【初心者向け】Studioの学習方法を徹底解説!おすすめ教材も紹介

「Studioの効率的な学習方法が知りたい」 「プロがおすすめする学習教材を教えて欲しい」
そんな悩みを持つ方も多いのではないでしょうか。
本記事では、Studioの効率的な学習方法とおすすめ教材を100名以上の指導経験をもとに解説していきます。
学習状況に合わせた最適な学習ロードマップをご紹介しますので、ぜひ最後までお読みください。
Studioを学習するには動画や記事などを使用する方法が一般的であるが、スクールやコミュニティを活用することで体系的に学習を行うことができる。
独学が難しいと感じる人は低額のコミュニティに参加するのもおすすめ。

Studioの学習方法
まずは、どのような順番でStudio学習を進めるといいのかについて紹介します。
Studio学習の4ステップ
これからStudioを始める方は以下のステップに添って学習を進めると良いでしょう。

1.動画で基本操作を学ぶ
まずは動画でStudioの基本操作を学びましょう。具体的には、サイト制作画面の使い方を学びます。
Studio公式の学習動画
Studioでは公式による学習動画が用意されています。
動画は以下の2つに分かれています。
まずは公式サイトにある動画を選べば間違いないでしょう。
ノーコードサロンチャンネルの解説動画
ちなみに、Youtubeにも多くの解説動画があります。
おすすめはノーコードサロンが運営しているYoutubeチャンネルにあるStudio解説講座です。(「Studio LP制作」で検索1位を獲得)
Studioアカウントの作成から機能紹介、実際の制作方法までを4つの動画で解説しています。
おすすめ動画シリーズはこちら
https://youtu.be/KNNjlvWuP8I?si=Cm-q_h2KWdRTBJMn
また、初心者が躓くポイントとしては以下の2つがあります。
1.Boxの使い方
2.レスポンシブ設定
ここでは100人以上のStudio指導経験をもとに解説します。
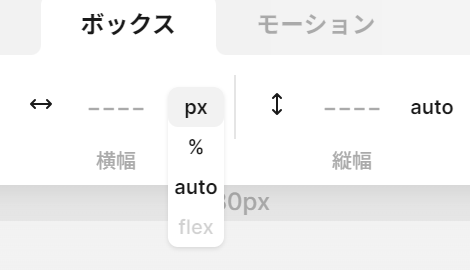
Boxの使い方
1つ目はBoxの使い方です。
多くの人がBoxの縦横部分の設定に苦戦します。

以下に簡潔にまとめたのでご参照ください。
- px…ピクセル数で設定できる
- %…パーセントで設定できる
- auto…要素の高さを自動で調節してくれる
- flex…横並びにできる、2つのアイテムが入ったBoxを1flexにすると横幅の大きさに関わらずアイテムは横並びを保ち続ける
- vh(縦のみ)…100vhのように使う。100vhはデバイス(PCやスマホなど)の縦幅と同じ高さ。ファーストビューに使うことが多い
レスポンシブ設定
2つ目はレスポンシブ設定です。
私の経験上、最も質問される頻度が高いのがレスポンシブ設定になります。
レスポンシブに関しては言葉だけで説明することが難しいため、参考記事として動画付きの記事を以下に貼っておきます。

2.テンプレートをカスタマイズしてみる
基本操作に慣れてきたら、テンプレートをもとにカスタマイズしてみましょう。
具体的には
・テンプレートを選ぶ
・画像やテキストを入れ替えてみる
この段階では、サイトを完成させることを意識してみて下さい。
無料テンプレートはこちら
https://studio.design/ja/store/free
Studioテンプレートを使って実案件を行う際は、お客様の要件に合うテンプレートを選ぶことが大切です。
3.テンプレートをもとにデモサイトを制作する
テンプレートをもとにしたパーツの追加・変更方法がわかったら、1つのデモサイトを制作すると良いでしょう。
おすすめのテンプレートは以下の通りです。
それぞれ詳しく解説します。
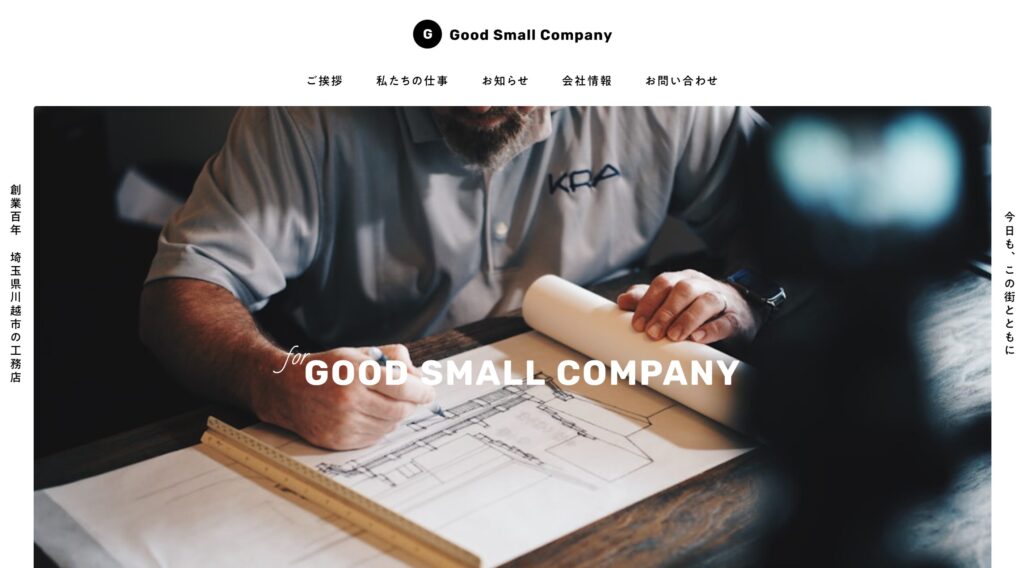
Small Company
1つ目のテンプレートは、Small Companyです。
このテンプレートの特徴は、シンプルなコーポレートサイトであることです。
実案件でも、小規模事業者のコーポレートサイト制作は非常に多いため、デモサイトを作るにはうってつけのテンプレートといえるでしょう。

