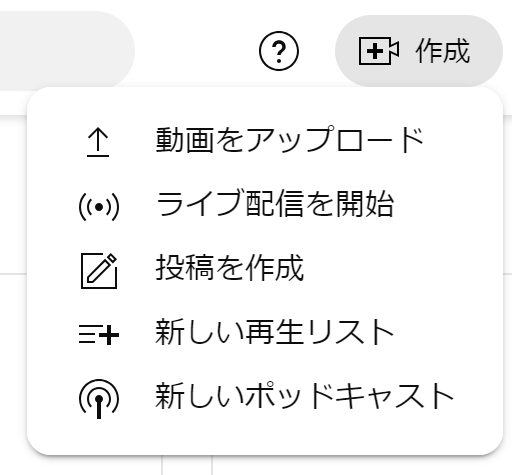
手順1.Youtubeに動画をアップロードする
まずはYoutubeの管理画面であるYoutube Studioから動画をアップしましょう。

Youtube Studio内にある「作成」を選択し、「動画をアップロード」を選択しましょう。
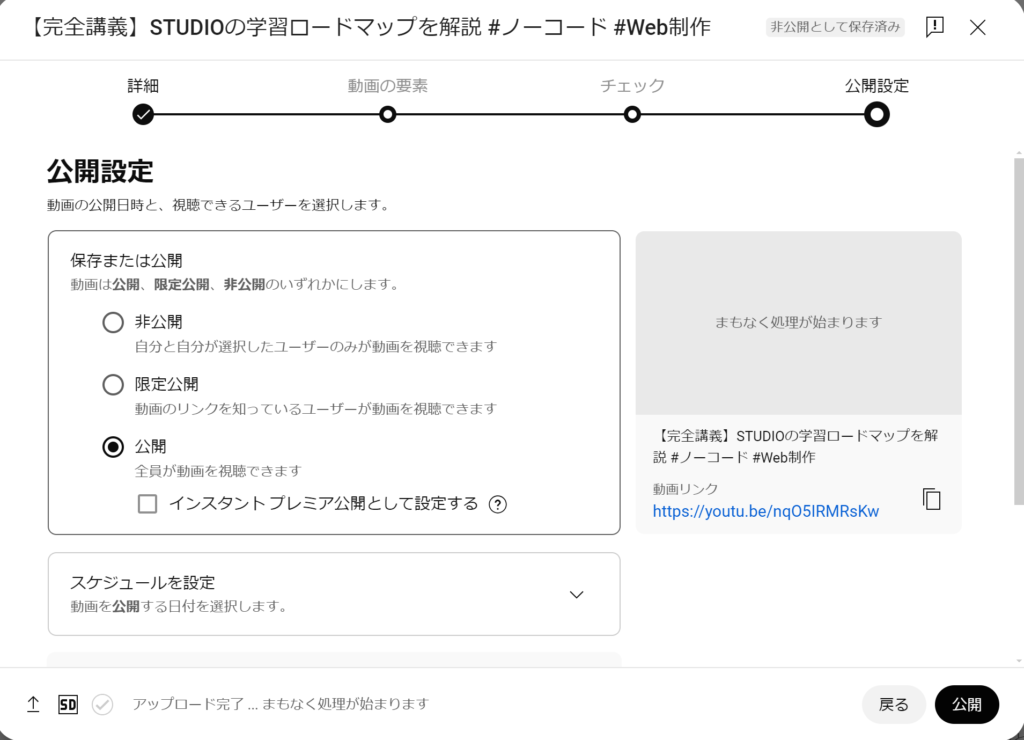
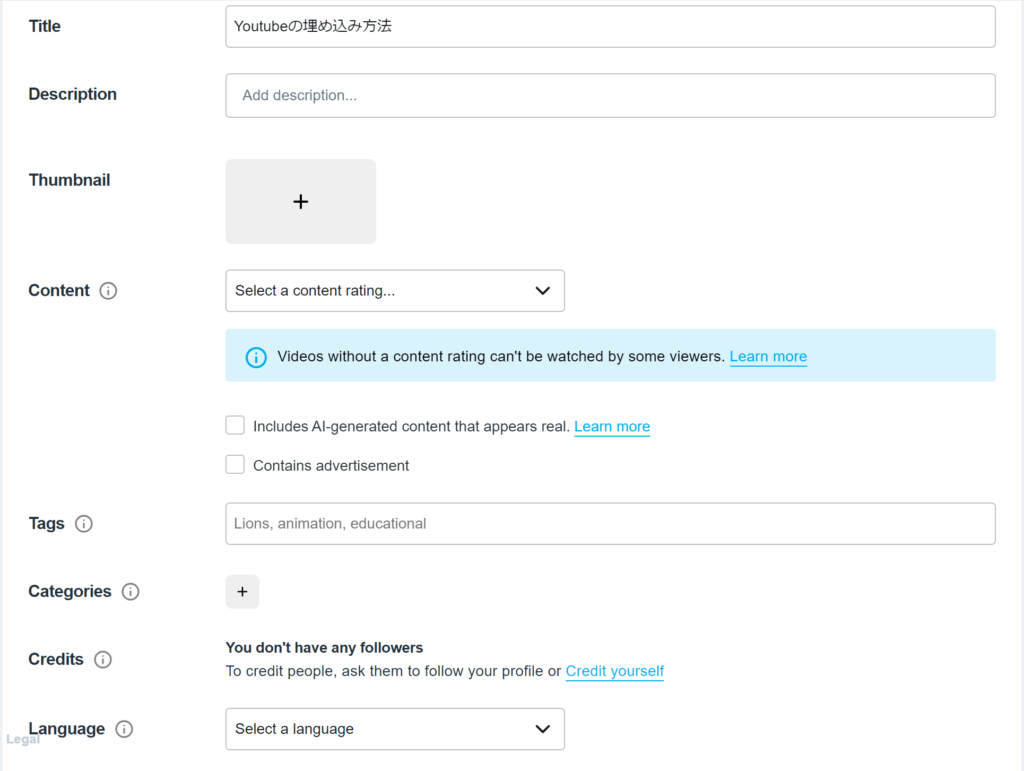
その後、アップロードしたい動画を追加し、各種設定を行った後「公開」を行いましょう。

