情報設計とは?Webサイト制作における重要性と手順を徹底解説!

「情報設計について詳しく知りたい」「Webサイトの情報設計の役割は?」
そのようなお悩みを持つ方も多いのではないでしょうか。
本記事では、Webサイト制作における情報設計の役割と具体的な手順をご紹介します。
StudioExpertsに加盟しているノクステックならではの知見も織り交ぜながら解説しておりますので、ぜひ最後までお読みください。
※StudioExperts(スタジオエキスパート)とは、Studio公式の審査を通過したエキスパート集団のこと
社内だけで運用可能なLPの制作で、お困りではありませんか?

・Webサイトのリニューアルを考えている
・セキュリティ対策コストを削減したい
・Web知識が少ないスタッフでも管理・更新できるホームページが欲しい
ホームページ制作・運用コストを抑えたい方は、ぜひ以下のフォームからお問い合わせください。
ホームページ経由でお問い合わせをいただいた方には、StudioでLPを運用して、売上を数倍に上げるために押さえるべきチェック項目をまとめた限定資料をお渡しさせていただきます。
情報設計とは?UXデザイン、Webサイト制作の場合
情報設計の目的
情報設計とは、ユーザーが求める情報を適切に提供するために必要な設計工程のことを指します。
情報設計を行う目的は、ユーザーに対して適切な情報を提供することでユーザー体験の向上や無駄な離脱を防ぐことです。
UXデザインにおける情報設計の役割
UXデザインで良く用いられるフレームワークとして、5段階モデルというものが存在します。
5段階モデルは、アメリカのUXデザイナーであるJesse James Garrett 氏が著書『Elements of User Experience』の中でUXの概念図として提唱しました。
5段階モデルでは、UXデザインは以下の5つに分類されます。
- 戦略(Strategy)段階:ユーザーニーズとプロダクト目的の設定
- 要件(Scope)段階:ユーザーにとって必要なコンテンツ・機能の設計
- 構造(Structure)段階:ユーザーが欲しい情報や使いたい機能に必要な全体構造の設計
- 骨格(Skeleton)段階:ユーザーが理解しやすいインターフェース上の情報設計
- 表層(Surface)段階:ユーザーが視覚的に認識するデザイン
戦略→要件→構造→骨格→表層の順で、デザインを行うことでUXを最適化させることが可能になります。
Webサイト制作における情報設計の目的
Webサイト制作における情報設計の目的は、要件定義段階で整理された情報を成果を上げる形に整理することです。
情報設計を行わずにWebサイト制作を行うと、上手く要件をデザインに反映することができなかったり、ユーザーによって使い勝手の悪いサイトになったりします。
その結果、購入やお問い合わせ件数が減少したり、自社の商品・サービスに関心のあるユーザーの離脱を速める可能性が高まります。
必死にユーザーを集客してもWebサイトが最適化されていない場合は、穴の開いたバケツのような状態で集客を行っていることになっているため、必ず情報設計を行うようにしましょう。
Webサイト制作における情報設計の具体的な手順
Webサイト制作における情報設計の手順は以下の通りです。
それぞれ詳しく解説します。
1.Webサイト制作の目的を明確にする
1つ目の手順は、Webサイト制作の目的を明確にすることです。
サイト制作の目的を明確にすることで、以降の工程でのブレを最小限に抑えることができます。
反対にサイト制作の目的が明確ではない場合は、そもそもWebサイトを制作する段階ではないともいえるでしょう。
2.ペルソナを設計する
2つ目の手順は、ペルソナの設計です。
ペルソナは、商品やサービスを特に利用してくれる顧客像のことを指します。
一般的には実在する顧客を指しますが、想像を元に作るプロトペルソナも存在します。
ペルソナを設計することにより、自社のWebサイトを誰に届けるべきかが明確になるため、情報発信や広告などのマーケティング活動の質を高めることに繋がります。
3.カスタマージャーニーマップを作成する
3つ目の手順は、カスタマージャーニーマップの作成です。
カスタマージャーニーマップは、顧客が商品・サービスを認知してから購入に至るまでの流れを時系列でまとめた図のことを指します。
Webサイト制作におけるカスタマージャーニーマップの役割としては、顧客はどのフェーズでWebサイトを認知し、どんな行動をとるのかを明確にすることです。
4.コンテンツマップを制作する
4つ目の手順は、コンテンツマップの作成です。
コンテンツマップとは、Webサイトに掲載するコンテンツの全体像を把握するために作成されるマップのことを指します。
サイトマップとの違いとしては、各ページに掲載される具体的なコンテンツに焦点を当てていることです。
コンテンツマップを作成することにより、ユーザーに対して伝えたいメッセージを過不足なくサイト内に掲載することができます。
その結果、後から情報が足りなかったというミスが起きるのを防ぐことができます。
また、コンテンツマップを作成することで、サイト内の情報を整理することになるため、ユーザーにとって使いやすいWebサイトの制作に繋がります。
5.サイトマップを制作する
5つ目の手順は、サイトマップの制作です。
サイトマップとは、サイト全体のページ構造を整理したマップのことを指します。
サイトマップを制作することで、ページを階層ごとに分類したり、どのページがどのページに対して遷移を行っているのかを整理することが可能になります。
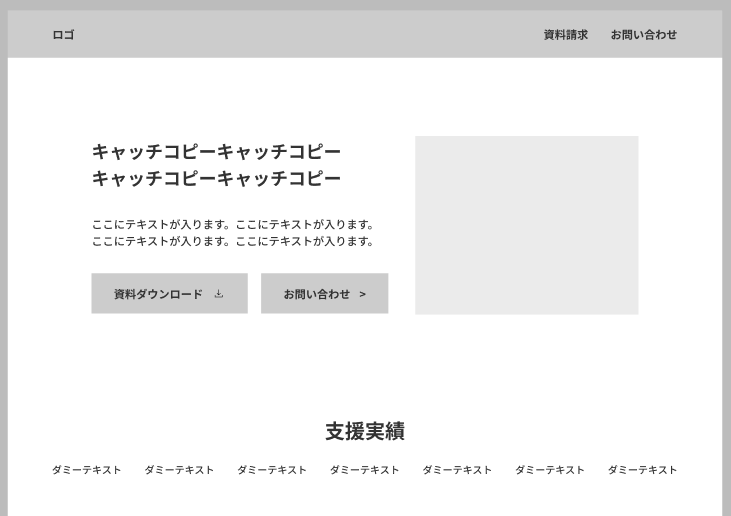
6.ワイヤーフレームを作成する
6つ目の手順は、ワイヤーフレームの作成です。
ワイヤーフレームとは、Webサイトに掲載するコンテンツの配置を各ページごとにまとめた設計図のことを指します。
デザインに入る前にワイヤーフレームを作成することで、サイト制作時の出戻りを最小限に留めることを可能にします。