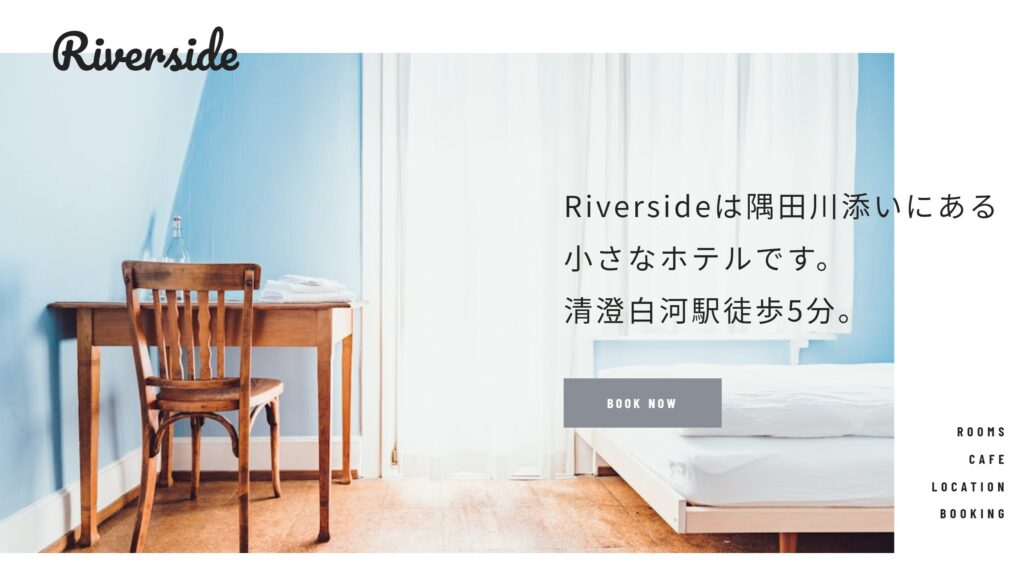
リバーサイドホテル&ホステル
2つ目のテンプレートは、リバーサイドホテル&ホステルです。
このテンプレートの特徴は、素材を活かしたポートフォリオ制作に向いていることです。
実案件でも、メニューを掲載したい飲食店や海が見える宿泊施設など、店舗に関する画像や動画が目立つようなWebサイトを求めている事業者も多いため、デモサイトを作るにはうってつけのテンプレートといえるでしょう。

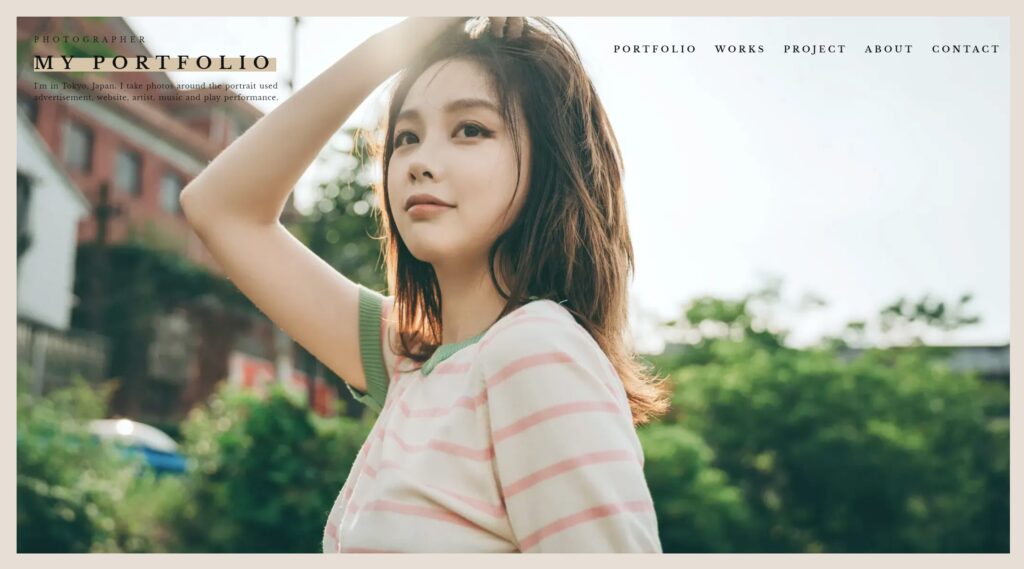
MY PORTFOLIO
3つ目のテンプレートは、MY PORTFOLIOです。
このテンプレートの特徴は、クリエイターのポートフォリオ制作に適していることです。
Web系の個人事業主やフリーランスの中には、自分の実績を掲載するWebサイトが欲しいという方も多いため、デモサイトを作るにはうってつけのテンプレートといえるでしょう。