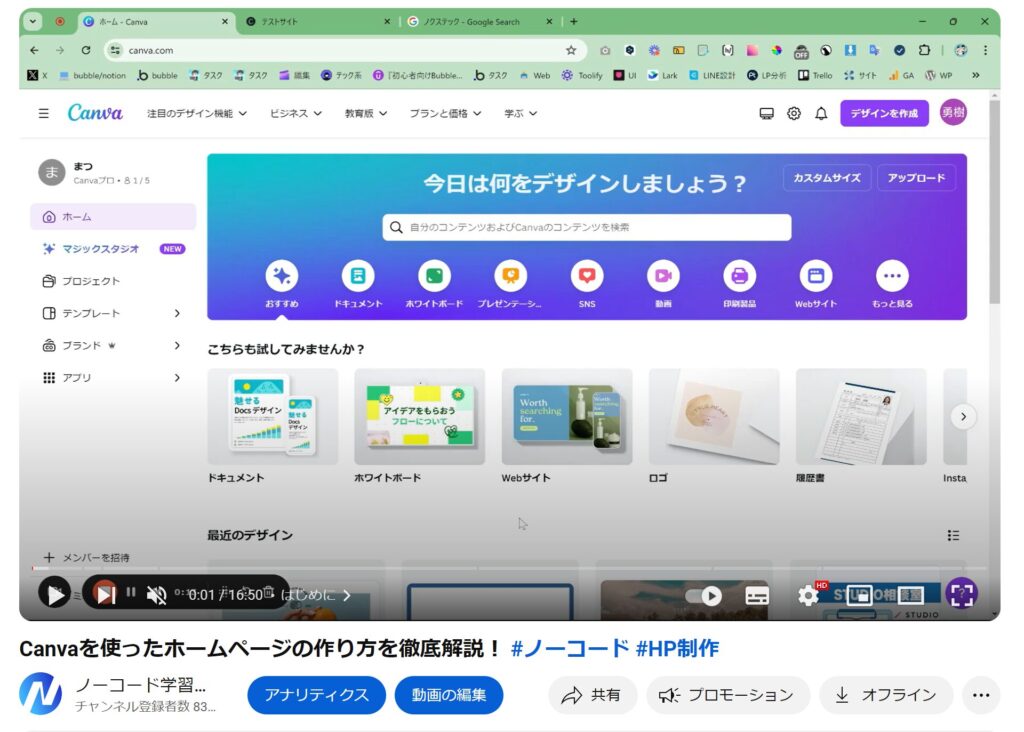
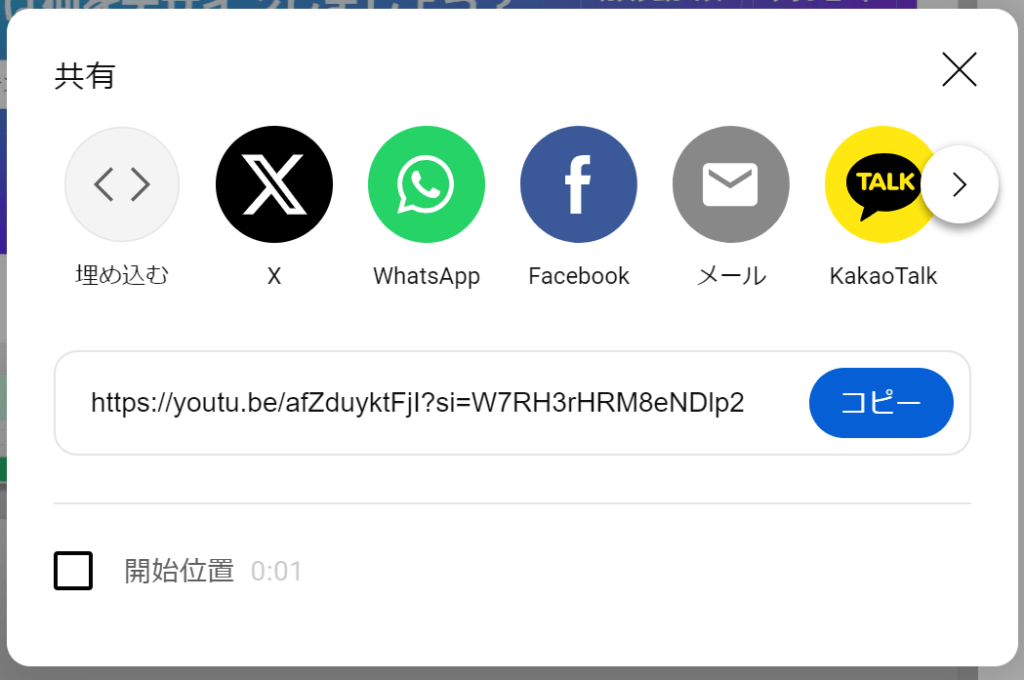
手順2.Youtubeから埋め込みコードを取得
動画公開後、埋め込みコードを取得します。
埋め込みコードの取得は、「共有」を選択することで行うことができます。

