【体験談付き】Studioのデメリットと推奨できない方を徹底解説!

「Studioの導入を検討しているのでデメリットが知りたい」「WordPressから移行する際の参考情報が欲しい」
そんな悩みを持つ方も多いのではないでしょうか。
本記事では、Studioのデメリットや推奨できない方の特徴をStudioとWordPressの両ツールを使用してメディア運用をしている経験をもとに解説しています。
StudioExpertsに加盟しているノクステックならではの知見も織り交ぜながら解説しておりますので、ぜひ最後までお読みください。
※StudioExperts(スタジオエキスパート)とは、Studio公式の審査を通過したエキスパート集団のこと
Studioのデメリットは連携できるツールに限界があることやWordPressと比較すると最低限のSEO対策(検索上位の獲得は可能)となってしまうことなどがあります。SEO対策に本気で取り組みたい方には不向きと言えます。
オウンドメディア構築は50万~100万円程度で行うことが可能です。
オウンドメディア運用でお困りではありませんか?

・オウンドメディアの運用を考えている
・サイト運用を内製化したい
・採用サイトを50~100万円程度で作りたい
Webサイト制作・運用のコストを抑えたい方は、ぜひ以下のフォームからお問い合わせください。
Studioの指導者数100名超えの代表が納品時に操作レクチャーを行いますので、自社で活用できるか不安な方でもご安心ください。
ホームページ経由でお問い合わせをいただいた方には、StudioでWebサイトを運用して、売上を数倍に上げるために押さえるべきチェック項目をまとめた限定資料をお渡しさせていただきます。
Studioとは?基本情報を解説
Studioの概要
Studioは、Webサイト制作に特化した国産ノーコードツールです。
コードを書くことなく、直感的な操作でオシャレなウェブサイトを制作することができます。
そのほかにもフォームの設置、外部ツールの埋め込み、API連携、SEO対策などウェブサイト制作に必要な機能が揃っているツールです。

参考:Studioの制作代行サービスを利用する際の流れや費用とは?
他のCMSとの違い
Studioは主にデザイン性に優れている一方、他のCMSと比較すると機能が限定される場合があります。
WordPressは豊富なプラグインによって機能を拡張できるため、Studioに比べて幅広い用途で利用することができます。
一方、Studioはデザイン性の高さや操作性のシンプルさを重視しており、プログラミング知識がない人でもウェブサイトを管理・更新できることに特化したツールと言えるでしょう。
使い方の基本
Studioを使用する手順は以下の通りです。
- アカウント作成
- プロジェクト作成
- 実装
- 修正
- サイト公開
Studioでは、公式によるチュートリアル動画も用意されているためご活用ください。
Studioの学習方法について詳しく知りたい方は「Studioの学習方法を100名以上の指導経験をもとに解説」をお読みください。
Studioのデメリット4選