4.1からサイト制作してみる
最後は1からWebサイトを制作すると良いでしょう。
ここでの目的は、設計力を身に付けることです。
これまではあらかじめ型が決められた状態で画像やテキストを配置・変更してきましたが、実案件では、1からWebサイトを作ることが求められます。
ここでのポイントは
「お客様が実現したい要件をどうサイトに落とし込んでいくかを考えること」になります。
わからないことはネット記事や動画で調べたり、コミュニティで質問したりしながら理想とするサイトを作っていく段階です。

目的別の学習方法
ここまで一般的な学習方法について解説しました。ここからは目的別に学習方法を紹介します。
サイト制作の2つの目的
Studioを学ぶ場合、大きく2つの目的が存在します。
- Studioで自分(自社)のサイトを制作したい
- Studioで他人のサイト制作したい
前者は自分用のサイト制作で、後者はクライアントワークでのサイト制作になります。
目的1.自分のサイトを制作したい
まずは自分(自社)のサイト制作に必要な学習方法を解説します。
自サイトを制作する場合、自分で管理することがほとんどであると考えられるため、全ての機能を理解して使えるようにすることではなく、自サイトの運営に必要な機能をマスターすることに重きを置くと良いでしょう。
具体的には、自サイトでCMSを使わないのであればCMSの学習をスキップするなどです。
この場合の学習方法は以下となります。
まずは動画で基本操作を学びましょう。
操作に慣れてきたらテンプレートもとに色々と弄ってみましょう。
ポイントは、早い段階で自サイトの要件を満たした手法でのサイト制作を行うことです(STEP2)
また、実運用前提でのサイト制作となるためSEO対策などもしっかりと行うようにしましょう。

2.他人のサイトを制作したい
続いてはクライアントワークでのサイト制作に必要な学習方法を解説します。
クライアントワークでのサイト制作を行う場合、品質管理が重要になります。
そのため、単にサイト制作ができれば良いわけでなく、クライアントに満足してもらえるようなサイト制作に必要不可欠な細かい制作手法までしっかりと学ぶようにしましょう。
具体的には、CMSやレスポンシブ、SEO対策などです。
この場合の学習方法は以下となります。
まずは動画で基本操作を学びましょう。
操作に慣れてきたらテンプレートもとに色々と弄ってみましょう。
テンプレートをもとに営業用のデモサイトを制作します。
最後は1からサイトを作ってみましょう。
ポイントは、Studioの機能を網羅的に学ぶことです。
習得が速いノーコードツールだからこそ、実現できること・できないことをきちんと理解せずにクライアントワークに挑むことはおすすめしません。
自信をもってサイト制作の仕事を請けられそうか?を目安に学習を行うようにしましょう。
Studio学習におすすめのコミュニティ
Studio学習におすすめのコミュニティは以下の通りです。
- Studio公式コミュニティ
- ノーコードサロン
それぞれ詳しく解説します。
おすすめ1.Studio公式コミュニティ
1つ目のコミュニティは、Studio公式コミュニティです。
StudioコミュニティではこれまでにStudioを学習してきた方の質問をリスト形式で探すことができます。
多くの場合、サイト制作における不明点は公式コミュニティを利用することで解決できるでしょう。
Studioコミュニティはこちら
https://community-ja.studio.design/home
おすすめ2.ノーコードサロン
2つ目のコミュニティは、ノーコードサロンです。
ノーコードサロンはStudioを中心としたノーコードWeb制作コミュニティです。
100名近いStudioクリエイターが在籍しており、勉強会/ウェビナーが定期的に開催されています。
自分1人ではモチベーションが続かないという方におすすめのコミュニティです。

まとめ
本記事では、Studioの学習方法について100名以上の指導経験をもとに解説しました。
独学、スクール、コミュニティそれぞれの特徴を踏まえたうえで自分に合った学習方法を見つけることが重要です。