メニューの中にある「埋め込む」を選択します。

「コピー」を選択することで埋め込みコードをコピーすることができます。

ここでは動画の開始時間を指定することができるので、お好みで設定すると良いでしょう。
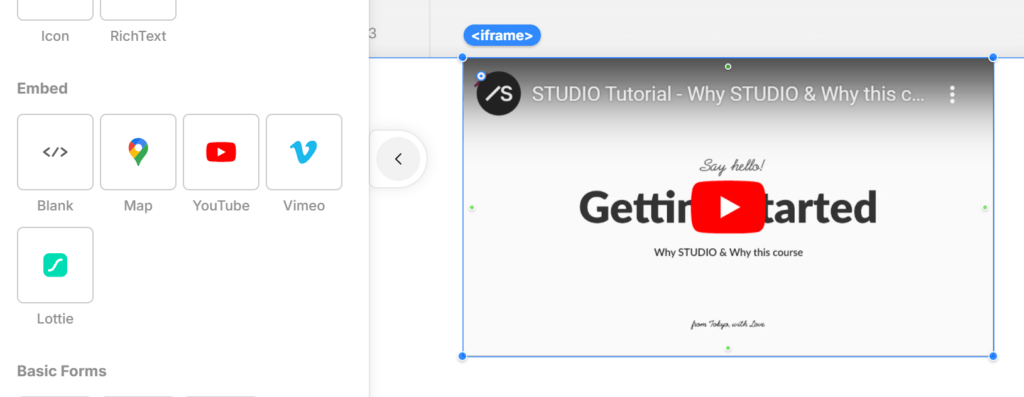
手順3.StudioにYoutubeパーツを配置
埋め込みコードが取得できたら、Studio内にYoutubeパーツを配置しましょう。
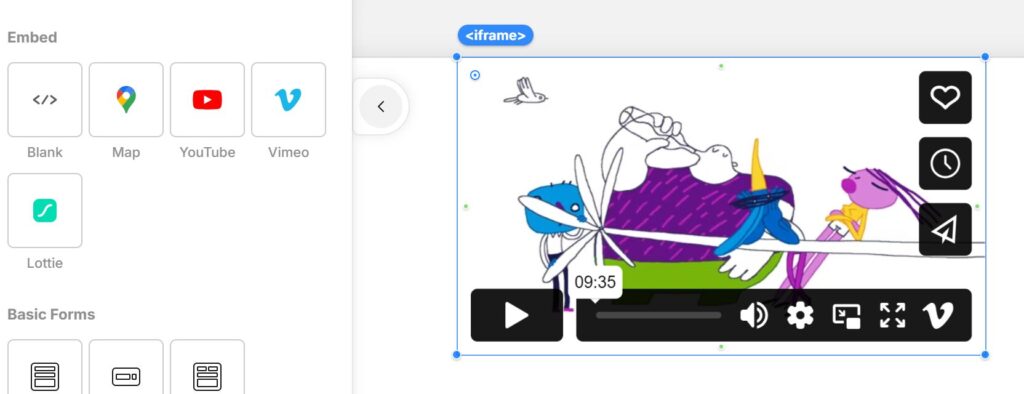
左パネルを開き、「追加」→「ボックス」→「Embed」→「Youtube」を選択し、編集画面上にドラッグ&ドロップします。

手順4.動画の埋め込みコードを追加
Youtubeパーツが配置できたら、先程取得した動画の埋め込みコードをiframeにペーストしましょう。
正しくコードを追加できた場合には、動画のサムネイルが表示されます。