Studioのデメリットは以下の通りです。
それぞれ詳しく解説します。
デメリット1.Studioでは実現できない機能がある
1つ目のデメリットは、Studioでは実現できない機能があることです。
他のCMSと比較すると、Studioでは実装できない機能も存在します。
WordPressやWebflowなどのCSMツールと比較するとノーコードで実現できるアニメーションの種類などいくつかの機能の実装部分では劣っていると言えるでしょう。
デメリット2.無料プランでのサイト公開には制限がある
2つ目のデメリットは、無料プランでのサイト公開には制限があることです。
Studioでは無料プランでサイトを公開することができます。
しかし、無料プランではStudioの広告が入ったり、独自ドメインが利用できないなどいくつかの制約が存在します。
デメリット3.最低限のSEO対策になってしまう
3つ目のデメリットは、最低限のSEO対策になってしまうことです。
StudioではSEO対策を行うことができますが、あくまでも最低限の対策という認識を持つ必要があります。
WordPressと比較すると利用できるプラグインの数も少ないため、大きなキーワードで検索上位を目指したいという方には不向きと言えるでしょう。
StudioのSEO対策について詳しく知りたい方は「」をお読みください。
デメリット4.連携できるツールに制限がある
4つ目のデメリットは、連携できるツールに制限があることです。
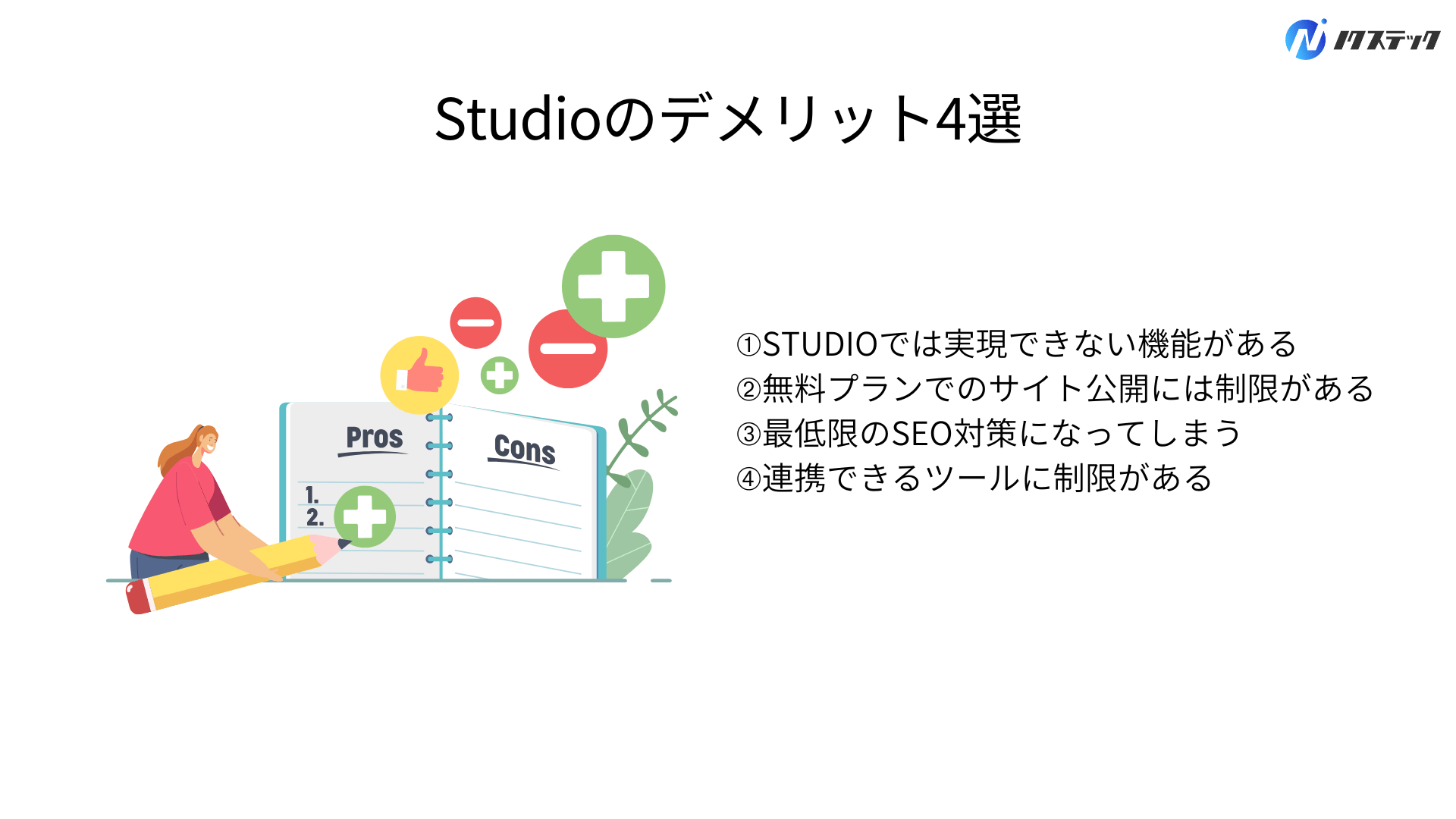
StudioではAppsという機能を使用して外部ツールとの連携を行います。
Studioと連携できるツールは以下の通りです。
- Google Analytics(グーグルアナリティクス)
- Google Tag Manager(グーグルタグマネージャー)
- Google Search Console(グーグルサーチコンソール)
- Google reCAPTCHA v3
- Meta Pixel
- HubSpot Tracking(Beta)
- Intercom
- Channel
- Notion
- microCMS
- Airtable
Studioでは連携できるツールに制限があるため注意が必要です。

