【初心者】Studioでアコーディオンを実装する方法を徹底解説

「Studioでアコーディオンを実装できるか知りたい」「アコーディオンの実装方法を詳しく知りたい」
そんな悩みを持つ方も多いのではないでしょうか。
この記事では、Studioのアコーディオンを実装する方法を解説していきます。
・アコーディオンのメリット
・Studioでアコーディオンを実装する方法
・アコーディオンをカスタマイズする方法
「ノクステック」では、StudioExpertsに加盟しているプロによるホームページ制作を行っております。
ホームページ運用でお困りではありませんか?
✅名刺代わりのサイトが欲しいけど50~100万円も予算がない
✅WordPressからの乗り換えを検討している
✅自分で管理・更新できるサイトが欲しい
上記のようなお悩みがありましたら、お気軽にノクステックにご相談ください。
豊富な経験を持つノーコードのプロが直接サイト制作を担当いたします。
Studioでアコーディオンメニューの基礎
アコーディオンメニューとは
アコーディオンメニューとは、折りたたみ可能なコンテンツボックスで、クリックやタップで展開することができます。
Studioではアコーディオンが用意されているために簡単にアコーディオンを実装することができます。

アコーディオンメニューのメリット
アコーディオンメニューを使用すると、スペースを節約し、ユーザーにとって見やすい階層構造を提供できます。
また、アコーディオンの開閉を設定することも可能です。
Studioのアコーディオンを使う場面
アコーディオンは以下のような場面でよく使用されます。
- よくある質問
- LINEの登録ボタン(削除可能)
サイトの構成に合わせて柔軟に使用すると良いでしょう。
Studioでアコーディオンを作成する方法
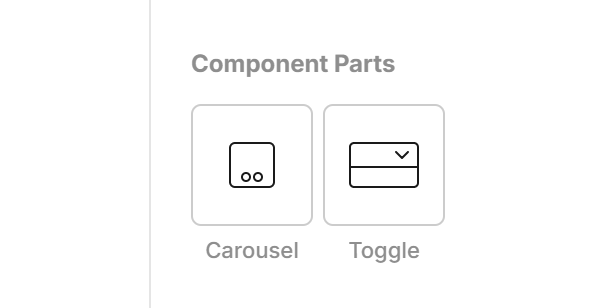
トグルパーツの設置
Studioの左サイドバーから「追加」を選択し、「ボックス」内にある「Toggle」を配置しましょう。

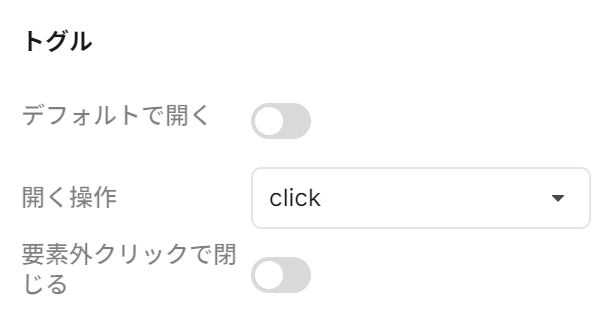
StudioではToggleの機能として以下のようなものがあります。
- デフォルトでの開閉
- 開く操作の指定(click,hover)
- 要素外クリックで閉じる
お好みで調整すると良いでしょう。