Vimeo動画を埋め込む方法:外部ツールを使用する場合
外部ツールを活用してStudio内にVimeo動画を埋め込む手順は以下の通りです。
それぞれ詳しく解説します。
参考:Studioの制作代行サービスとは?費用相場や流れを解説!
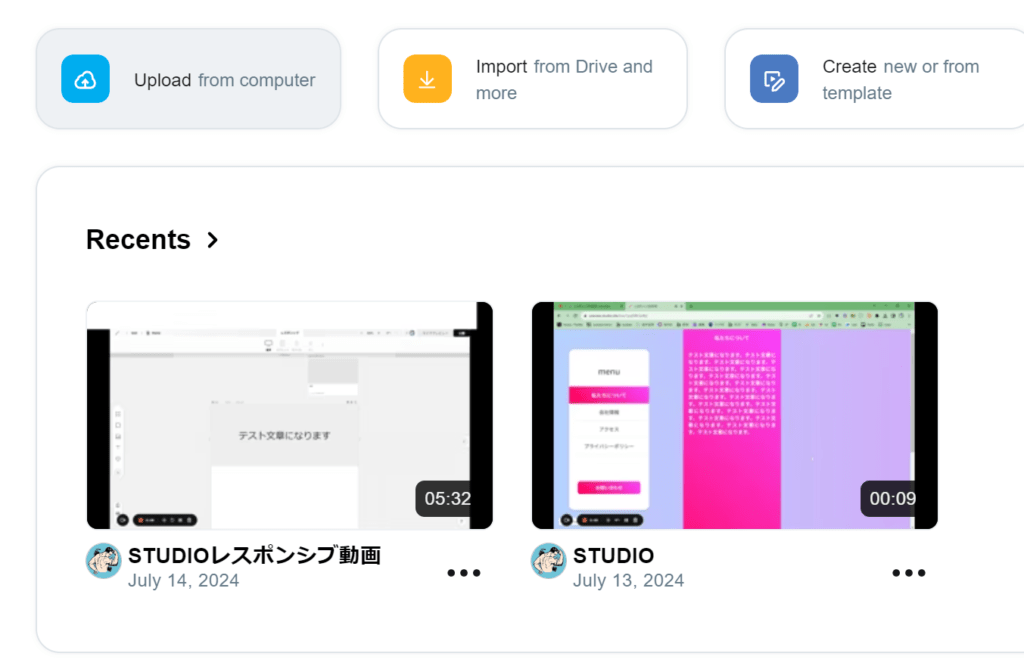
手順1.Vimeoに動画をアップロードする
まずはVimeoにアクセスし、アカウントを作成しましょう。