Studioのメリット4選

Studioのメリットは以下の通りです。
それぞれ詳しく解説します。
メリット1.自社で管理・更新しやすい
1つ目のメリットは、自社で管理・更新しやすいことです。
Studioはノーコードツールであるため、視覚的に操作方法を覚えることが可能です。
そのため、Web知識が少ない方でも安心して画像や文章を変更することができます。
自社でサイト運用を行うことによって、コーダーへの外注費用を抑えることができるだけでなく、サイトのPDCAサイクルを高速化することができます。
メリット2.高いデザイン性を実現できる
2つ目のメリットは、高いデザイン性を実現できることです。
Studioは他のノーコードツールに比べて、実現できるデザイン性が非常に高いことが特徴です。
ペライチやWixなどのツールで作るデザインに満足できない方にはおすすめです。
Studioでは無料・有料合わせて250種類以上のテンプレートがあるため、自社の雰囲気にあったデザイン性の高いサイトを作ることができます。
Studioのテンプレートついて詳しく知りたい方は「」をお読みください。

メリット3.サポート体制が充実している
3つ目のメリットは、サポート体制が充実していることです。
Studioは国産企業が運営を行っているため、日本語でサポートを受けることができます。
また、法人向けに導入イベントなども積極的に行っているため、安心してStudioを利用することができるでしょう。
メリット4.共同で作業を行うことができる
4つ目のメリットは、共同で作業を行うことができることです。
Studioでは複数ユーザーによる共同作業が可能です。
コメント機能もあるため、チームでのサイト制作をスムーズに進行することができるでしょう。
また、ユーザーに対して権限を分けて付与できるためライターにはライター権限、デザイナーには編集者権限など、役割に応じて柔軟に権限の付与・変更が可能です。

