ノーコードStudioで作られたサイト制作事例を紹介!

「Studioで作られたサイトが知りたい」「どんなサイトが制作できるか把握したい」
そんな悩みを持つ方も多いのではないでしょうか。
本記事では、Studioを使用して作られたWebサイトの制作事例をご紹介いたします。
StudioExpertsに加盟しているノクステックだからこその情報も織り交ぜながら解説しておりますので、ぜひ最後までお読みください。
※StudioExperts(スタジオエキスパート)とは、Studio公式の審査を通過したエキスパート集団のこと
Studioを使用することで、ホームページやLPなどを制作することが可能です。特に従来のコーディングを使用するサイト制作手法に比べて制作費用・制作期間を1/2程度に抑えたサイト制作が可能になります。
「ノクステック」では、StudioExpertsに加盟しているプロによるホームページ制作を行っております。
ホームページ運用でお困りではありませんか?
✅名刺代わりのサイトが欲しいけど50~100万円も予算がない
✅WordPressからの乗り換えを検討している
✅自分で管理・更新できるサイトが欲しい
上記のようなお悩みがありましたら、お気軽にノクステックにご相談ください。
豊富な経験を持つノーコードのプロが直接サイト制作を担当いたします。
Studioで作られたWebサイトの制作事例を紹介
コーポレートサイトの制作事例
Studioで制作されたコーポレートサイトは以下の通りです。
それぞれ詳しく解説します。
制作事例1.株式会社N&Nソリューション(N&N Solution)

1つ目の制作事例は、株式会社N&Nソリューション(N&N Solution)のコーポレートサイトです。
株式会社N&Nソリューションは、外国人採用会社をサポートする会社です。
サービス紹介や事業内容等が掲載されたコーポレートサイトです。
制作事例2.合同会社Good for you

2つ目の制作事例は、合同会社Good for youのコーポレートサイトです。
合同会社Good for youは、外国人の終了サポートや生活支援事業を行う会社です。
Studio標準のお問い合わせフォームが使用されています。
制作事例3.ルナール整骨院

3つ目の制作事例は、ルナール整骨院です。
ルナール整骨院は、千葉県柏市にある整骨院です。
施術メニューを掲載したり、LINEへの友達追加を促す役割としてコーポレートサイトを制作しています。
ランディングページの制作事例
Studioで制作されたランディングページは以下の通りです。
それぞれ詳しく解説します。
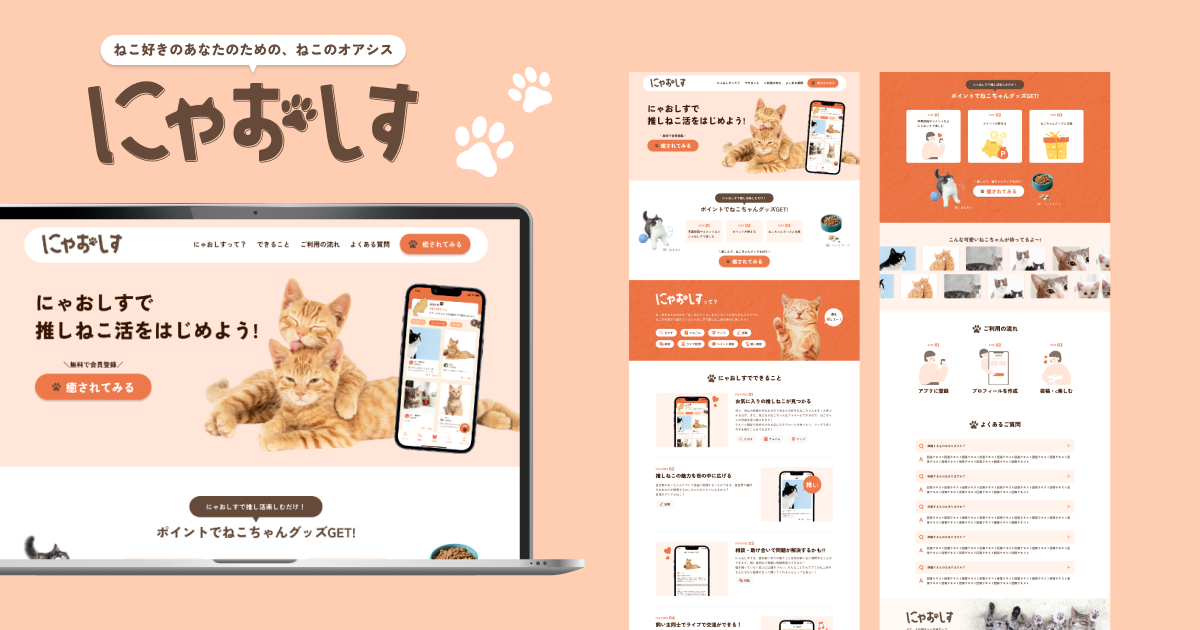
制作事例1.にゃおしす|推しネコ発見プラットフォーム