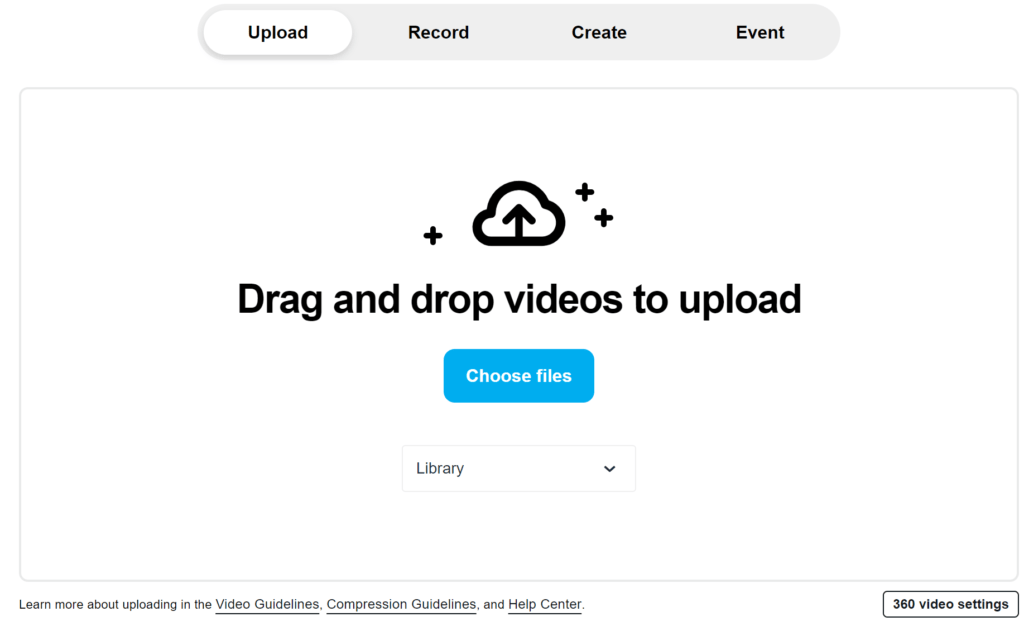
アカウントが作成できたら、「Upload」ボタンから動画をアップロードします。

「Choose files」を選択し、動画をアップロードします。

お好みでサムネイル画像やタグを設定しましょう。

手順2.Vimeoの埋め込みコードを取得
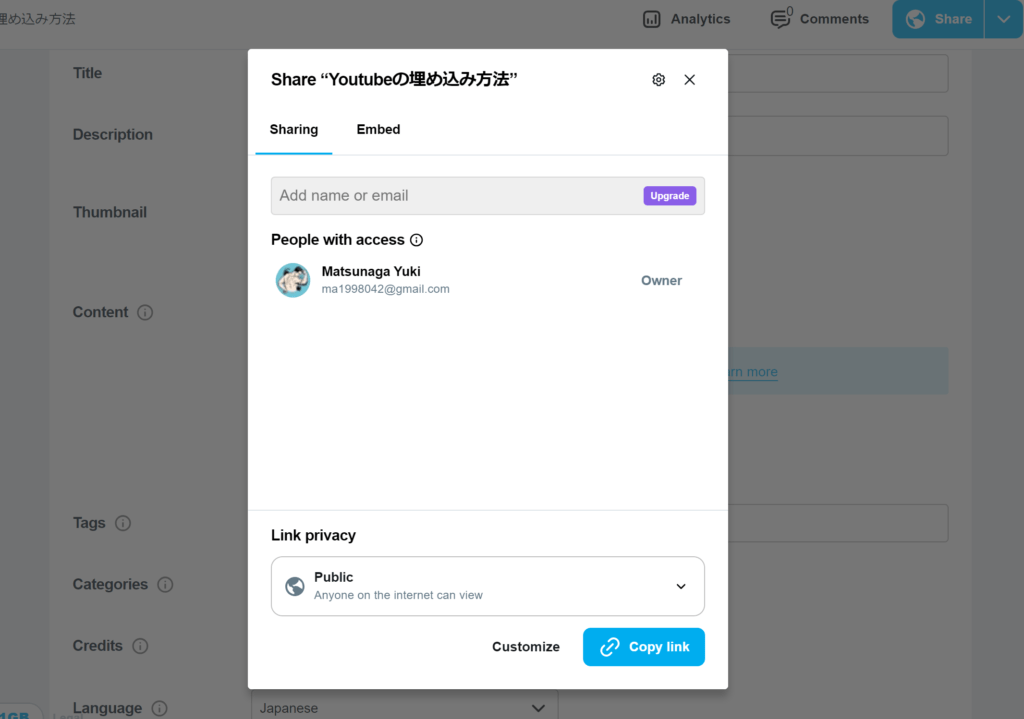
アップロードが完了したら、「Share」ボタンを選択しましょう。

