Studio学習で挫折しないための方法を3ステップで解説!

「Studioの学習で挫折した経験がある」「事前に躓くポイントを押さえておきたい」
そのような悩みを持つ方も多いのではないでしょうか。
本記事では、Studio学習で挫折しないための方法を3ステップに分けてご紹介いたします。
100名以上の指導経験&StudioExpertsに加盟しているノクステックだからこそわかる、効果的な学習方法についてもお伝えしますので、ぜひ最後までお読みください。
※StudioExperts(スタジオエキスパート)とは、Studio公式の審査を通過したエキスパート集団のこと
Studio学習で挫折するポイントは大きく3つに分類できる。1つ目はブロックエディターへの理解、2つ目はレスポンシブ設定、3つ目はCMSの理解。
「Studio学習に挫折した…」という方は月額制Studio学習コミュニティを試してみるのもおすすめ。

Studio学習で挫折するポイント3選
Studio学習で挫折するポイントは以下の通りです。
それぞれ詳しく解説します。
参考:Studio特化コミュニティ「ノーコードサロン」とは?
挫折ポイント1.ブロックエディターの理解
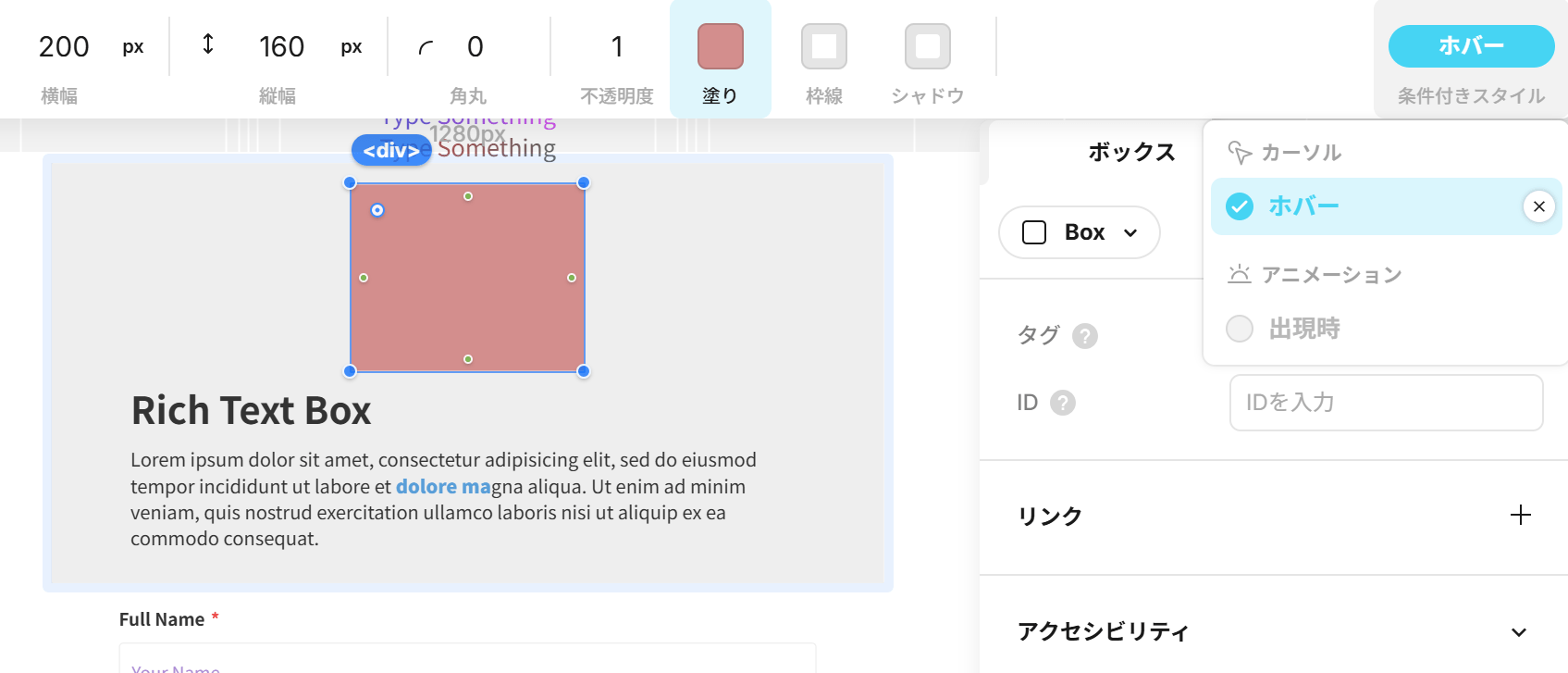
1つ目の挫折ポイントは、ブロックエディターの理解です。
ブロックエディターとはノーコードツール特有の編集画面のことを言います。
ノーコードツールでサイト制作を行う場合、要素をドラッグ&ドロップする必要があり、人によっては慣れが必要です。

挫折ポイント2.レスポンシブ設定
2つ目の挫折ポイントは、レスポンシブ設定です。
レスポンシブ設定とは、ブレイクポイントと呼ばれるデザイン調整用の区切りごとにデザインを調整することを指します。
Studioでは基準の他にスモール、タブレッド、モバイル、ミニというブレイクポイントが存在し、各ブレイクポイントごとにサイトの見え方を調整する必要があります。
挫折ポイント3.CMSの理解
3つ目の挫折ポイントは、CMSの理解です。
CMSとは、コンテンツマネジメントシステムの略でブログやお知らせ等のコンテンツを一括で管理することのできるシステムを指します。
CMSの実装は、データベースの理解が必要になるため、多くの方が苦手意識を持つポイントとなっています。
Studio学習で挫折ポイントを乗り越える方法3選
Studio学習で挫折しないためには以下のことが大切です。
それぞれ詳しく解説します。
方法1.学習を継続する
1つ目の方法は、学習を継続することです。
Studio学習で挫折しないためには継続的な学習が欠かせません。
1日5分でも構わないので、Studioを触ることを意識しましょう。
方法2.各ステップでの躓きポイントを理解する
2つ目の方法は、各ステップでの躓きポイントを理解することです。
事前にStudio初心者が躓きやすいポイントを押さえておくことで、今の自分がなぜ躓いているのかとその解決策がわかります。
方法3.経験者のフィードバックを受ける
3つ目の方法は、経験者のフィードバックを受けることです。
Studioエキスパート等の実装経験豊富な方のもとで、定期的に実装について相談に乗ってもらうことがおすすめです。
今の自分と同じ経験を過去にしている方に相談に乗ってもらうことで、無駄な挫折が不要になります。
「Studio学習に挫折した…」という方はコミュニティで学ぼう

ノクステックでは、ノーコードサロンという月額制Studioコミュニティを運営しています。
約100名のメンバーと一緒にStudio学習や実案件に取り組むことができます。
ノーコードサロンの特徴
- 100名のメンバーが在籍
- Studioエキスパートが立ち上げ
- サイト制作に役立つAIツール情報がある
- 週2~3回程度の勉強会/ウェビナー開催
- 案件紹介がある
- 学習用のデザインカンプがある

まとめ
本記事では、Studio初心者が学習で挫折しないための方法について解説しました。
挫折するポイントを押さえたうえで、相談できる環境を整えることが大切です。
ノクステックではノーコードサロンというStudioを学習できる月額制コミュニティを運営しています。
Studio学習に挫折しそうという方はぜひコミュニティを検討すると良いでしょう。