Studioで制作できるサイト4選

Studioを使用することで以下のようなサイトを制作することができます。
それぞれ詳しく解説します。
制作できるサイト1.ホームページ
1つ目のサイトは、ホームページです。
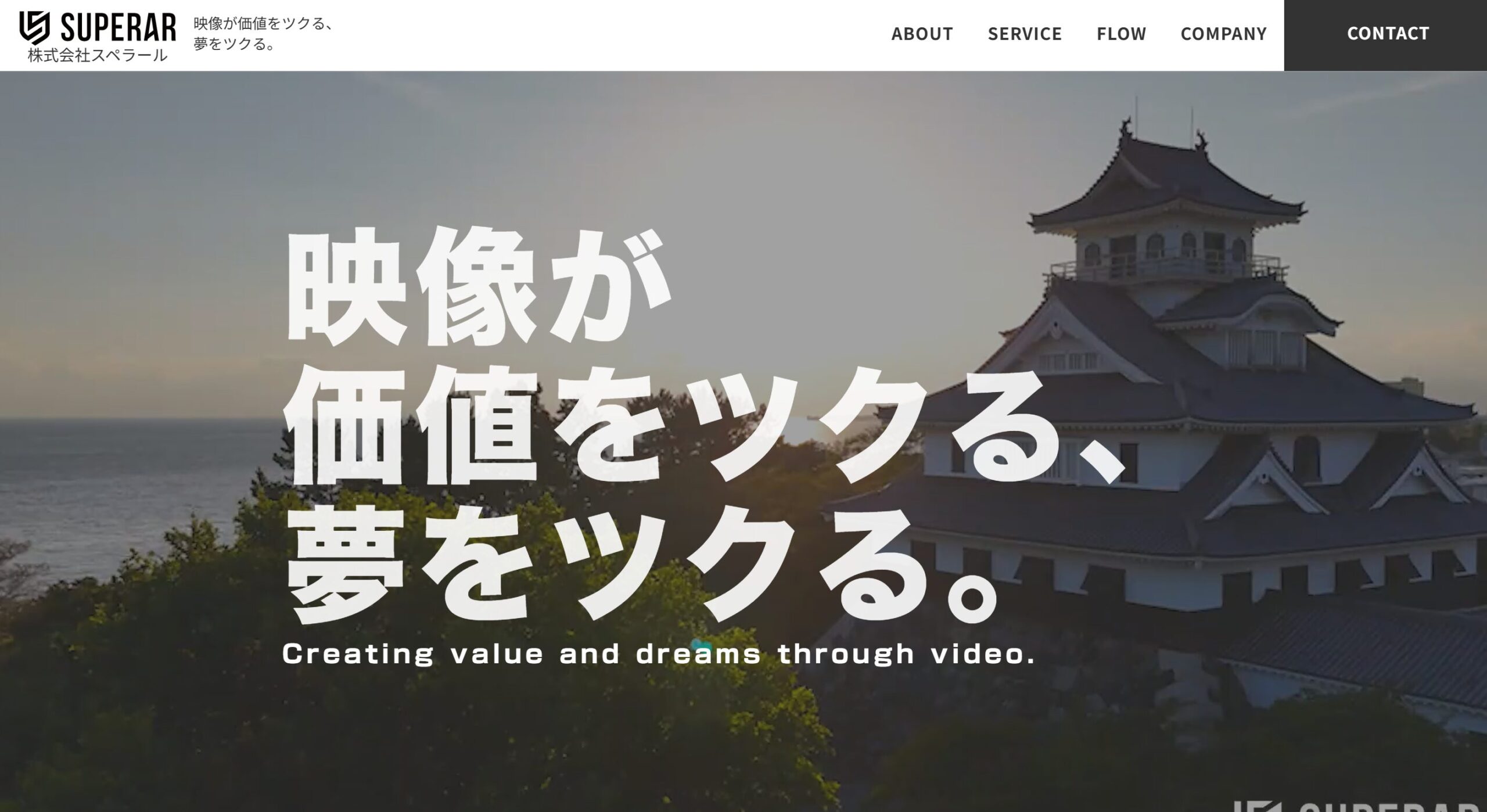
Studioを利用することで、デザイン性の高いホームページを制作することができます。
コーポレートサイトは、Studioを使用したサイト制作事例が多い分野の1つです。

制作できるサイト2.ランディングページ
2つ目のサイトは、ランディングページです。
Studioを使用することで、デザイン性の高いランディングページを作成することができます。
Webの知識に不安がある方でも画像や文章の変更を容易に行うことができます。