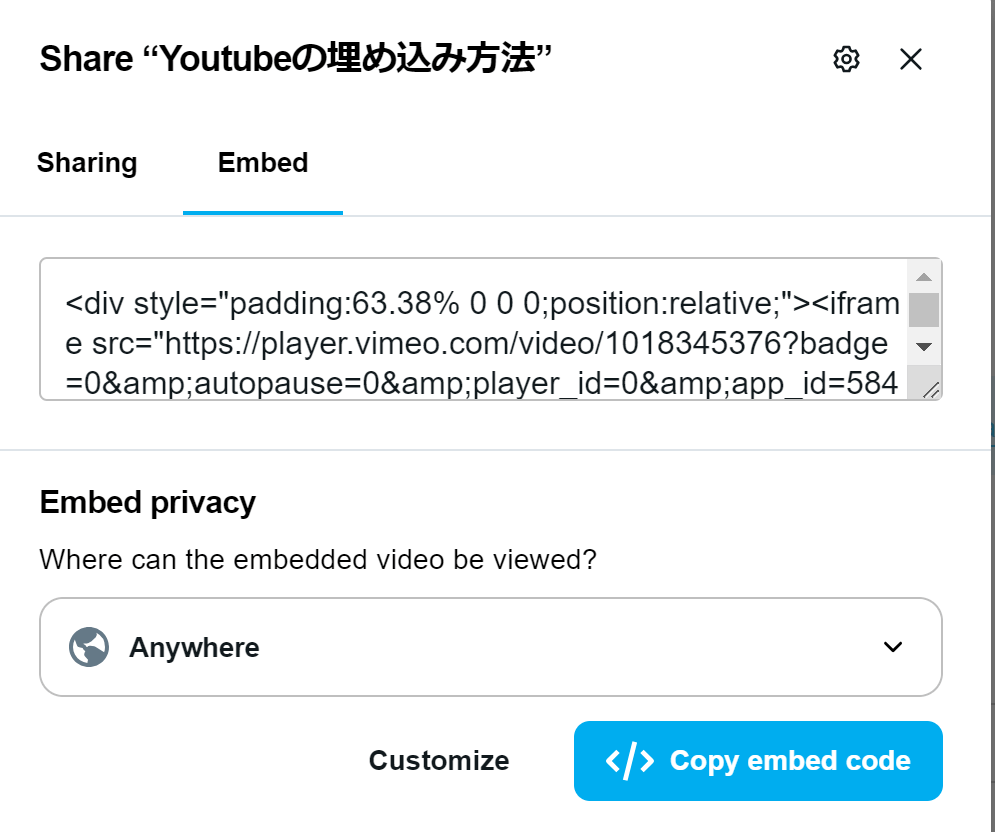
メニューを「Sharing」から「Embed」に変更します。

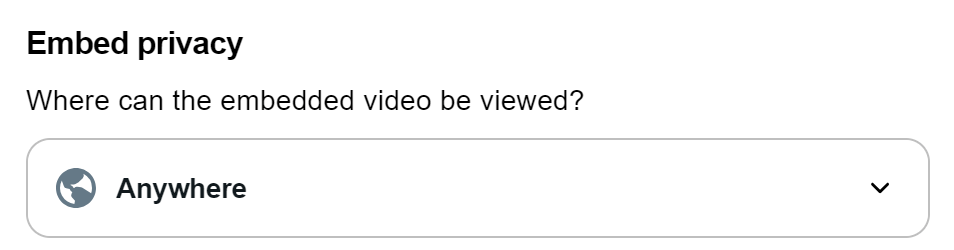
再生できる場所については、お好みで設定すると良いでしょう。
Vimeoでは、特定のドメイン内でのみ動画を再生することも可能です。
設定が完了したら、「Copy embed code」を選択し、コードをコピーします。

