Studioの自動カルーセルで無限ループを作る方法を徹底解説!

「Studioで自動カルーセルを使いたい」「自分で設定すると止まったりカクついてしまう」
そんな悩みを持つ方も多いのではないでしょうか。
この記事では、Studioのカルーセルを使った無限ループの作り方を解説していきます。
・Studioのカルーセルとは
・カルーセルで無限ループを作る手順
・Studioで無限ループを作る際のポイントと注意点
社内でサイト制作ができずに、お困りではありませんか?

・Web知識が少ないスタッフでも管理・更新できるWebサイトが欲しい
・1ヶ月以内&限られた予算内でWebサイトを制作したい
・ノーコードでのサイト制作を丸投げできるパートナーを探している
Webサイト制作・運用のコストを抑えたい方は、ぜひ以下のフォームからお問い合わせください。
Studioの指導者数100名超えの代表が納品時に操作レクチャーを行いますので、自社で活用できるか不安な方でもご安心ください。
ホームページ経由でお問い合わせをいただいた方には、StudioでWebサイトを運用して、売上を数倍に上げるために押さえるべきチェック項目をまとめた限定資料をお渡しさせていただきます。
Studioのカルーセルで無限ループを作る方法
Studioのカルーセルとは?
Studioのカルーセルとは、複数の画像や動画を順番に表示する機能です。
自動再生やホバーによる停止のオンオフ、再生間隔や送り時間を設定することができます。
カルーセルを使用することで、Webサイトやランディングページに動きを加え、ユーザーの視線を惹きつけたり、情報を分かりやすく伝えたりするのに役立ちます。

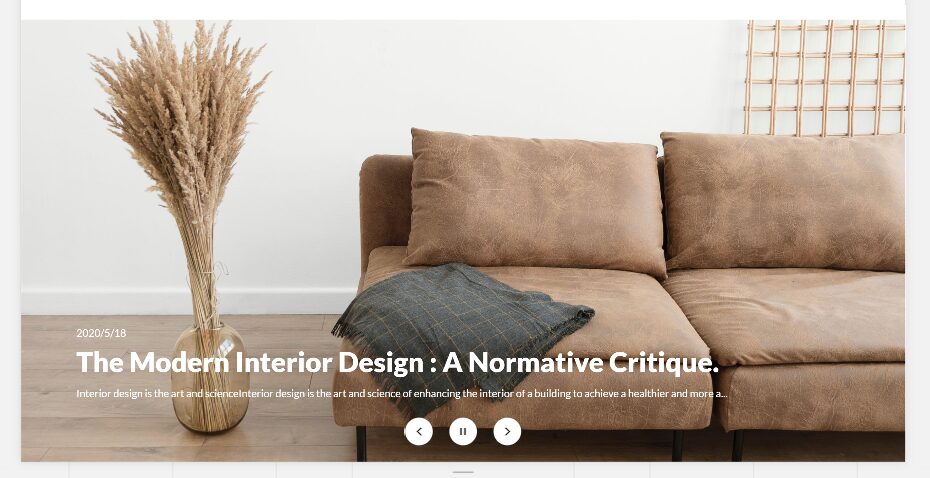
Studioのカルーセルで作る無限ループ
Studioで無限ループを実現するには、カルーセルに対していくつかの設定を行う必要があります。
いくつかのポイントを押さえることで、以下のようなカルーセルを使った無限ループを実装することができます。
カルーセルで無限ループを作る手順
カルーセルを使って無限ループを作る手順は以下の通りです。
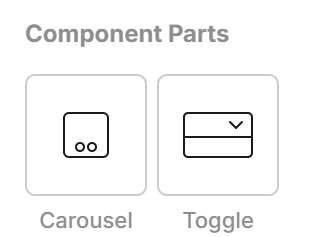
1.カルーセルの配置
まずはカルーセルをページに配置しましょう。
カルーセルは左パネルから「ボックス」→「Component Parts」を選びましょう。