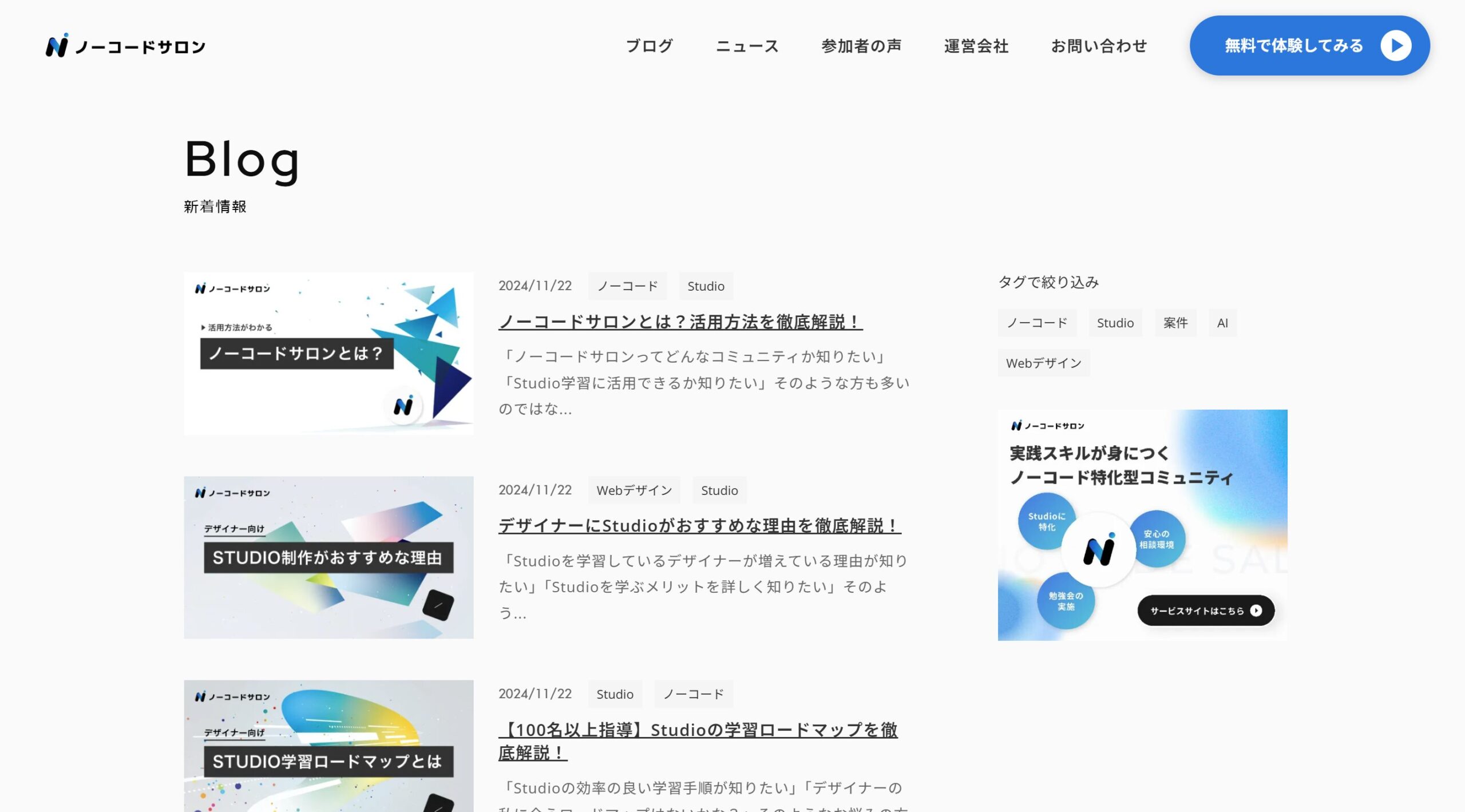
制作できるサイト3.オウンドメディア
3つ目のサイトは、オウンドメディアです。
Studioを使用することで、更新しやすいオウンドメディアを運営することが可能です。
分析ツールとの連携を行うことで、ページごとのアクセス数やサイトの流入経路を分析することができます。