手順3.StudioにVimeoのパーツを配置
Vimeoの埋め込みコードがコピーできたら、Studio上にVimeoパーツを配置しましょう。
左パネルを開き、「追加」→「ボックス」→「Embed」→「Vimeo」を選択し、編集画面上にドラッグ&ドロップします。

手順4.動画の埋め込みコードを追加
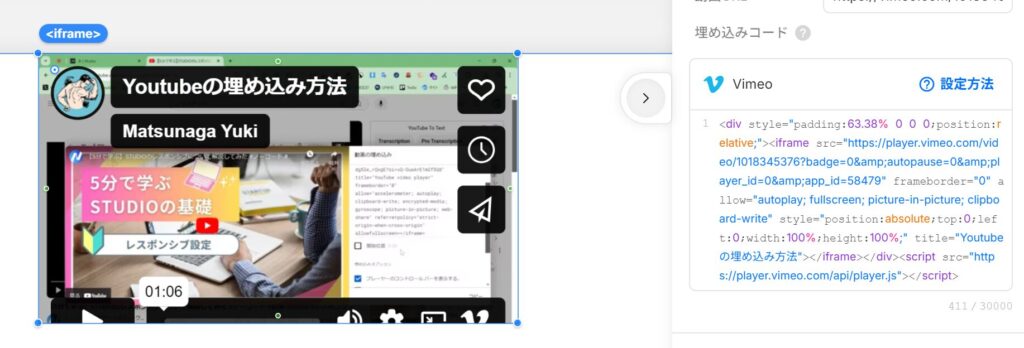
Vimeoパーツが配置できたら、先程取得した動画の埋め込みコードをiframeにペーストしましょう。
正しくコードを追加できた場合には、動画のサムネイルが表示されます。
frameの大きさなどはお好みで調整すると良いでしょう。

Studioで動画を埋め込むならどっちがいいのか?
ストレージ容量内で済むならStudio純正機能がおすすめ
StudioのVideo要素の活用は、ストレージ容量内で動画を追加したい方におすすめです。
Studio単体で動画の埋め込みを完結させることで、外部ツールを介しての埋め込みと比べてサイト制作の手間を減らすことが可能です。
そのため、動画の容量が小さく、追加する動画も少ない方はStudioのVideo要素を活用した動画の埋め込みを行うと良いでしょう。
無料で動画を埋め込みたいならYoutubeがおすすめ
Youtubeは、無料で動画を埋め込みたい方におすすめです。
また、Youtube動画の公開設定には、限定公開という選択肢もあるため、URLを知っている人だけに動画を公開することも可能です。
しかし、限定公開はURLを知ってさえいれば、動画を閲覧できるというデメリットがあります。
これらのことを踏まえると、無料で誰でも閲覧できる動画を埋め込みたい方には、Youtubeがおすすめです。
特定の人にだけ動画を表示したいならVimeoがおすすめ
Vimeoは、特定の人にだけ動画を表示したい方におすすめです。
Vimeoでは、動画のプライバシー設定を行うことができるため、特定のサイト内でのみ動画再生を可能にするなど柔軟に動画閲覧権限を設定することが可能です。
これらのことを踏まえると、特定の人や特定のサイト内でのみ閲覧可能な動画を埋め込みたい方には、Vimeoがおすすめです。
まとめ
この記事では、Studioで動画を埋め込む方法について解説しました。
StudioのアップデートによってStudio内で動画の埋め込みを完結できるようになりました。
ノクステックでは、以下のような方のお役に立てると思いますので、社内でのサイト制作体制に不安がある方はお気軽にお問い合わせください。
- 適切なSEO対策を行ったサイトが欲しい
- デザイン性の高いサイトが欲しい
- Web知識が少なくても、自社で運用できるサイトが欲しい