デフォルトのカルーセルは横幅が100%となっているのでお好みで画像サイズを変更すると良いでしょう。
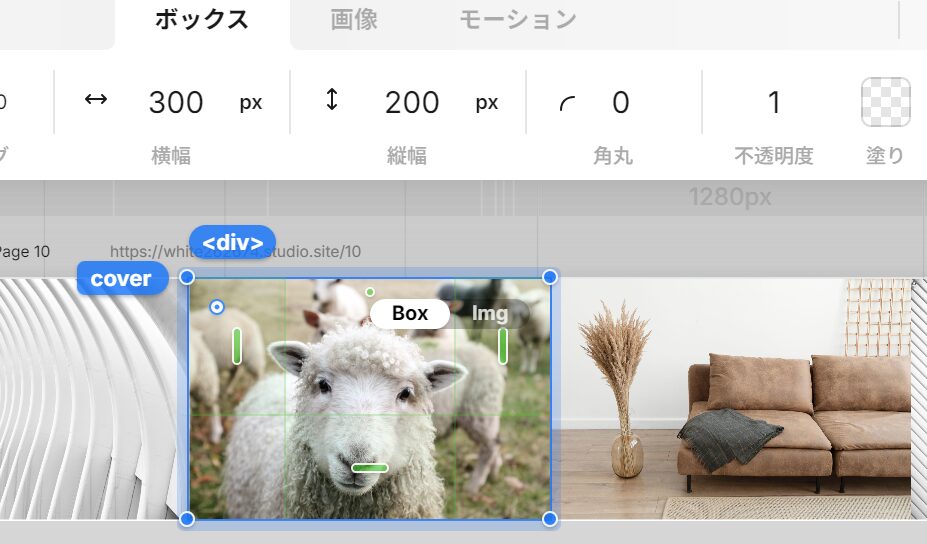
2.画像の調整
次に、カルーセルに表示する画像を調整します。
今回は横300px、縦200px、画像もいくつか変更してみました。
画像は%でも構わないので、お好みで調整してください。

3.カルーセルの設定
画像の設定が終わったら、カルーセルの設定を行います。
デザインエディタの右側にあるパネルを開いて、数字を設定します。
無限ループを作るには、自動再生をオン、再生間隔を1にする必要があります。

また、送り間隔というのはカルーセルがスライドする時間を指しており、3000の場合は3秒となります。
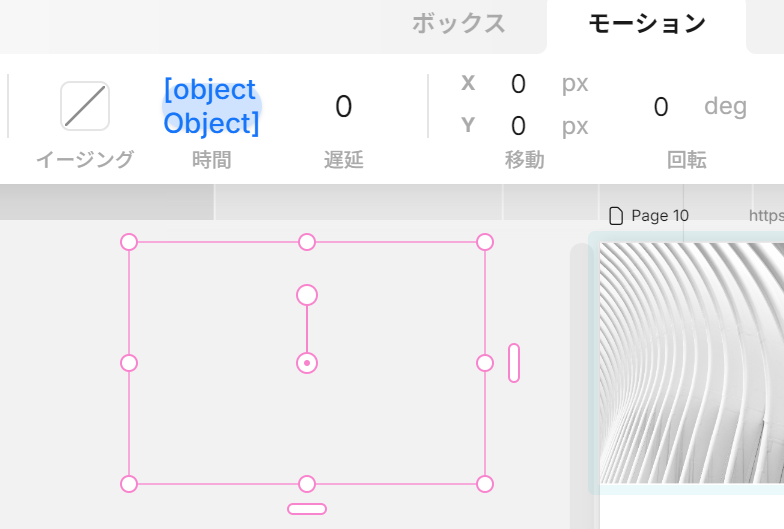
4.イージングの設定
最後に、カルーセルの動きを滑らかにするためにイージングを設定します。
無限ループを作るにはイージングを直線にする必要があります。
ここでイージングを直角にしていないと無限ループの際に動作がカクつきます。

Studioで無限ループを作る際のポイントと注意点
再生間隔を1にする
無限ループを実現するために、再生間隔は1に設定する必要があります。
再生間隔を1に設定することで、画像をスライドさせることが可能になります。
イージングを直線にする
イージングを設定することで、要素の動きに変化を持たせることができます。
滑らかな無限ループを作る場合は、必ずイージングを直線のものに設定しましょう。
イージングを直線にしていない場合、カクつきのある無限ループとなってしまうので注意が必要です。
公式では無限ループをサポートしていないため注意が必要
ここまで無限ループの作り方を解説してきましたが、Studio公式ではカルーセルを使った無限ループをサポートしていません。
Studioの標準機能でカルーセルを作る場合、一番後ろから登場する画像の表示が遅いことがサポートしていないという主な理由です。
あくまでもカルーセルの仕様を理解したうえで実装するか、コーディングを用いて実装する必要があるでしょう。
参考:カルーセルの自動再生機能で、要素の無限ループ再生はできますか?

まとめ
この記事では、Studioのカルーセルを使って無限ループを作る方法を解説しました。
ノクステックは、StudioExpertsに加盟しているため、高品質なWebサイトをご提供いたします。
また、Studioについてその他にも気になる点がある方は「Studioリファレンス」もご覧ください。