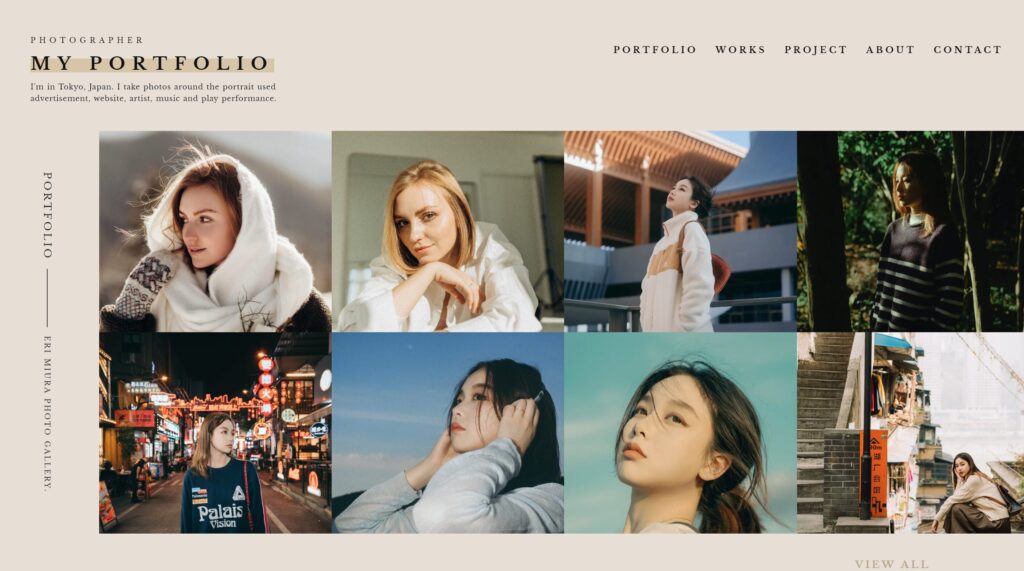
制作できるサイト4.ポートフォリオ
4つ目のサイトは、ポートフォリオです。
Studioを使うことでポートフォリオサイトを制作することができます。
デザイナーやカメラマン等のクリエイターはStudioを活用することでオシャレなサイトを制作することができます。

Studioがおすすめできない方の特徴3選

Studioがおすすめできない方の特徴は以下の通りです。
それぞれ詳しく解説します。
特徴1.SEOにこだわりたい
1つ目の特徴は、SEOにこだわりたい方です。
StudioではWordPressと比較すると、SEO対策としてできることが必要最低限です。
また、WordPressのようにSEO対策に特化したプラグインがあるわけでないため、データベース型のサイトを作りたい方や美容系アフィリエイトメディアなど、競合のSEOが強い領域でのサイト運用は向いていません。
名刺代わりのホームページが欲しい方や競合のSEOがそれほど強くない領域でWeb知識の少ない方でもオウンドメディア運営を行いたいという方はStudioでも問題ないと言えるでしょう。
特徴2.社内にエンジニアのリソースがある
2つ目の特徴は、社内にエンジニアのリソースがある方です。
社内にプログラミング知識のある人材がいる場合、わざわざStudioを導入する必要はありません。
反対にエンジニアのリソースを他に投下したいという方は、Studioでサイト運用を行うのがおすすめです。
特徴3.サイト完成後に更新する予定がない
3つ目の特徴は、サイト完成後に更新する予定がない方です。
ホームページ完成後、自社でサイトを更新する予定がない方はStudioを使用してサイト制作を行う必要はありません。
自社でお知らせやブログ等のコンテンツを管理・更新したい方にはStudioがおすすめです。
まとめ
本記事ではStudioのデメリットや推奨できない人について解説しました。
Studioを導入することでデザイン性の高いサイト制作が可能になることや外注費用を大幅に削減することができます。
自社の状況に合わせて、Studioを導入するかどうかを決めることが大切です。
ノクステックでは、以下のような方のお役に立てると思いますので、社内でのサイト制作体制に不安がある方はお気軽にお問い合わせください。
- 適切なSEO対策を行ったサイトが欲しい
- デザイン性の高いサイトが欲しい
- Web知識が少なくても、自社で運用できるサイトが欲しい