1つ目の制作事例は、にゃおしすのランディングページです。
にゃおしすは、ネコに関する情報が集まるアプリです。
Studioを活用し、アプリの世界観を実現しています。
制作事例2.SHIFT AI|日本のAIシフトを加速させる場所。国内最大級のAI活用コミュニティ

2つ目の制作事例は、SHIFT AIのランディングページです。
SHIFT AIは、上場企業SHIFTが運営する日本最大級のAI活用コミュニティです。
コミュニティへの登録を促す目的でサイトを運用しています。
制作事例3.夫婦関係の魔法自習オンラインプログラム

3つ目の制作事例は、夫婦関係の魔法自習オンラインプログラムのランディングページです。
夫婦関係の魔法自習オンラインプログラムは、夫婦関係に悩む女性向けのオンライン講座です。
画像コーディングを用いて、スマホ特化のランディングページをStudioで実装しています。
Studioを活用する際のポイント3選
Studioを活用するポイントは以下の通りです。
それぞれ詳しく解説します。
ポイント1.複雑なサイトを作らない
1つ目のポイントは、複雑なサイトを作らないことです。
Studioは一般的なノーコードツールと比べるとデザインの自由度が高いツールではありますが、フルコーディングと比べると実現できるデザインは劣ります。
そのため、細かすぎるデザインや要素を沢山詰め込んだデザインは不向きと言えるでしょう。
Studioというツールについて詳しく知りたい方は「Studioでできること・できないことを解説」をお読みください。
ポイント2.SEOはあくまでも最低限であると理解する
2つ目のポイントは、SEO対策はあくまでも最低限であると理解することです。
Studioでは最低限のSEO対策(主に内部対策)を行うことができる反面、WordPressと比べるとプラグインの種類で劣っています。
そのため、あくまでも”最低限のSEO対策”ということを念頭に置いたサイト制作をする必要があると言えるでしょう。
具体的には、検索結果で上位表示を狙うために記事を100記事書くといった場合には、よほどのことがない限りはWordPressでのサイト制作を検討することをおすすめします。
StudioのSEO対策に興味がある方は「StudioのSEO対策は弱い?を解説」をお読みください。
ポイント3.目的に合った料金プランを選ぶ
3つ目のポイントは、目的に合った料金プランを選ぶことです。
Studioではプランによってできることが大きく異なります。
利用するプランによって、ページ数やお問い合わせフォームの受信数が異なるため、専門家に相談しながら料金プランを決めると良いでしょう。
料金プランについて詳しく知りたい方は「Studioの料金プランをプロが解説」をお読みください。
まとめ
本記事では、Studioの制作事例とサイト制作を行う際のポイントについて紹介しました。
ノクステックでは、100名以上のStudio制作者が在籍するコミュニティを運営しています。
お客様に適したStudio制作者をお繋ぎすることも可能ですので、Studioを使用したサイト制作に興味がある方はお気軽にご相談ください。