Webサイト制作で情報設計を行うメリット3選
Webサイト制作で情報設計を行うメリットは以下の通りです。
それぞれ詳しく解説します。
1.Webサイトの質を高めることができる
1つ目のメリットは、Webサイトの質を高めることができることです。
情報設計を行うことで、サイト内にあるページやコンテンツを整理することができるため、Webサイト全体の品質を向上させることが可能になります。
質の高いWebサイトを制作するためには、情報設計は必ず行う必要があると言えるでしょう。
2.UXの向上が期待できる
2つ目のメリットは、UXの向上が期待できることです。
情報設計を行うことで、サイト全体の使い勝手が良くなるため、ユーザー体験の向上が期待できます。
ユーザー体験が向上することにより、ユーザーによるサイトの滞在時間が増えたり、無駄なサイトからの離脱を減らすことに繋がります。
3.長期的なコスト削減に繋がる
3つ目のメリットは、長期的なコスト削減に繋がることです。
情報設計を行うことで、短期的にはサイト制作より手前の部分でのコストが発生します。
しかし、情報設計をもとに制作されたWebサイトの場合、サイト全体の構成などが整理されているため、機能追加などを低コストで行うことが可能になります。
そのため、長期に渡ってWebサイトを運営するのであれば、情報設計は欠かせない工程であるといえるでしょう。
戦略に基づいた情報設計を行うことが重要
ここまで情報設計について解説しました。
情報設計は、より上流工程である戦略に基づいて設計が行われるのが一般的です。
そのため、戦略設計部分が不安な方は、サイト制作を行う前に自社戦略の見直しから行うことが大切です。
Webサイト制作における情報設計:まとめ
本記事では、Webサイト制作における情報設計の役割と具体的な設計手順について解説しました。
情報設計は戦略とデザインを繋ぐ非常に重要な工程です。
ノクステックでは、以下のような方のお役に立てると思いますので、社内での情報設計及びWebサイト制作に不安がある方は、お気軽にお問い合わせください。
- 上流部分からWebサイト制作に携わって欲しい
- デザイン性の高いホームページが欲しい
- 自社で運用できるホームページが欲しい