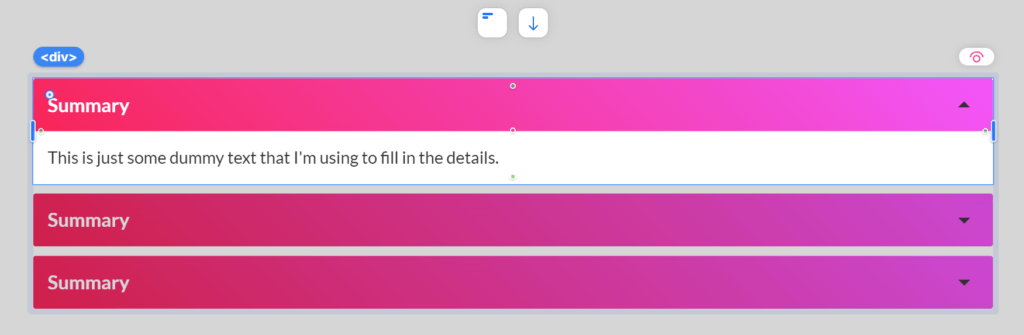
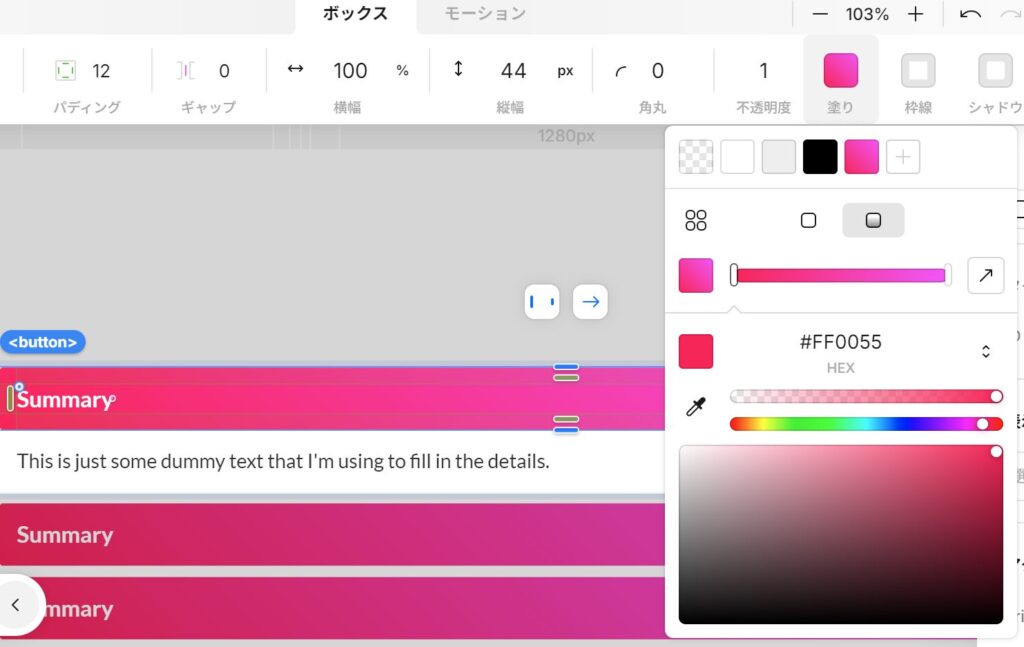
装飾の調整
Toggleに対して適用するスタイルを変更します。
背景色やテキストカラーなどを設定し、サイトの雰囲気にあるデザインを心がけましょう。

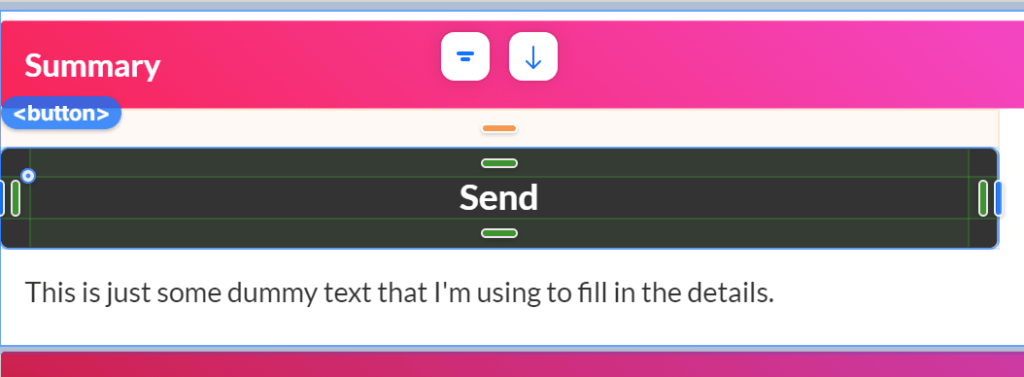
追加パーツの配置
追加で必要なパーツ(テキストボックスやアイコンなど)をトグルパーツ内に配置します。
以下はToggleをクリックした際に開くバーの中にボタンを追加しています。
画像やボタンなどを追加することが可能なので、Toggleの目的によって配置するパーツを変更すると良いでしょう。

まとめ
この記事では、Studioでアコーディオンを実装する方法を解説しました。
ノクステックは、StudioExpertsに加盟しているため、高品質なWebサイトをご提供いたします。
また、Studioについてその他にも気になる点がある方は「Studioリファレンス」もご覧ください。


